Google Maps APIをローカル開発環境で使用するときの制限設定方法

Google Maps APIは使用量に応じて料金が変わってきます。
そんなGoogle Maps APIで1番注意しないといけないのが、APIキーを他の人に使われないためにどうするか?です。
Google Mapsをウェブ上に公開する場合、設定やキーは全てHTMLやJavaScriptファイルから見れてしまうので、制限を設定していないと簡単に他の人に使われてしまい、使っていない分の料金まで請求される可能性があります。
そうならないためにも、制限設定は必須です。
制限設定方法
APIキーの作成方法は過去に記事にしているので、そちらをご覧下さい。
APIキーの作成が終わった状態で、Google Cloud Platformへアクセスし、サイドバーの[API とサービス]→[認証情報]をクリックします。
![[API とサービス]→[認証情報]](https://webrandum.net/mskz/wp-content/uploads/2021/02/image_1-9.png)
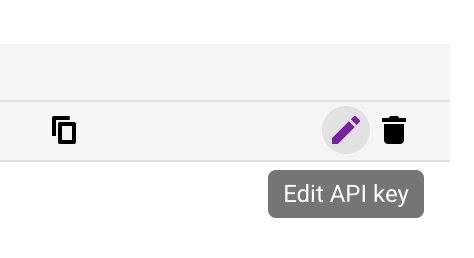
「API キー」に現在利用可能なAPIキーが一覧になっているので、制限をかけたいAPI右側の「Edit API key」をクリックして編集画面へ移動します。

IPアドレスで制限設定
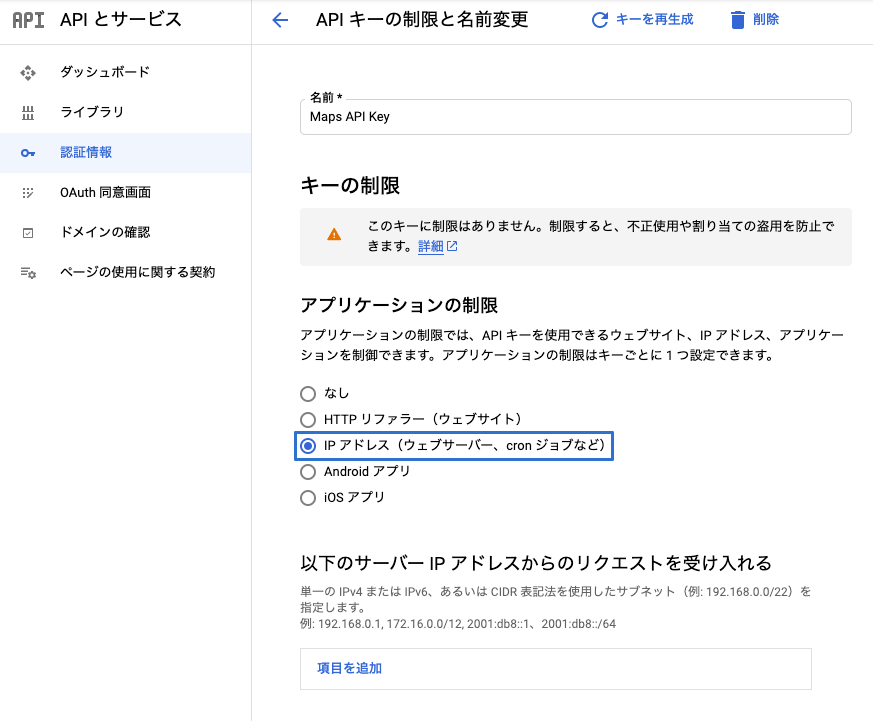
「アプリケーションの制限」で「IP アドレス(ウェブサーバー、cron ジョブなど)」を選択します。

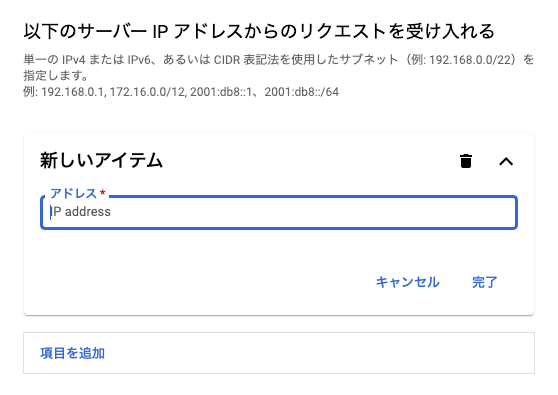
あとは「新しいアイテム」内に自分のIPアドレスを追加すればOKです。

ちなみに、自分のIPアドレスはこちらのサイトで確認できます。
IPアドレスは定期的に変わってしまうので、実際に実装・開発作業をするときはVPNを使うことになると思いますが、「一時的に確認できればOK」「試しにGoogle Maps APIをローカルで触ってみたいだけ」のような場合は、VPNを使わずそのまま自分のIPアドレスを入力しても良いと思います。
もしIPアドレスが変わってしまった場合は、登録しているIPアドレスを修正すれば問題ありません。
設定できたら1番下の「保存」を押して完了です。
HTTP リファラーに「localhost」入力はしない
サーバーにアップする場合は「HTTP リファラー」でURLを入力すれば、そのURL以下でしか使用できなくなりますが、ローカル開発環境の場合は特定のURLがないのでそれが使えません。
一応URLに「localhost:xxxx」などlocalhostを入力しても使えますが、それだと関係ない人も同じようにローカル開発環境を作れば使用できてしまいます。
IPアドレスで制限をかけた方が安心・安全です。




 全角スペースを可視化してくれるVisual Studio Codeの拡張機能「zenkaku」
全角スペースを可視化してくれるVisual Studio Codeの拡張機能「zenkaku」  ブラウザでこれ以上スクロールできない場合の挙動を制御する「overscroll-behavior」プロパティ
ブラウザでこれ以上スクロールできない場合の挙動を制御する「overscroll-behavior」プロパティ  WordPressのContact Form 7で送信時に回転アイコンが出たまま止まってしまうときのチェックリスト
WordPressのContact Form 7で送信時に回転アイコンが出たまま止まってしまうときのチェックリスト  WordPressで既に公開済みの記事の更新を、指定した日付に反映する方法「PublishPress Revisions」
WordPressで既に公開済みの記事の更新を、指定した日付に反映する方法「PublishPress Revisions」  MacVim-Kaoriyaのインストール方法
MacVim-Kaoriyaのインストール方法  Dart Sassでファイルを分割して管理する方法|Dart Sass入門
Dart Sassでファイルを分割して管理する方法|Dart Sass入門  WordPressのプラグインはどれを入れたら良い?とりあえず最初に導入をオススメするプラグイン一覧
WordPressのプラグインはどれを入れたら良い?とりあえず最初に導入をオススメするプラグイン一覧  Webサイト制作の基礎の基礎、HTMLって何?
Webサイト制作の基礎の基礎、HTMLって何?  「EWWW Image Optimizer」を使ってWordPressをWebPに対応する方法
「EWWW Image Optimizer」を使ってWordPressをWebPに対応する方法  Visual Studio CodeでMovable TypeのMTMLファイルを開く拡張機能「Movable Type Markup Language Syntax」
Visual Studio CodeでMovable TypeのMTMLファイルを開く拡張機能「Movable Type Markup Language Syntax」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう