ブログをリニューアルして、ダークモードに対応しました(2020年版)

この記事の要約
- 「効率化を中心とした、ウェブ制作者の持続的な成長をサポートするブログ」を目標に情報を発信していきます
- 目標を設定して、それに合わせてブログをリニューアル(+ やりたかった改善も実行)しました
- カテゴリーやタグの整理
- 記事の要約や参考リンク、関連書籍・商品を表示できるようにしました
- 今後もよろしくお願いします
2020年3月中頃から4月15日まで、主にブログのリニューアルを行っていたため、新規の記事の投稿は控えていました。
それがようやく落ち着いてきたので、新規記事の執筆を再開します。
日々新しい記事を書くことを考えていると、なかなか大規模なリニューアルや機能追加が難しいので、年に1回はこうした期間を設けるのもよさそうです。
今回のリニューアルの経緯
今回リニューアルを思い立ったきっかけは「今後のブログ運用の目的って何だろう?」をふと考えたことです。
もともとこのブログは、管理人であるサイトウマサカズ(@31mskz10)が専門学生のときに「自分の備忘録」としてはじめました。
最初は本当に自分が勉強したコーディング関連のことを書いていましたが、そこから徐々に「いかに効率よく作業をして時間を生み出すか?」「自分が使っているアプリの設定メモ」といった記事が増えていきました。
実際にその方向が自分には合っていたようで、自分の環境をカスタマイズしてリソースを生み出しつつ、できたリソースで記事を書いたり新たなカスタマイズをするのはかなり楽しいです。
ただ、そんな記事を書いていく中で次の目的(のようなもの)も生まれてきました。
それは「効率化を中心とした、ウェブ制作者の持続的な成長をサポートするブログ」です。
リソースを生み出し、ベースを上げて、愚直に学ぶ
自分が考える「持続的な成長」とは、下記のサイクルを「改善しながら回し続ける」ことです。
- リソースを生み出す「作業効率化」
- 自身の能力を最大限高める「ライフハック」
- 1と2をした上で「ウェブ制作」スキルの習得
目の前の業務に追われて、時間もなければ気力もすり減ってしまっている…そんな状態では成長以前の問題です。
まずは「作業効率化」でリソースを生み出します。
次に作業効率化で生み出したリソースを使って、「ライフハック」を実践して自分の生活のベースを見直して改善します。
このブログで言う「ライフハック」は、仕事関係なく使える生活の知恵や考え方・小技のことを指し、「生活(ライフ)」を「改善する(ハック)」を目標とします。
