PS Auto Sitemapを使って自分のブログのサイトマップを作成する

以前からブログ内のページに「サイトマップ」という項目はあったのですが、最近になってきちんとしたサイトマップを設置しました。(ここで言うサイトマップというのはxmlで作られたGoogle Search Console等に送信するためのサイトマップではなく、利用者に自分のサイトの全体像を把握してもらうためのページとしてのサイトマップです。)
把握するも何も、僕のブログはそこまで複雑ではないですしコンテンツもまだまだ少ないのですが、それでも今後記事やコンテンツを増やしていく前に作っておきたいなと思い作成する事にしました。
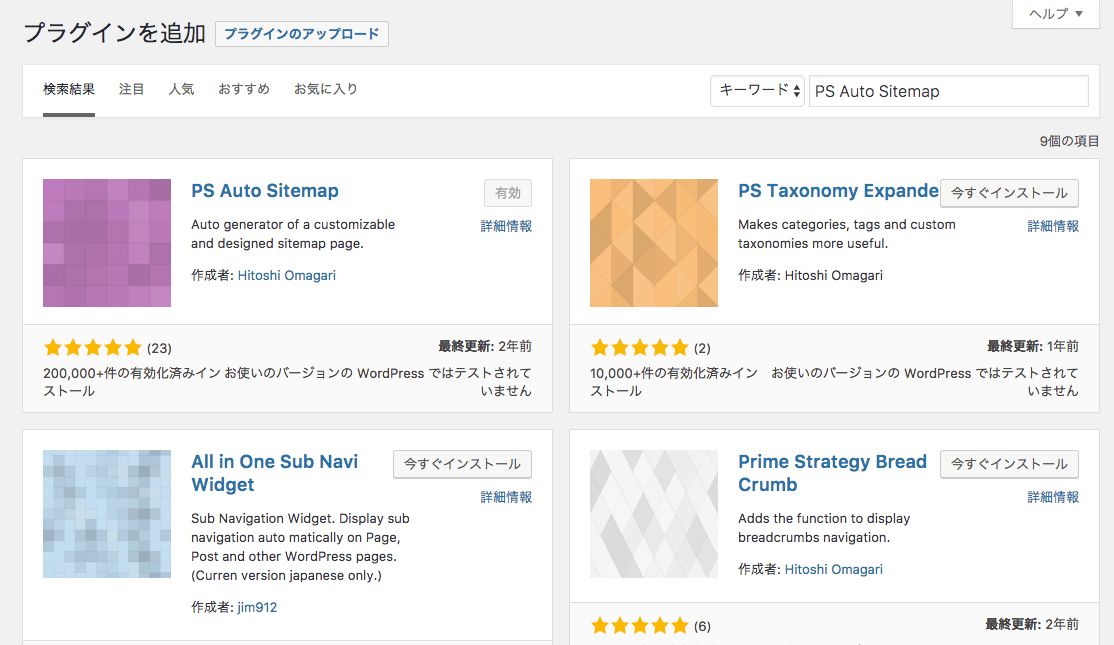
PS Auto Siemapのインストール
さて、作成するにあたって「PS Auto Siemap」というプラグインを使ってみる事にしました。見出しを表示するためのWordPressプラグインの「TOC+」というプラグインにもサイトマップ機能はあり、もともとそれを使用していたのですが、あまりカスタマイズが出来ない等の理由で、今回PS Auto Siemapを使ってみる事にした次第です。

サイトマップを表示するページの作成
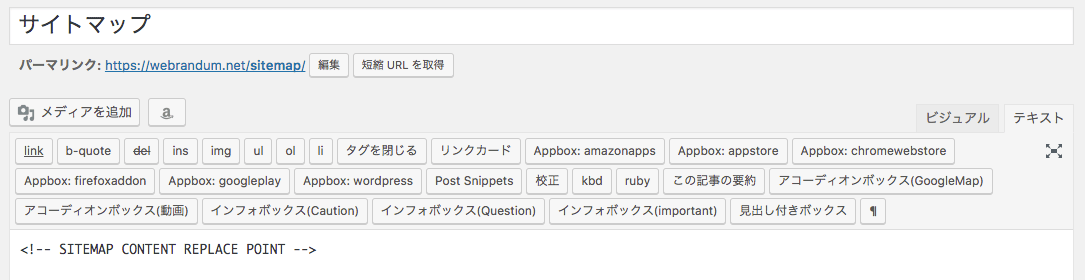
プラグインをインストールしたら先に設置する記事か固定ページを作成してしまいましょう。僕は固定ページで「サイトマップ」という名前で既に作成してあるのでそれを使用します。

