Google タグマネージャー(GTM)の設定をして、コードを触らなくても確認用スクリプトの設定ができるようにする

サイト運営をしていると、アクセス解析などのなにかサービスを使おうとしたときに「<head>タグ内にこれを埋め込んでください」と指示される機会がよくあります。
そのたびに毎回ファイルを開いて、headタグ内にタグを入れて → FTPアップは面倒です。
また、タグが増えてくると「もうこのサービスは使わないからタグを削除したいんだけど、目的のサービスのタグがどれか分からない」なんてことにもなります。
そんなことにならないために、管理画面からタグをまとめて管理するのがGoogle タグマネージャー(GTMと略されることがあります)です。
ファイルを触らなくても管理画面から簡単に変更できるので、開発担当に依頼しなくても変更ができるのもメリットの1つです。
Google タグマネージャーの設置方法
Google タグマネージャーを使うためには、まずはアカウント作成が必要なのと、Google タグマネージャー用のタグを追加する必要があります。
Google タグマネージャー用のタグはファイル内に設置する必要がありますが、1回行えばそれ以降の他のタグはhead内に追加せずに、管理画面から追加できるようになります。
Google タグマネージャーのアカウント作成

まずはGoogle タグマネージャーの公式サイトへアクセスして、右上の「無料で利用する」ボタンからGoogleアカウントを選択します。
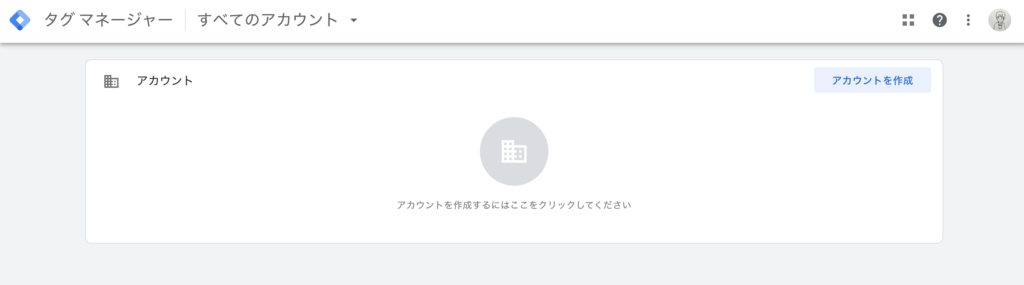
下の画像のようなページに移動するので、「アカウントを作成」ボタンをクリックして、アカウントの作成をします。

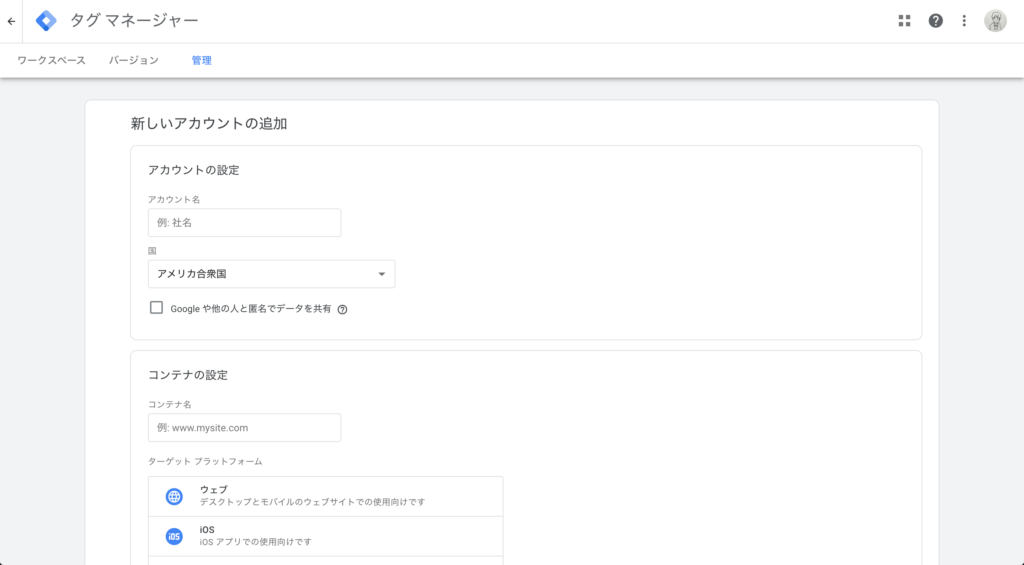
必要な情報はほとんどGoogleアナリティクスと同じで、アカウント名や設定するサイトのURLです。

