CSSで1行で簡単にスムーススクロールを実装できる「scroll-behavior」プロパティ

ページ内リンクをクリックしたときに、ページがキレイにスクロールしながら移動するいわゆる「スムーススクロール(スムーズスクロールと言う人もいますが、英語だとSmooth Scrollなので、この記事ではスムーススクロールに統一します)」。
ひと昔前だとjQueryを活用したり、window.scrollを使ったりが必要でしたが、CSSでも実現ができます。
scroll-behavior
scroll-behavior: smooth;を指定してあげると、ページ内リンクをクリックしたときにスムーススクロールになります。
1行追加するだけなので非常にラクですね。
html {
scroll-behavior: smooth;
}実際のサンプルは下記になります。
See the Pen scroll-behavior: smooth; by Masakazu Saito (@31mskz10) on CodePen.
ちゃんとページ内リンクをクリックするとスムーススクロールになっています。
JavaScriptは一切使用していないのが分かると思います。
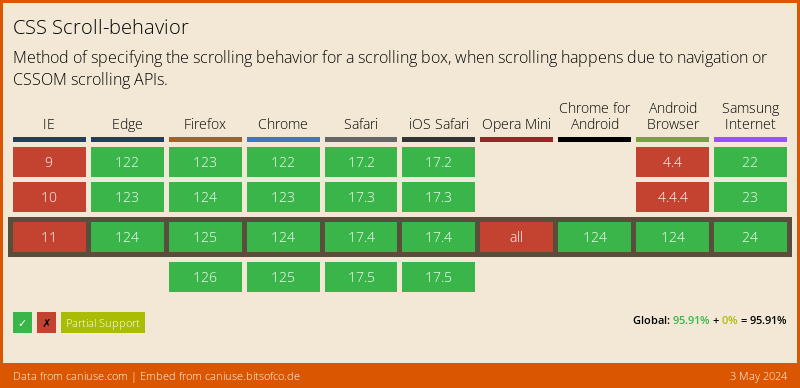
対応ブラウザ
いままで何行もJavaScriptを書く必要があったのを考えると、1行で実装が済んでしまうscroll-behaviorは非常に便利なのですが、対応ブラウザがまだ微妙です。
IE11は切ってしまってもいい気がしますが、Safariに対応していません。
その他の問題
1行でスムーススクロールの設定ができてしまうので、細かい調整ができないのは問題でもあります。
- ページ上部に固定ヘッダーなどがあって、遷移先の数ピクセル上までスクロールなどの細かい調整ができない
- 全てのページ内リンクがスムーススクロールになってしまう
- アニメーションスピードの設定はできない
細かく設定したい場合は、いままで通りJavaScriptを使う必要がありそうです。





 Nuxt.jsでページを作成・追加する方法|Nuxt.jsの基本
Nuxt.jsでページを作成・追加する方法|Nuxt.jsの基本  EJSのincludeで別ファイルを読み込むときの画像パスを指定する方法
EJSのincludeで別ファイルを読み込むときの画像パスを指定する方法  Visual Studio CodeでDart Sassのコンパイルができる拡張機能「DartJS Sass Compiler and Sass Watcher」
Visual Studio CodeでDart Sassのコンパイルができる拡張機能「DartJS Sass Compiler and Sass Watcher」  HTML・CSSでWebサイト制作を行う際に必要なツール
HTML・CSSでWebサイト制作を行う際に必要なツール  WordPressの常時SSL化で、下層ページのhttpからhttpsへのリダイレクトがうまくいかない場合に確認すること
WordPressの常時SSL化で、下層ページのhttpからhttpsへのリダイレクトがうまくいかない場合に確認すること  Visual Studio CodeでSVGをプレビューする拡張機能「SVG Preview」
Visual Studio CodeでSVGをプレビューする拡張機能「SVG Preview」  WordPressのContact Form 7で送信時に回転アイコンが出たまま止まってしまうときのチェックリスト
WordPressのContact Form 7で送信時に回転アイコンが出たまま止まってしまうときのチェックリスト  属性・Class・IdなどHTMLタグの細かい部分を見ていこう!!
属性・Class・IdなどHTMLタグの細かい部分を見ていこう!!  Google Maps APIをローカル開発環境で使用するときの制限設定方法
Google Maps APIをローカル開発環境で使用するときの制限設定方法  Google Maps APIでマップの見た目をカスタマイズする方法
Google Maps APIでマップの見た目をカスタマイズする方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法