MacのKeynoteにハイライトされた状態でコードを貼り付ける方法

最近Keynoteにコードを貼り付ける機会があり、なにかいい方法はないか調べたので、備忘録として残しておきます。
せっかくスライドに力を入れるのであれば、ソースコードもキレイにハイライトしたいものです。
Highlight(アプリ)を使う方法
調べてみると「Highlight」というソースコードをハイライトしてKeynoteに貼るためのアプリがありました。
ちなみに、リッチテキストが表示できるアプリであれば、Keynoteに限らずペーストできます。
最終バージョンは2021年12月の現時点で2018年10月のv1.4.4だったので、少し心配でしたが問題なく使用できました。
使い方は簡単で、アプリを起動するとメニューバーにHightlightのアイコンが表示されます。
コードをコピーした状態で[Highlight Code (Auto-detect)]をクリックすると、コピーしてあるコードに合わせて自動でハイライトしてくれます。
![[Highlight Code (Auto-detect)]](https://webrandum.net/mskz/wp-content/uploads/2021/12/image_1-5.png)
言語を指定してハイライトしたい場合は[Highlight Code]から言語を選択すればOK。
あとはKeynoteにペーストするだけで、色付きの状態でペーストされます。

デフォルトのスタイルだとあまりキレイにハイライトしてくれないので、[Styles]から好きなスタイルを選択しましょう。
自分の場合は「Atom One Dark」がお気に入りです。
![[Styles]のスタイル一覧](https://webrandum.net/mskz/wp-content/uploads/2021/12/image_3-5.png)
スタイルの種類もかなり多いので、困ることはなさそうです。
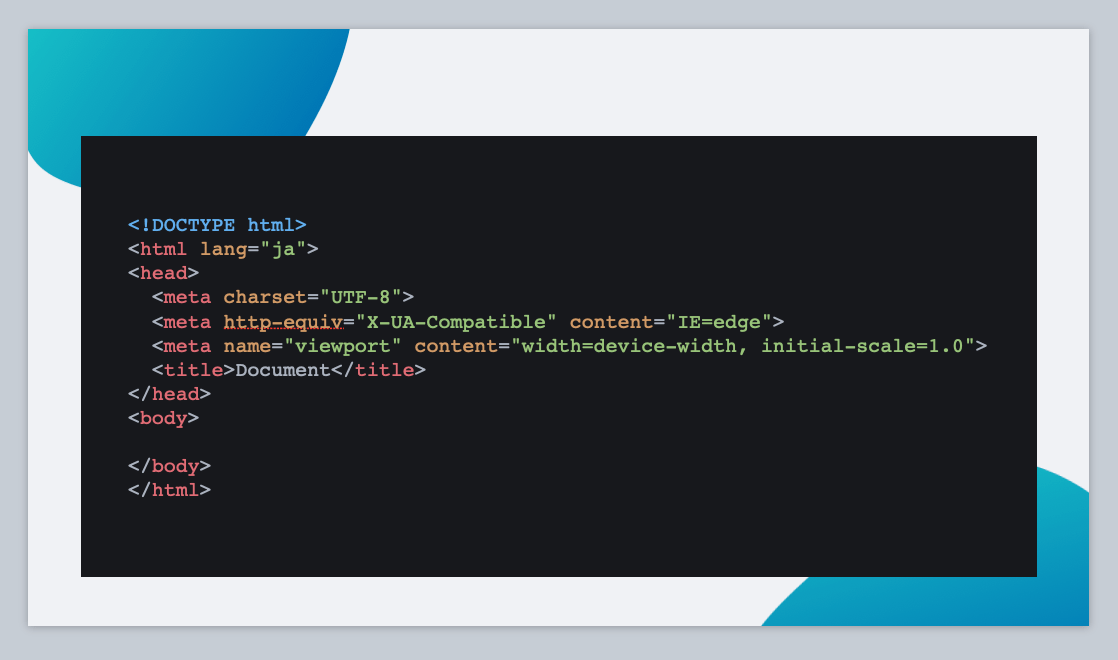
Keynoteにペーストして、背景だけ黒くして見やすくした状態が下の画像です。

