WordPressのカスタムメニューでは、内部リンクに対してカスタムリンクは使わない!

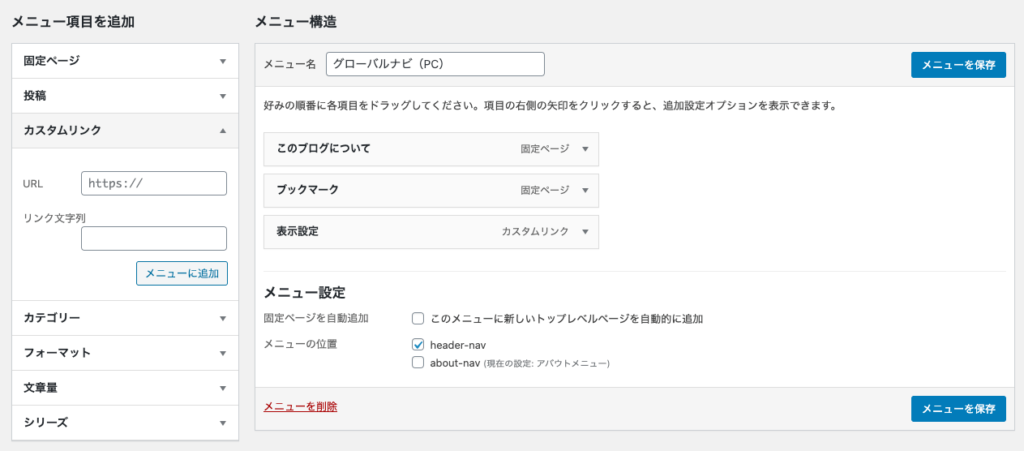
WordPressにはカスタムメニューという機能があり、管理画面で設定したリンクをテーマに表示させられます。
このリンクの設定で、サイト内リンクにも関わらず、「カスタムリンク」という固定のURLでリンクが設定されていることがよくあります。
カスタムリンクは外部サイトへのリンクのみで、内部リンクには貼らないようにしましょう。
なぜカスタムリンクを使ってはいけないのか?
「カスタムリンク」には「http」「https」から始まる固定のURLを設定することになるので、ドメインが変わってもそのまま変更されることなく、設定したURLが残ってしまいます。

開発環境と本番環境とでわざわざ設定し直さないといけなくなったり、ローカル開発環境のページを見ているつもりが、リンクをクリックして気づかないうちに本番環境のページを見ていたなんてことにもなりかねないので、URLを固定で書くことはやめましょう。
リンクの設定方法
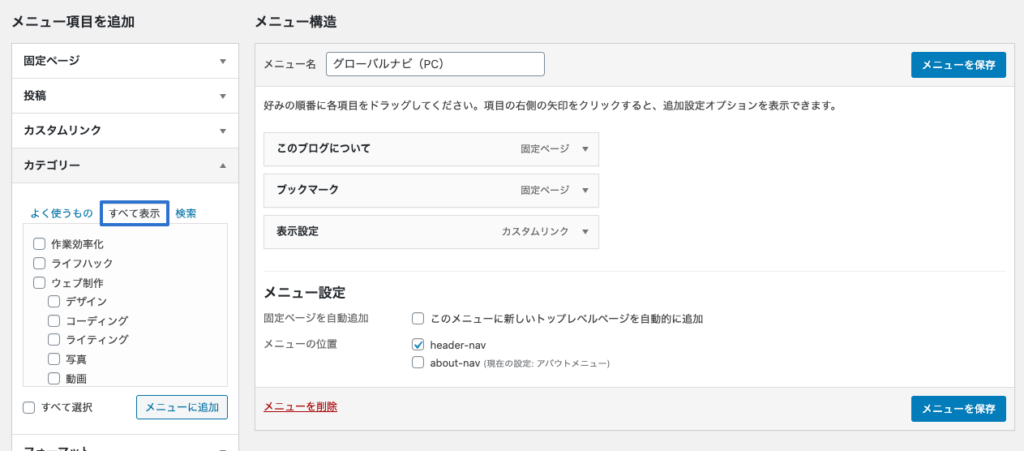
固定ページなどは普通に設定されていることが多いのですが、カスタムリンクで設定されているのが多いのが下記のような、「よく使うもの」の選択肢に出てこない項目です。
- 「ホーム」や「プライバシーポリシー」などの普通の固定ページと扱いが違うページ
- 「カテゴリー」の親要素
- 「カスタム投稿タイプ」の「一覧画面」
これらのページは、メニュー項目の「すべて表示」をクリックすると、表示されるのでそこから選択すればOKです。

意外と知らない人が多く、これらの項目をカスタムリンクで直接URL指定しているのをよく見かけるので、WordPressの機能で解決できる部分はうまく利用するようにしましょう。
カスタムリンクを使うパターン
というわけで、カスタムリンクを使うパターンは下記2つに絞られます。
- 外部サイトへのリンク(本番環境と開発環境でリンク先が変わらない)
- ページ遷移ではなく、モーダルを表示させるためのボタンなど
外部サイトのリンクは直接書く必要があります。
ページ遷移ではない、モーダルを表示させるためのボタンをメニューに追加したい場合は、カスタムリンクで「#」を指定してあげます。
ちなみに、管理画面右上の[表示オプション]で「CSS クラス」にチェックを入れると、メニュー項目にclassを設定できるようになります。
![[表示オプション]から「CSS クラス」の表示](https://webrandum.net/mskz/wp-content/uploads/2020/11/image_3-1-1024x274.png)
これでモーダル用のボタンにclassを設定してあげるとスマートな作りにできます。


 Safari 12.1から外観モード(ライト/ダーク)の判定をCSSで行えるように!
Safari 12.1から外観モード(ライト/ダーク)の判定をCSSで行えるように!  Vue Routerでページ遷移後にトーストを表示させる方法
Vue Routerでページ遷移後にトーストを表示させる方法  JavaScriptで特定のOSやブラウザの判定を行う方法
JavaScriptで特定のOSやブラウザの判定を行う方法  コーディングで「スペース」と「タブ」のどちらを使えばいいのか?
コーディングで「スペース」と「タブ」のどちらを使えばいいのか?  WordPressで「予約投稿の失敗」となってしまう場合の対処方法
WordPressで「予約投稿の失敗」となってしまう場合の対処方法  既存プロジェクトにCompassが導入されている場合に備えて、最低限Sassのコンパイルだけでも行えるようにしておく
既存プロジェクトにCompassが導入されている場合に備えて、最低限Sassのコンパイルだけでも行えるようにしておく  Visual Studio CodeでMovable TypeのMTMLファイルを開く拡張機能「Movable Type Markup Language Syntax」
Visual Studio CodeでMovable TypeのMTMLファイルを開く拡張機能「Movable Type Markup Language Syntax」  Visual Studio Codeの拡張機能「Trailing Spaces」でコードの中にある余計なスペースを表示する
Visual Studio Codeの拡張機能「Trailing Spaces」でコードの中にある余計なスペースを表示する  Nuxt.jsでページを作成・追加する方法|Nuxt.jsの基本
Nuxt.jsでページを作成・追加する方法|Nuxt.jsの基本  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法