Marpで既存Markdownファイルを使ったスライド作成時に、見出しごとにスライドを分割する方法

MarpはMarkdownファイルをもとにしてスライドを作れるツールです。
ただ、Marp独自の記述があったり、あとはスライドを分割するときは「---(ハイフン3つ)」で区切る必要があります。
既存Markdownをスライド化するときに、このハイフンで区切っていかないのが地味に面倒です。
ただ、設定すれば見出しでスライド分割できるようになります。
見出しでスライド分割する
Marpの設定の下に、下記の「headingDriver」を追加するだけで、見出しでスライド分割できます。
<!--
headingDivider: 1
-->ちなみに「headingDriver」が「1」の場合は見出し1(#)で分割して、「2」の場合は見出し2(##)で分割されます。
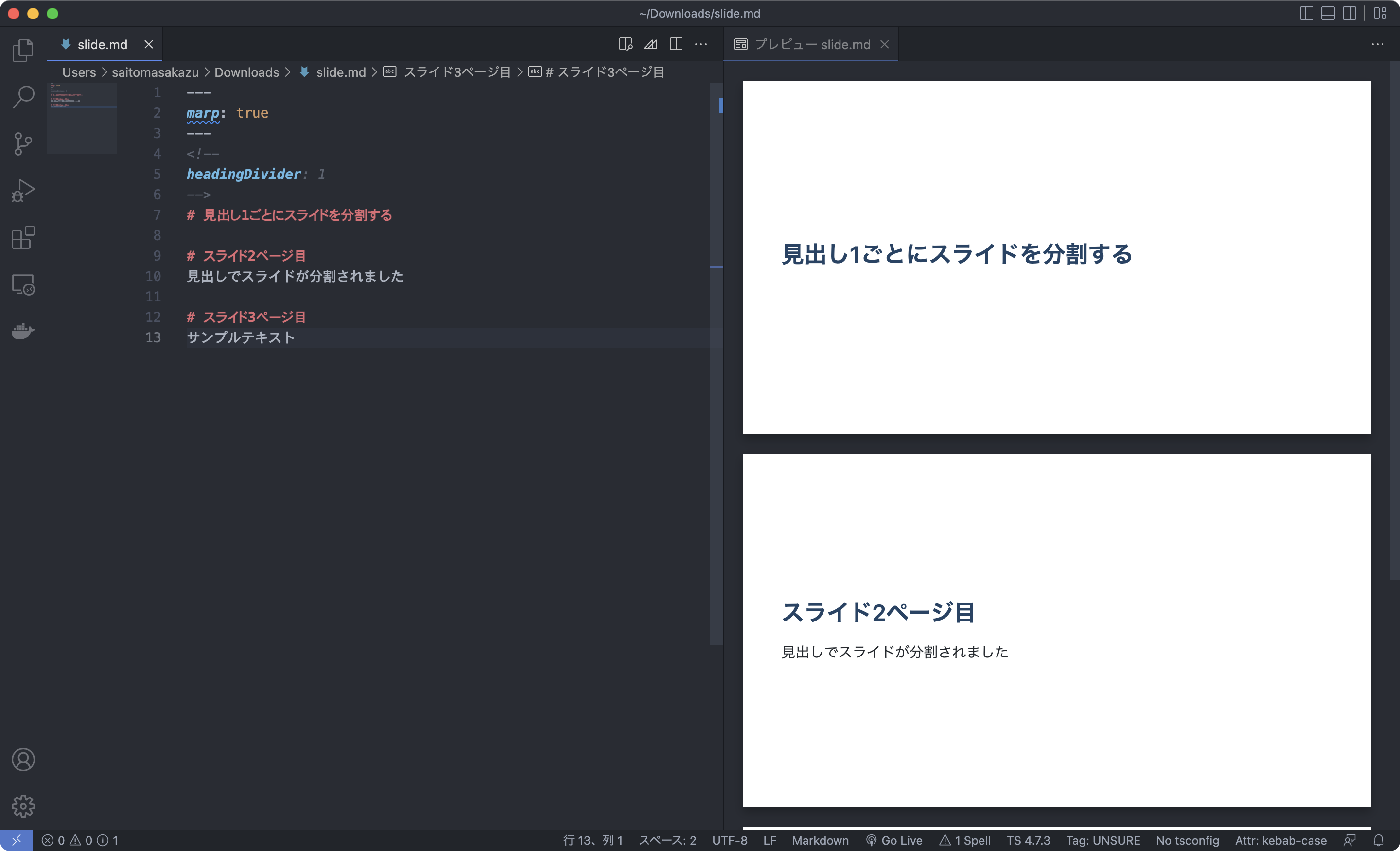
---
marp: true
---
<!--
headingDivider: 1
-->
# 見出し1ごとにスライドを分割する
# スライド2ページ目
見出しでスライドが分割されました
# スライド3ページ目
サンプルテキスト
このように、既存のMarkdownファイルを使って急遽スライドを作りたいときは、先頭に必要なMarpの設定と「headingDriver」の追加で済みます。
既存ファイルをスライド化するメリット
プロジェクトにメンバーが新しく入って、「プロジェクトに関して新しいメンバーに軽く説明して」と言われたときに、「README.md」を開いてそのまま話すよりもスライド化して画面共有しながら話すと、相手が把握しやすいですし親切です。
特にオンラインミーティングの場合は、画面共有でMarkdownファイルを映しても、テキストが大量に入っていると非常に見にくいです。
また、大量のテキストを写しながら話を進めていると、多少理解できない部分があっても話が止めにくく「この先の話を聞いていけば理解できるかも」「これだけ書いてあったらあとで見返せば分かるか」で理解しないまま話が進んでしまっていることもあります。
スライド化されていると単純に見やすいですし、文章がある程度のまとまりごとに区切られているとその部分にだけ集中できます。
次のスライドにいく前に質問がないか聞くと、そのスライド内で分からないことがあるかどうか考えるので、その場で質問がきて解決につながりやすい気がします。
かといってそのためにわざわざスライド作成に時間を多く使うのは本末転倒なので、もともと準備していたMarkdownファイルをMarpを使ってスライド化します。


 Spreadsheetで改行をする方法|スマホアプリでの改行方法や演算内を改行して表示させる方法
Spreadsheetで改行をする方法|スマホアプリでの改行方法や演算内を改行して表示させる方法  Spreadsheetのプルダウンメニューの作り方
Spreadsheetのプルダウンメニューの作り方  PDFファイルをブラウザで開くときに、タイトルにファイル名ではなく別途設定した文字列を表示させたい
PDFファイルをブラウザで開くときに、タイトルにファイル名ではなく別途設定した文字列を表示させたい  Spreadsheetのフィルタでソートや絞り込み|自分にだけ影響するフィルタと、閲覧者全員に影響があるフィルタの違い
Spreadsheetのフィルタでソートや絞り込み|自分にだけ影響するフィルタと、閲覧者全員に影響があるフィルタの違い  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  Mac版Excelで「一部の内容に問題が見つかりました。可能な限り内容を回復しますか?」の原因と解決方法
Mac版Excelで「一部の内容に問題が見つかりました。可能な限り内容を回復しますか?」の原因と解決方法  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  Spreadsheetでチェックボックスを使う|作り方の基本から、チェックした数の取得や進捗率の表示まで
Spreadsheetでチェックボックスを使う|作り方の基本から、チェックした数の取得や進捗率の表示まで  Spreadsheetでランダムな数字や文字列を作成する方法
Spreadsheetでランダムな数字や文字列を作成する方法  Macにデフォルトで入っている壁紙やスクリーンセーバ、アイコンの保存場所
Macにデフォルトで入っている壁紙やスクリーンセーバ、アイコンの保存場所  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法