作業効率化とごっちゃになりそうですが、下記の区別です。
- 作業効率化:業務(PC)に直接的に関わる
- ライフハック:業種関係なく使える生活の知恵や小技
「作業効率化」でリソースを生み出し、「ライフハック」で生活の質を高めたら、あとは新たな「業務スキル」を習得したり、より理解を深めていきます。
自分が専門とする制作スキルはもちろんですが、それ以外の分野も興味本位で触れてみると、新たな発見や「自分の専門スキルへの還元」もできます。
理想を現実にするための仕組み作り
あまりにも理想的すぎる考え方ですが、理想で終わらせないためにも「仕組み作り」が重要になります。
自分はウェブ制作者ですから、便利なウェブサービスやアプリなど利用できるものはどんどん利用していって、必要になるやる気を極限まで減らして持続できる仕組みを作ります。
そして、実際に試した内容をある程度の根拠も交えながら記事にして提供します。
以前から「ウェブ業界は変化が激しい!」「勉強し続けないといけない!」と言われていますが、「じゃあ実際にどうやって変化に対応するの?」「業務で1日終わってヘトヘトだけど、勉強の時間はどうやって捻出するの?」という部分にあまりフォーカスが当たっていないように思っていました。
最終的な結論として「頑張って勉強する!以上!」「自分が選んだ仕事なんだし頑張れるでしょ!」となっていた部分を、もう少し具体的で「こうやって改善していきません?」というヒントを提供するのが目的です。
リニューアルした内容
目的が決まったので、それに合わせてカテゴリーやタグ付けを見直したり、この機会にやりたいことをあれこれリストアップした結果「リニューアル」という形になりました。
- この1年で記事数が大量に増えたので、過去の記事も探しやすくする
- カテゴリーの整理
- タグの整理
- シリーズ(続き物の記事をまとめる)機能を整理
- 記事を便利にする機能追加
- 記事の最初に要約を追加
- 編集履歴をメモするエリアを追加
- 参考リンクをまとめて表示
- 関連書籍・商品を表示
- ダークモードに対応
記事の要約を追加できるようにしたり、今後紹介する商品や書籍をまとめて記事下に表示できるようにしたり機能面の改善もしています。
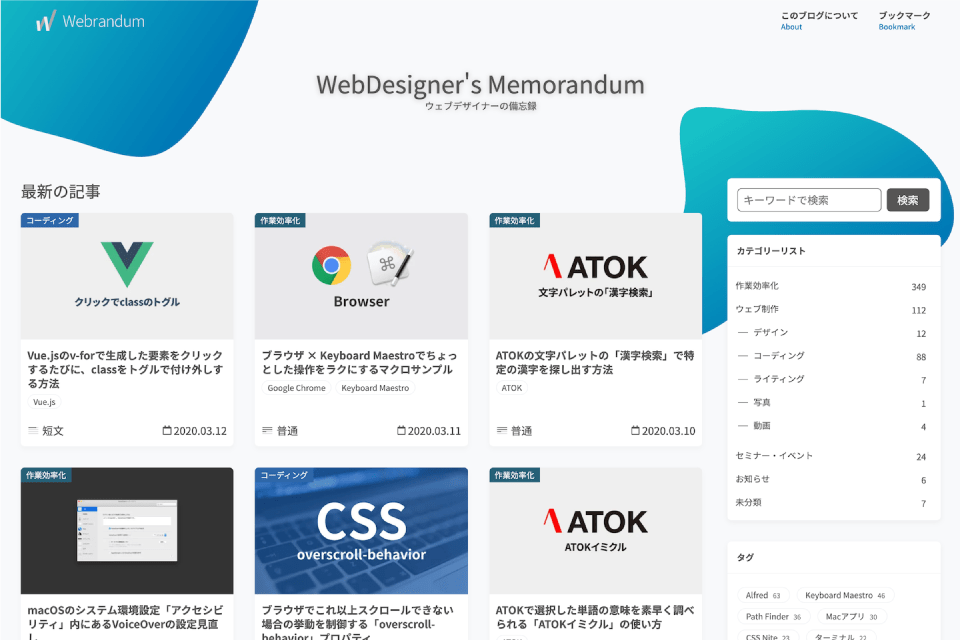
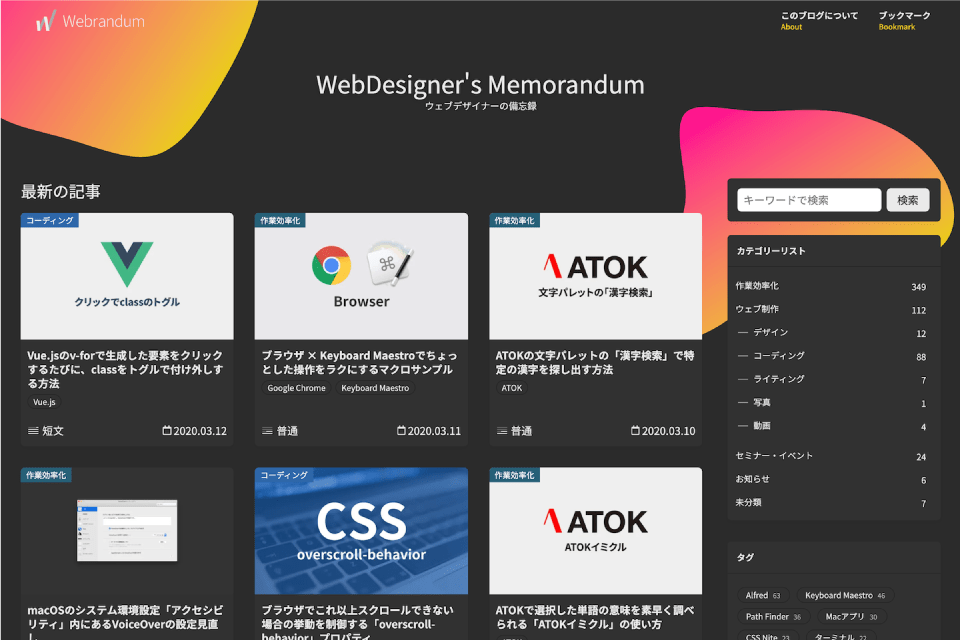
ダークモード対応
目に見えて分かりやすい変化はやはりダークモードへの対応だと思います。
せっかくのリニューアルなので、この機会にCSS変数を使って挑戦してみました。

ダークモードの表示は下の画像のようになります。
キーカラーも変えてしまうのはどうなのか迷ったのですが、ライトモードとダークモードのそれぞれで合った色をキーカラーにしてみました。

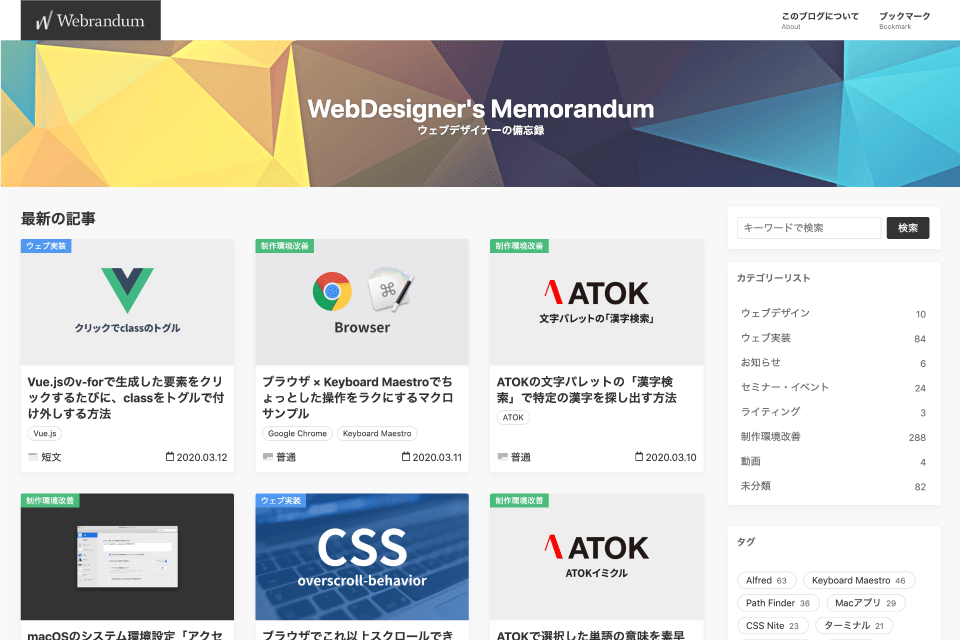
ちなみにリニューアル前の状態が下記になります。

レイアウトに大きな変更はありませんが、かなり雰囲気が変わりました。
今後もWebrandumをよろしくお願いします
細かい調整は今後も少しずつ入れていきますが、ひとまずはリニューアル完了です。
持続的な成長のサポートになる情報を発信していきますので、今後もWebrandumをよろしくお願いします。


 サーバーの移行とブログのリニューアルをしました
サーバーの移行とブログのリニューアルをしました  学生から社会人、自分がWebデザイナーとして社会に出る前に立てた目標
学生から社会人、自分がWebデザイナーとして社会に出る前に立てた目標  ブログを初めて1年が経ちました
ブログを初めて1年が経ちました  ブログのテーマを完全オリジナルのものに変更しました
ブログのテーマを完全オリジナルのものに変更しました  備忘録として自分のした事をまとめるブログを始めました – ブログ作成の経緯と方向性
備忘録として自分のした事をまとめるブログを始めました – ブログ作成の経緯と方向性  自分で撮影した写真を投稿していくギャラリーサイトをTumblrで作成してみました
自分で撮影した写真を投稿していくギャラリーサイトをTumblrで作成してみました  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法