gulp-plumberとgulp-notifyでgulpエラー時にデスクトップで通知がくるようにする

gulpで監視状態にして何か記述ミスをした時、ターミナルを見ないとgulpでエラーが発生している事に気が付きません。
そこで今回はgulp-plumberとgulp-notifyというプラグインを利用して、エラー時にデスクトップ通知が来るようにしてみます。
ちなみに、gulp-plumberはエラー時にタスクが強制終了してしまうのを防止するプラグインで、gulp-notifyがデスクトップに通知を表示してくれるプラグインです。
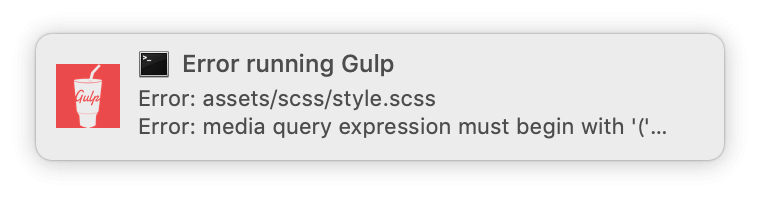
この2つを使うことで下の画像のようなエラー通知を表示できます。

gulp-plumberとgulp-notifyのインストール
今回はSassのコンパイルを目的にタスクを作成してみます。
まずはいつも通り、gulpとgulp-sassに加えてgulp-plumberとgulp-notifyをインストールします。
npm install -D gulp
npm install -D gulp-sass
npm install -D gulp-plumber
npm install -D gulp-notifygulp-notifyの使い方
gulp-plumberは呼び出すだけでOKです。
const plumber = require('gulp-plumber');
plumber();gulp-notifyは呼び出した後に.onError('エラーメッセージ')の形で、通知できます。
エラーメッセージ内で<% = error.message %>と入力しておくと、エラー内容の表示も可能です。ただ、タスクが停止してしまうと意味がないので、基本的にplumberの括弧内に記述します。
gulpfile.jsconst plumber = require('gulp-plumber');
const notify = require('gulp-notify');
plumber(notify.onError('Error: <%= error.message %>'))実際にSassのコンパイルタスクに組み込むと書きのようになります。
//プラグインの読み込み
const gulp = require('gulp');
const sass = require('gulp-sass');
const notify = require('gulp-notify');
//タスクの設定(定義)
//タスク1 - Sassのコンパイル
gulp.task('sass', () => {
return gulp.src('assets/scss/style.scss')
.pipe(plumber(notify.onError('Error: <%= error.message %>')))
.pipe(sass({
outputStyle: 'compact' //通常の見た目にしたい場合はexpanded
}))
.pipe(gulp.dest('./'));
});
//タスク2 - ファイルを監視する(ファイルに変更があれば、タスク1を行う)
gulp.task('watch', () => {
gulp.watch('assets/scss/**/*.scss', gulp.series(['sass']));
});
//デフォルトタスクに、タスク2を設定
gulp.task('default', gulp.series(['watch'], () => {
}));プラグインの読み込みを除けば、1行追加するだけで通知処理が追加できました。
ターミナルだけだと、エラーが発生したことに気が付かず、作業がストップしてしまう事があるので、デスクトップ通知はかなり助かります。


 Gitで最初に設定しておくユーザー名とメールアドレスのグローバル設定
Gitで最初に設定しておくユーザー名とメールアドレスのグローバル設定  Visual Studio Codeでパス補完機能を細かく設定して自分好みにできる拡張機能「Path Autocomplete」
Visual Studio Codeでパス補完機能を細かく設定して自分好みにできる拡張機能「Path Autocomplete」  Visual Studio Codeの文字サイズやタブサイズの設定方法
Visual Studio Codeの文字サイズやタブサイズの設定方法  Visual Studio Codeで「.html」拡張子以外のファイルでもEmmetを使えるようにする
Visual Studio Codeで「.html」拡張子以外のファイルでもEmmetを使えるようにする  Webデザイナーを目指す専門学生が技術ブログを書くメリット
Webデザイナーを目指す専門学生が技術ブログを書くメリット  Nuxt.jsでページを作成・追加する方法|Nuxt.jsの基本
Nuxt.jsでページを作成・追加する方法|Nuxt.jsの基本  WordPressのContact Form 7で送信時に回転アイコンが出たまま止まってしまうときのチェックリスト
WordPressのContact Form 7で送信時に回転アイコンが出たまま止まってしまうときのチェックリスト  ファビコンや各種アイコンの作成と設定方法
ファビコンや各種アイコンの作成と設定方法  Visual Studio Codeで開始タグを修正すると自動で閉じタグも修正してくれる拡張機能「Auto Rename Tag」
Visual Studio Codeで開始タグを修正すると自動で閉じタグも修正してくれる拡張機能「Auto Rename Tag」  PS Auto Sitemapを使って自分のブログのサイトマップを作成する
PS Auto Sitemapを使って自分のブログのサイトマップを作成する  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」