必要な情報を入力したらアカウント作成完了です。
コードの設定
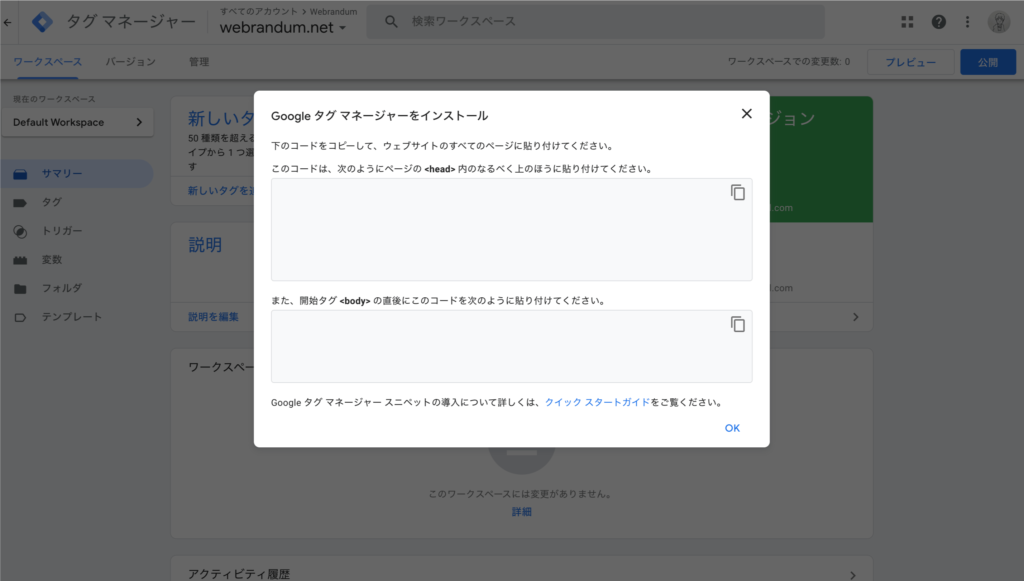
アカウントの作成が完了すると、下記のモーダルが表示されるので、<head>内と<body>開始タグ直後に表示されたコードを貼り付けてアップします。

もしモーダルを閉じてしまった場合は、画面右上の「ワークスペースでの変更数」と表示されたテキストの左隣にある青いIDのようなものをクリックすると、再度このモーダルが開きます。
これで、Google タグマネージャーの設定は完了です。
Google タグマネージャーの基本的な使い方
基本的な使い方の流れは下記の通りです。
- サイドバーの「タグ」で、追加したいタグを設定する
- 画面右上の「公開」ボタンをクリックして、バージョン名を入力して公開すると、サイトに反映される
とにかく、追加したいときは「タグ」から追加すると覚えておけばOKです。
Googleアナリティクスの設定をする
今回は試しに、Googleアナリティクスのタグを追加してみます。
すでに<head>タグ内にGoogleアナリティクスのコードが入っている場合は、外しておかないと二重で設定されてしまうので注意が必要です。
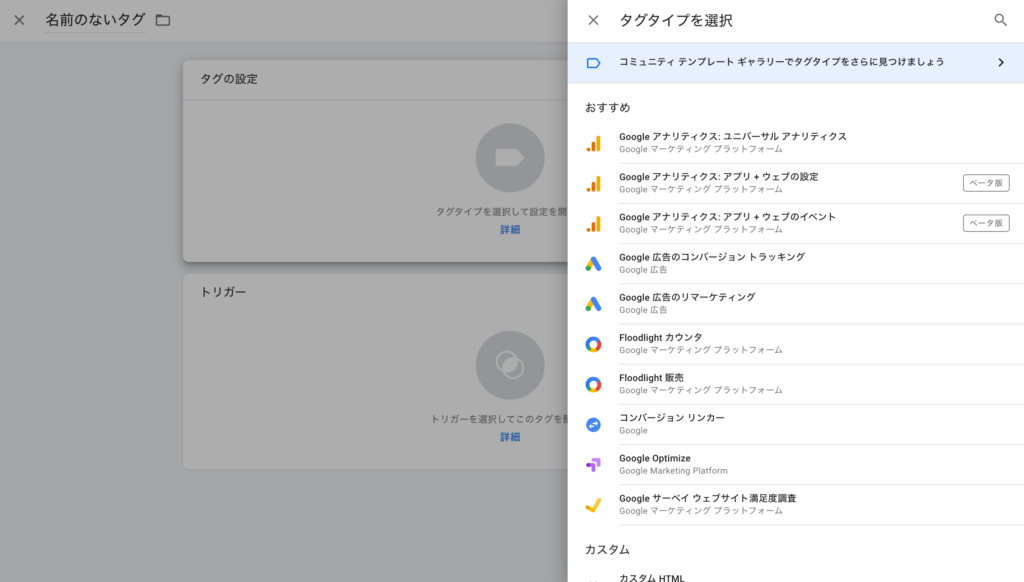
Google タグマネージャーの[タグ]→「新規」→「タグの設定」でタグタイプを選択する画面が表示されます。
この中から、今回は「Googleアナリティクス: ユニバーサルアナリティクス」を選択します。
(この中にないタグを設定したい場合は「カスタムHTML」を選択すれば<head>タグに入れるのと同じように設定できます)

