コーディング時のclass名の省略はどこまでして良いのか?「img / btn / ttl / desc / thumb」

自分のコードを見返したり、人のコードを見るときにclassが省略されてあったりするのと、「あ、ここは省略するけどこれは省略しないんだ」など気づきがありました。
その上で「そもそも省略するのってどうなの?」と思ったので、コーディング時のclass省略について考えてみます。
よくある省略例
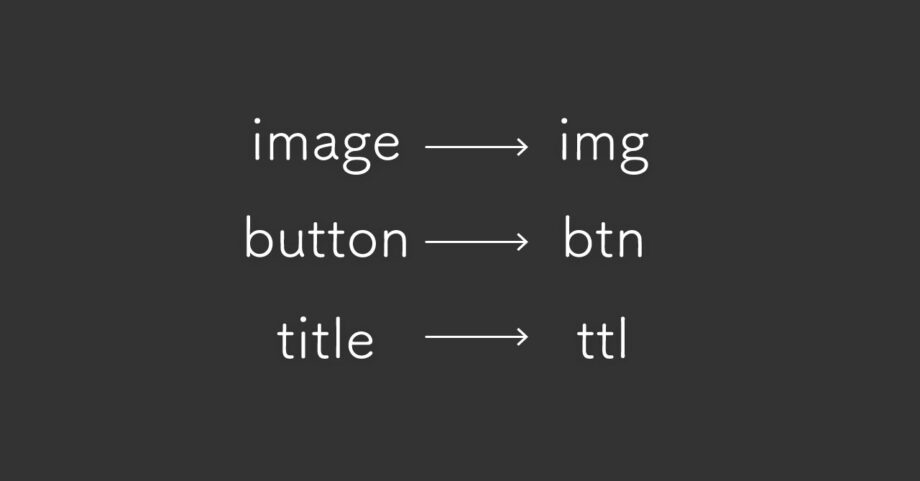
よく見る省略は下記の通りです。
| 省略例 | 元の単語 | 意味 |
|---|---|---|
| img | image | 画像 |
| btn | button | ボタン |
| ttl | title | タイトル |
| desc | description | 説明文 |
| thumb | thumbnail | サムネイル(アイキャッチ画像) |
| mv | main visual | メインビジュアル |
| fv | first view | ファーストビュー(メインビジュアルと同じ意味) |
| sec | section | セクション(秒のsecondの場合もある) |
| icn | icon | アイコン |
| head | header | ヘッダー(<header>タグ使用時) |
| foot | footer | フッター(<footer>タグ使用時) |
| wrap | wrapper | ラッパー、コンテンツを包む領域 |
| cont | content | コンテンツエリア |
| lg | large | ボタンのサイズなどに使われる |
| md | medium | ボタンのサイズなどに使われる |
| sm | small | ボタンのサイズなどに使われる |
自分の感覚だとwrapはよく使います(むしろwrapperというclass名にしたことの方が少ない)が、headに関しては<head>タグがあるせいなのかheaderの方がいいんじゃないかと思います。
そしてttlでタイトルはやり過ぎなんじゃないかと思う反面、同じように母音を抜いているicnは使っていたり、単語によって自分の中でイメージが固まっていたりマイルールが確立してしまっています。
省略する理由と解決方法
入力する文字数が少なくて済む
まず、文字数が短ければ入力する文字数が少なくて済みます。
「description」と入力していては結構な文字数になりますし、入力している間にスペルミスの可能性も出てきますが、「desc」であれば4文字で済みます。
ちなみに、スペルミスに関しては自分の場合は「でぃすくりぷしょん」で変換して「description」にします。
変換を使ってしまった方がミスも起きにくいので、長い英単語は変換してしまうことで解決できます。
中身の要素のclass名も長くなってしまう
class名に「header」を使う場合、その中には「header_wrapper」が生まれてしまうなど、あとに続くclass名も長くなってしまいがちです。
このレベルだと省略したところで「head_wrap」ですが、これが続くとどんどん長くなってしまいます。
解決方法としては、BEMでいうところのBlockを少し区切るようにすると改善されます。
方針として区切りたくない場合は、そもそもそれはclass名が長くなる書き方なので、省略して微妙に文字数を少なくするメリットよりも、省略する場所してしていない場所が発生して統一されていないデメリットの方が大きく感じてしまいます。
classを複数組み合わせる場合に見にくくなる
classを複数組み合わせて使う場合、主観的ですが省略をしていない場合はかなり見にくく感じます。
<a class="button button-primary button-rounded button-large">テキスト</a>省略した方がなにが適用されているのか見てパッと分かります。