テキストなので、もちろん後から多少の修正はできます。
色が変わる境目の部分は思ったようにいかなかったりするので、軽微な修正しかできなさそうですが、大きく変わる場合はまたHighlightすれば問題ありません。
時間もかからないので、この方法が1番良さそうです。
画像を生成して貼り付ける方法
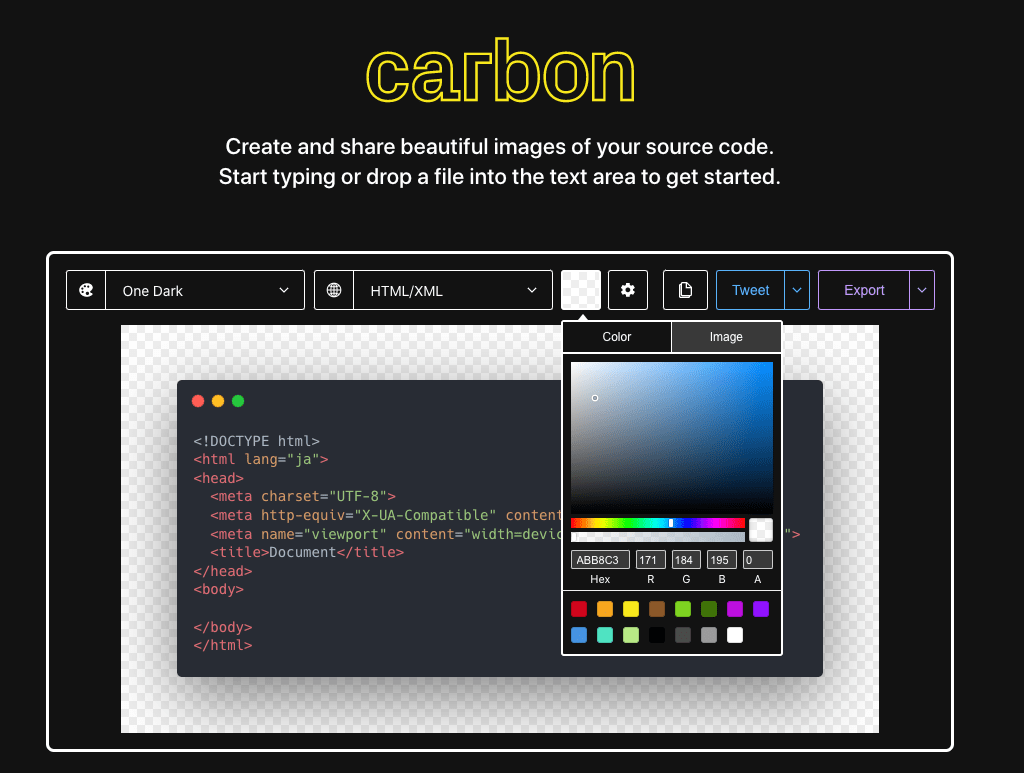
入力したコードをシンタックスハイライトした状態で画像化してくれるCarbonというサイトがあります。
テーマ設定もかなり細かくできるのと、出来上がる画像もMacっぽくてかなりキレイです。
使い方はサイトにアクセスして、コードをペースト、背景画像や歯車アイコンから細かいスタイルを設定して「Export」でPNG画像がダウンロードできます。
ちなみにKeynoteで使用するときは、背景画像を透明で指定しておかないと、背景に塗りが入ったままになるので注意が必要です。

実際に背景画像だけ透明にしてExportしてKeynoteに貼り付けてみました。

本来はTwitterなどのSNSに投稿する目的に作られたサイトのようなので、左上のメニューがかなり大きいのと、シャドウもかなり強めです。
この辺りを調整する必要があります。
また、1度画像生成してしまうと、あとから修正したいときに再度画像を生成しないといけないので細かく何度も修正する場合は向きません。
ターミナルコマンドを使用する(不可)
他にもターミナルコマンドを使用して使用する方法もあったようです。
上記記事を参考に「Code highlighting for Keynote presentations」をインストールしてコマンドを叩いてみましたが、ハイライトされませんでした。
インストール自体はされて、コマンド実行時も特にエラーなどは出ませんでしたが、ペーストされるテキストは黒一色です。
ただ、さすがに毎回コマンドを叩くのは現実的ではありませんし、たまにしか使わないコマンドを覚えたりするのも面倒です。
今後はHighlight(アプリ)を使ってハイライトを行うようにします。





 Spreadsheetのプルダウンメニューの作り方
Spreadsheetのプルダウンメニューの作り方  Spreadsheetのフィルタでソートや絞り込み|自分にだけ影響するフィルタと、閲覧者全員に影響があるフィルタの違い
Spreadsheetのフィルタでソートや絞り込み|自分にだけ影響するフィルタと、閲覧者全員に影響があるフィルタの違い  Spreadsheetで改行をする方法|スマホアプリでの改行方法や演算内を改行して表示させる方法
Spreadsheetで改行をする方法|スマホアプリでの改行方法や演算内を改行して表示させる方法  Marpで既存Markdownファイルを使ったスライド作成時に、見出しごとにスライドを分割する方法
Marpで既存Markdownファイルを使ったスライド作成時に、見出しごとにスライドを分割する方法  MarpでMarkdownファイルをもとにして簡単にスライドを作成する
MarpでMarkdownファイルをもとにして簡単にスライドを作成する  PDFファイルをブラウザで開くときに、タイトルにファイル名ではなく別途設定した文字列を表示させたい
PDFファイルをブラウザで開くときに、タイトルにファイル名ではなく別途設定した文字列を表示させたい  Mac版Excelで「一部の内容に問題が見つかりました。可能な限り内容を回復しますか?」の原因と解決方法
Mac版Excelで「一部の内容に問題が見つかりました。可能な限り内容を回復しますか?」の原因と解決方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  Spreadsheetでランダムな数字や文字列を作成する方法
Spreadsheetでランダムな数字や文字列を作成する方法  Macにデフォルトで入っている壁紙やスクリーンセーバ、アイコンの保存場所
Macにデフォルトで入っている壁紙やスクリーンセーバ、アイコンの保存場所  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法