Dart Sassでファイルを分割して管理する方法|Dart Sass入門

Sassを使うメリットの1つに「ファイルの分割」が挙げられます。
普通にCSSで書く場合、style.cssのような1つのファイルに書いていくと、気がつけば数千行のコードになってしまい、縦の移動がかなり面倒になってしまいます。
かといって細かくCSSを分けたりすると、どのページでどのCSSを読み込んでいるのか管理がややこしくなります。
また、CSSファイルを追加する度に関連ページのHTMLを修正する必要が出てきてしまうので、気軽に細かくファイルを分割できません。
もちろんルールを決めておけば問題なくなりますし、余計なCSSを読み込まなくて済むので良い方法ではありますが、Sassであればファイルを分割して最終的に1つのCSSファイルにまとめられるので、気軽に細かくファイルを分割していけます。
今回はDart Sassでのファイル分割方法についてまとめておきます。
Dart Sassのファイル分割方法
ファイルの分割
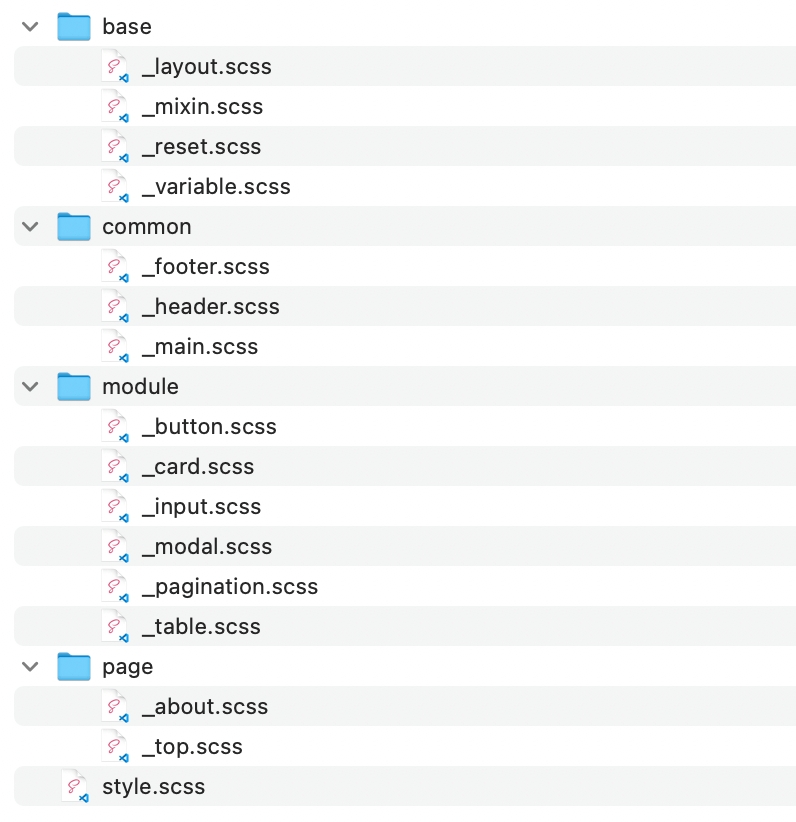
今回は「style.scss」ファイルに、分割したファイルをどんどん読み込んでいくのを想定して、下記のようなフォルダ構成を用意しました。

分割して、他のファイルで読み込むだけのファイルは、名前の先頭にアンダースコア(_)を入力します。
先頭にアンダースコアがついていると、そのファイルはコンパイルされなくなるので余計なCSSが生成されずに済みます。
# button.cssにコンパイルされる
button.scss
# コンパイルされない(他ファイルからの読み込み専用ファイルになる)
_button.scssこの機能を「パーシャル(partial)」と呼びます。
逆にアンダースコアを付けていないと、分割した分すべてのCSSが生成されてしまうので注意が必要です。
分割したファイルの読み込み
今度は分割したファイルの読み込みです。
読み込み元となるファイル(今回の場合はstyle.scss)を開いて、@useのあとに読み込みたいファイルのパスを指定すると読み込めます。
style.scss// base
@use "base/layout";
@use "base/mixin";
@use "base/reset";
@use "base/variable";
// common
@use "common/footer";
@use "common/header";
@use "common/main";
// module
@use "common/button";
@use "common/card";
@use "common/input";
@use "common/modal";
@use "common/pagination";
@use "common/table";
// page
@use "page/about";
@use "page/top";パーチャルを使っていたとしても先頭のアンダースコアは不要で、.scssの拡張子も不要です。
@importは古い書き方
Sassに関する記事を見ていると、ファイルの読み込みは@importで書かれているのを見かけるかもしれません。
これはLibSassなどの古いSassの書き方です。
Dart Sassでは@importは動かないので注意が必要ですし、逆にLibSassを使うときは@useが使えません。
Dart SassとLibSassの違いなど、細かいことは過去に記事にしているので、そちらをご覧ください。
2つ以上前のファイルで定義されている変数を利用したい場合
少しややこしい話になるのですが、Sassでは変数をファイル内で定義して使えます。
別ファイルで定義している変数を使いたい場合に、定義されているファイルを直接読み込んで使う場合は@useで問題ありません。
しかし、読み込むファイル先でさらに別ファイルを読み込んでいて、そこで変数が定義されている変数を使いたい場合は、@useではその変数は利用できません。
2つ以上前のファイルで定義されている変数を利用したい場合は@forwardというものを使います。
@forward "base/button";


 Emmetで複数のタグを一括展開して、コーディングスピードをさらに上げる方法
Emmetで複数のタグを一括展開して、コーディングスピードをさらに上げる方法  EmmetのWrap with Abbreviationで複数行のマークアップを効率的に行う
EmmetのWrap with Abbreviationで複数行のマークアップを効率的に行う  WordPressのメディアライブラリで画像を追加するときに表示される「HTTP エラー」の解消方法
WordPressのメディアライブラリで画像を追加するときに表示される「HTTP エラー」の解消方法  Visual Studio Codeの拡張機能「Trailing Spaces」でコードの中にある余計なスペースを表示する
Visual Studio Codeの拡張機能「Trailing Spaces」でコードの中にある余計なスペースを表示する  CSSのz-indexの確認や管理を便利にする方法
CSSのz-indexの確認や管理を便利にする方法  Visual Studio CodeでCSVの編集を見やすく行う拡張機能「Edit csv」
Visual Studio CodeでCSVの編集を見やすく行う拡張機能「Edit csv」  JavaScriptのtest関数と正規表現でバリデーションチェックを行う
JavaScriptのtest関数と正規表現でバリデーションチェックを行う  Visual Studio Codeで開始タグを修正すると自動で閉じタグも修正してくれる拡張機能「Auto Rename Tag」
Visual Studio Codeで開始タグを修正すると自動で閉じタグも修正してくれる拡張機能「Auto Rename Tag」  Nuxt.jsで「Classic mode for store/ is deprecated and will be removed in Nuxt 3.」のエラーメッセージが表示される場合の対処法
Nuxt.jsで「Classic mode for store/ is deprecated and will be removed in Nuxt 3.」のエラーメッセージが表示される場合の対処法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法