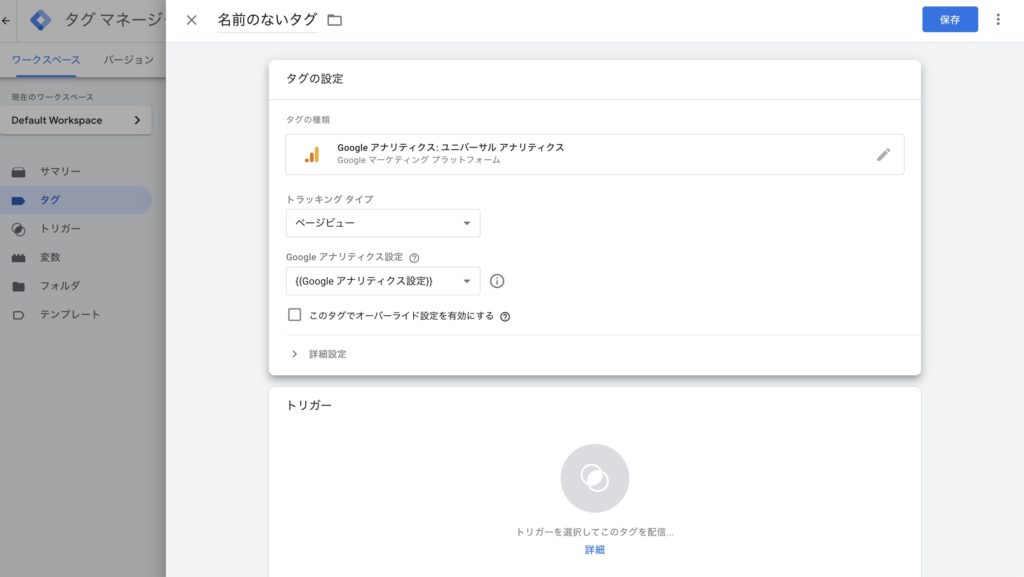
「Googleアナリティクス: ユニバーサル アナリティクス」の設定が表示されるので、「トラッキングタイプ」は「ページビュー」、「Google アナリティクス設定」はクリックして「新しい変数」から、トラッキングコードを変数に設定します。

設定ができたら、左上の「名前のないタグ」となっているのを、「Googleアナリティクス: ユニバーサルアナリティクス|ページビュー」などの名前にしておけば、あとから見るときに何が設定されてあるタグなのか分かりやすくなります。
名前の設定もできたら、下の「トリガー」をクリックして、「All Pages」を選択します。
この「トリガー」で、タグが発火する条件を指定できるのですが、Googleアナリティクスは全ページに対して発火させる必要があるので、「All Pages」を選択します。
すべての設定ができたら、右上の「保存」ボタンでタグを保存します。
タグの公開
タグを保存しても、まだ公開はされていません。
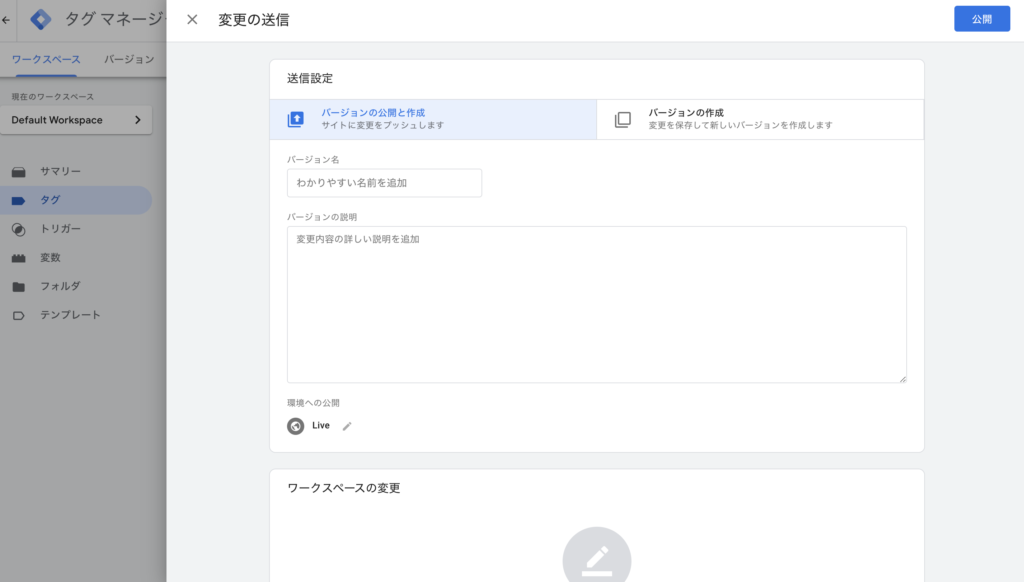
公開するためには、画面右上の「公開」ボタンをクリックします。
変更の送信画面が表示されるので「バージョン名」と「バージョンの説明(省略可能)」を入力して、右上の「公開」ボタンを押せばサイトに反映されます。

バージョン名はなんでもいいですが、「Googleアナリティクスの追加」のような何を行ったか分かりやすい名前の方があとあと便利そうです(バージョン名っぽくありませんが…)
というのも、バージョン名は一覧になって表示されるので、「バージョン1.0.0」のような数字よりも具体的に何を行ったか書いて置いた方が、どんな変更をいつ行ったのかの履歴がすぐ分かります。



 Googleアナリティクスのイベントトラッキングの設定方法
Googleアナリティクスのイベントトラッキングの設定方法  UAからGoogleアナリティクス4(GA4)へ移行する方法
UAからGoogleアナリティクス4(GA4)へ移行する方法  Chrome開発者ツールを使って、CLSエラーの原因となっている場所の特定をする方法
Chrome開発者ツールを使って、CLSエラーの原因となっている場所の特定をする方法  GA4でページビューを確認する方法
GA4でページビューを確認する方法  GA4とUAで「リアルタイム数」に大きな差があるのは計測期間が違うのが理由
GA4とUAで「リアルタイム数」に大きな差があるのは計測期間が違うのが理由  GoogleアナリティクスとGoogleアドセンスを連携して、細かいデータを見る方法
GoogleアナリティクスとGoogleアドセンスを連携して、細かいデータを見る方法  Search Consoleに表示される「ウェブに関する主な指標」のCLSの意味と、不良時の改善方法
Search Consoleに表示される「ウェブに関する主な指標」のCLSの意味と、不良時の改善方法  Googleアナリティクスのタグが二重で設定されていないか見分ける方法
Googleアナリティクスのタグが二重で設定されていないか見分ける方法  Vue CLIでGA4を導入する方法
Vue CLIでGA4を導入する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」