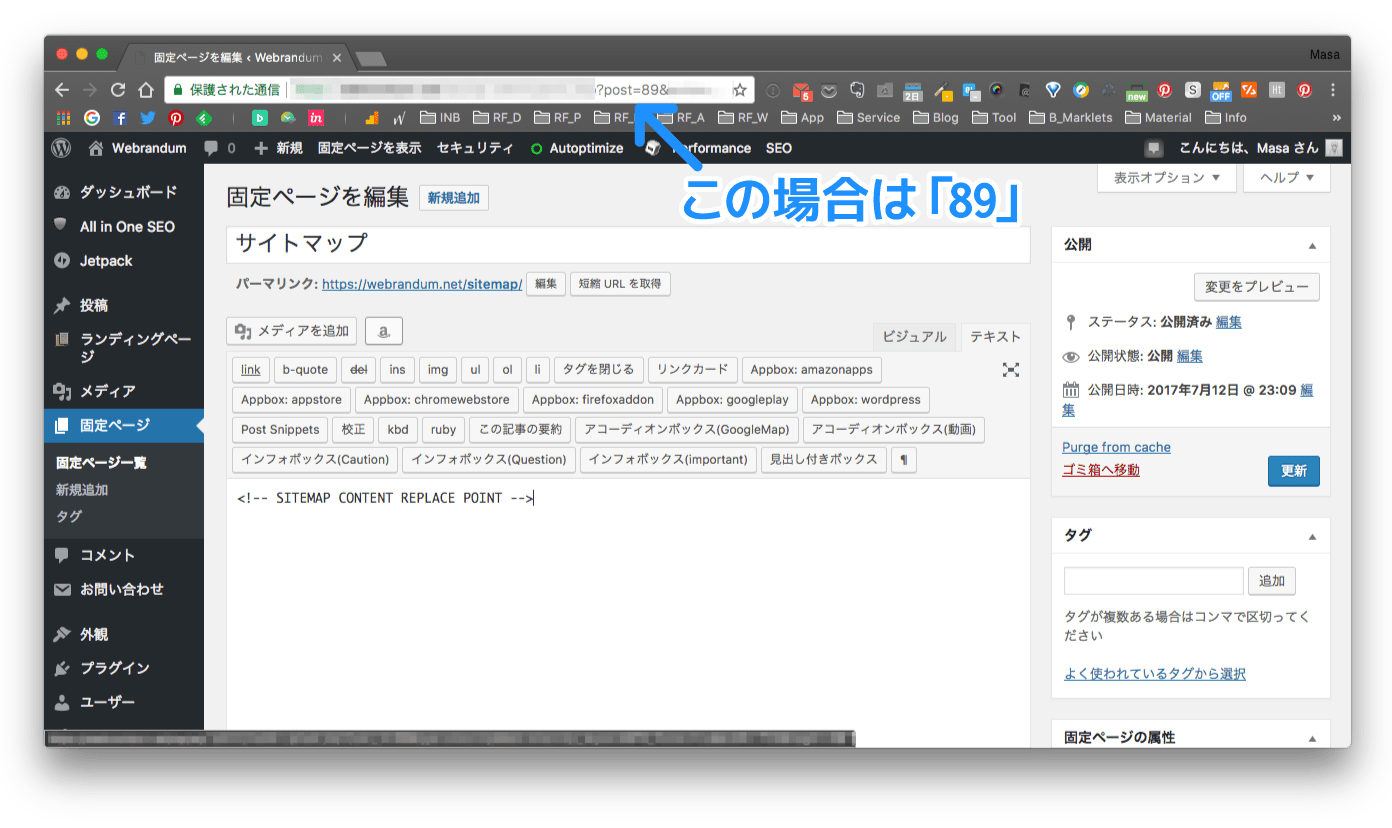
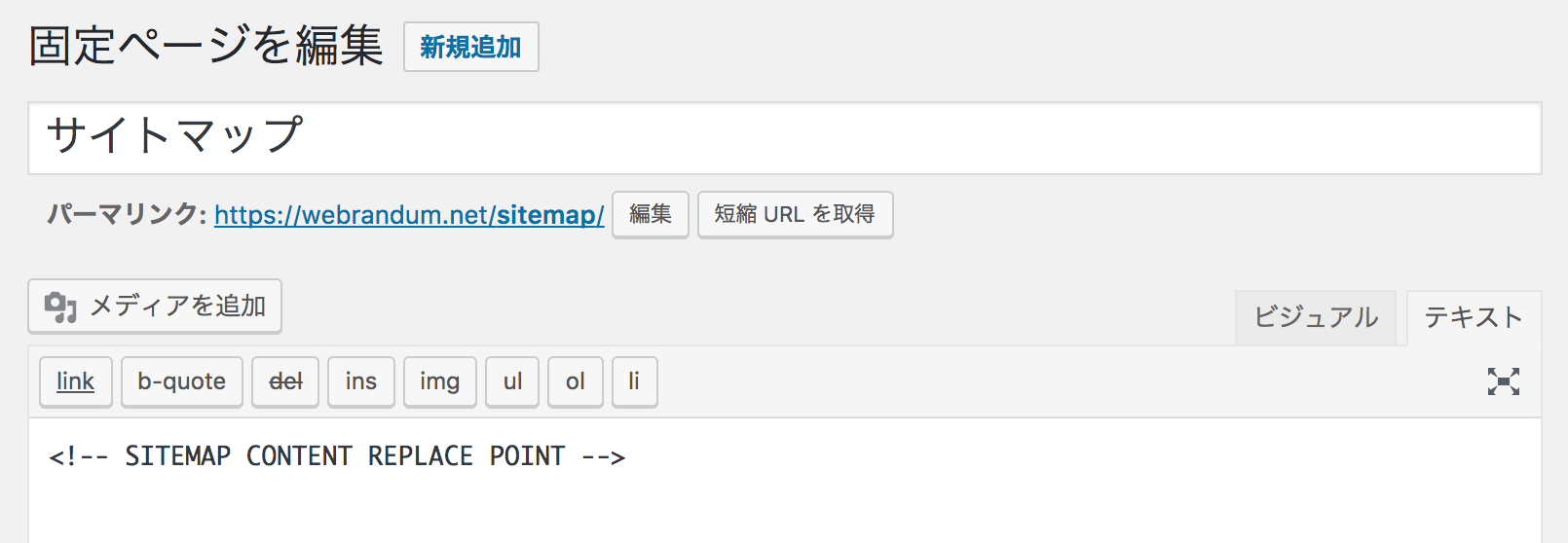
固定ページの編集画面でビジュアルエディタではなく、テキストエディタに切り替えて下記文字列を入力します。
<!-- SITEMAP CONTENT REPLACE POINT -->入力したら保存をしてページのアドレス(URL)に含まれている「post=〇〇」と書かれている数字の部分だけをコピーかメモしておきましょう。僕の場合は「89」でした。
これは、WordPressの固定ページや記事に付けられる固有のIDで、サイトマップを表示するページの指定のために後で必要になってきます。

PS Auto SItemapでの設定
次に[設定]の[PS Auto Sitemap]をクリックして、PS Auto Sitemapの設定画面へ移動します。そしてそれぞれの項目を埋めていきましょう。

| ホームページの出力 | 自分のサイト名をサイトマップに表示するかどうか |
|---|---|
| 投稿リストの出力 | 記事一覧を表示するかどうか |
| 固定ページリストの出力 | 固定ページ一覧を表示するかどうか |
| サイトマップを表示する記事 | 先程メモした「post=〇〇」の数字の部分を入力 |
| 出力階層制限 | リストの階層をどこまで制限するかの設定 |
| 先に出力するリスト | 「投稿記事一覧」か「固定ページ一覧」のどちらを先に表示するか |
| カテゴリーと投稿の表示 | 同じマップにカテゴリと投稿を入れるか、分割するか |

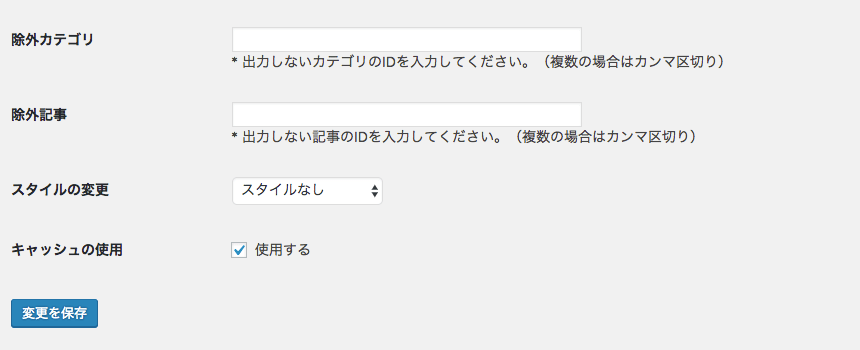
| 除外カテゴリ | サイトマップに表示させたくないカテゴリのIDを入力すると、表示されなくなる |
|---|---|
| 除外記事 | サイトマップに表示させたくない記事のIDを入力すると、表示されなくなる |
| スタイルの変更 | ここでスタイルを選択すると、サイトマップがある程度装飾される |
| キャッシュの使用 | キャッシュを使用するかどうか |
設定ができたら「変更を保存」を押して保存しておきましょう。
サイトマップページの編集
設定が終わったら、サイトマップ情報を表示させたいページへ移動して、編集モードを「ビジュアル」から「テキスト」に変更して下記文字列を入力します。
<!-- SITEMAP CONTENT REPLACE POINT -->
入力したらそれでページを保存します。この文字列を入力した部分にサイトマップがリスト表示されるというわけです。
プレビューしてみるとちゃんとサイトマップが表示されると思います。僕の場合は下記のような表示になりました。

PS Auto Sitemapの設定で「スタイルの変更」を選択する事である程度の装飾はしてくれますし、自分でCSSで好きなようにカスタマイズする事も可能です。





 HTTP/2が設定されているはずなのに、ブラウザ上でHTTP/1.1になってしまう場合はセキュリティソフトを確認
HTTP/2が設定されているはずなのに、ブラウザ上でHTTP/1.1になってしまう場合はセキュリティソフトを確認  Visual Studio Codeの設定を複数の端末間で同期する「Settings Sync」機能の使い方
Visual Studio Codeの設定を複数の端末間で同期する「Settings Sync」機能の使い方  gulp 4.0から新しく加わったseriesとparallelについての備忘録
gulp 4.0から新しく加わったseriesとparallelについての備忘録  「とりあえず無料版!」ではなく、機能を知った上で判断したいMAMPとMAMP PROの比較
「とりあえず無料版!」ではなく、機能を知った上で判断したいMAMPとMAMP PROの比較  Visual Studio Codeで読み込んだCSSで設定されているclass名の入力補完をしてくれる拡張機能「HTML CSS Support」
Visual Studio Codeで読み込んだCSSで設定されているclass名の入力補完をしてくれる拡張機能「HTML CSS Support」  .gitignoreに含めた方がいいファイル・フォルダが一覧でまとまっている「gitignore.io」
.gitignoreに含めた方がいいファイル・フォルダが一覧でまとまっている「gitignore.io」  スマホやPCにプッシュ通知をしてくれる「Push7」をブログに追加する方法
スマホやPCにプッシュ通知をしてくれる「Push7」をブログに追加する方法  Visual Studio Codeで「.html」拡張子以外のファイルでもEmmetを使えるようにする
Visual Studio Codeで「.html」拡張子以外のファイルでもEmmetを使えるようにする  WordPressのカスタムメニューでは、内部リンクに対してカスタムリンクは使わない!
WordPressのカスタムメニューでは、内部リンクに対してカスタムリンクは使わない!  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」