<a class="btn btn-primary btn-rounded btn-lg">テキスト</a>ただ、そんなに瞬時に判断できる必要があるのかと言われるとそうでもなく…
ちなみに状態変化には.is-を付ける方法もあります。
<a class="button is-primary is-rounded is-large">テキスト</a>個人的にはこれがしっくりきます。
方針
最低限の省略単語だけ決めておく
「btn」や「img」、あとはサイズを指定する「lg」「md」「sm」は使う。
それ以外は省略しないように決めておく方法です。
ただ、あくまでマイルールになってしまい、冒頭の『自分のコードを見返したり、人のコードを見るときにclassが省略されてあったりするのと、「あ、ここは省略するけどこれは省略しないんだ」』状態に戻ってしまいます。
チーム内での共有が行き届いていないと、特定箇所だけ省略している(していない)になる可能性も出てきます。
ESLintやPrettierなどで「この省略単語は使わない」のような設定ができるといいのですが…難しそうなので別方針にするのがオススメです。
省略後に4文字以上になるなら省略する
短すぎると他の意味として捉えられてしまったり、何の省略か他の人が見て分かりにくくなるので、明確に何文字以上であればOKという基準を作るのは1つの手です。
「省略語4文字以上になるなら省略する」と決めておけば明確です。
これで「ttl」「mv」「fv」などの、一瞬「なにこれ?」と迷いが生じるようなclassは減るでしょう。
省略はしない
もう「省略はしない」というのも、ルールとしてはシンプルで分かりやすいです。
class名が長くなってしまうデメリットはあるものの、省略しないと訳が分からなくなるようなレベルは別の問題な気がします。


 HTMLタグの入力をラクにするスニペット集
HTMLタグの入力をラクにするスニペット集  Local by Flywheelの「Starting Local Machine…」画面から進まないときに試すこと
Local by Flywheelの「Starting Local Machine…」画面から進まないときに試すこと  サイトを運営する時必ず登録しておきたいGoogle Search Console(サーチコンソール)の登録方法
サイトを運営する時必ず登録しておきたいGoogle Search Console(サーチコンソール)の登録方法  Vue CLIで共通のSCSSファイルを読み込む方法
Vue CLIで共通のSCSSファイルを読み込む方法  Visual Studio Codeで正規表現にマッチするか確認できる拡張機能「Regex Previewer」
Visual Studio Codeで正規表現にマッチするか確認できる拡張機能「Regex Previewer」  コーディング時にちゃんと意識したい複数語の連結方法一覧(キャメルケース・スネークケース・ケバブケース)
コーディング時にちゃんと意識したい複数語の連結方法一覧(キャメルケース・スネークケース・ケバブケース)  W3 Total Cacheをレスポンシブデザインのテーマで使用する時の注意ポイント!!【WordPress】
W3 Total Cacheをレスポンシブデザインのテーマで使用する時の注意ポイント!!【WordPress】  iTerm2を使いこなすために覚えておきたいショートカット集
iTerm2を使いこなすために覚えておきたいショートカット集  Vue CLIでVue.jsの開発環境をセットアップするまでの流れ
Vue CLIでVue.jsの開発環境をセットアップするまでの流れ  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう