様々な作業を自動化するgulpの基礎と導入方法

今回は様々な作業を自動化するビルドシステム「gulp」の基礎と導入方法について書いていきます。
必要な前知識
gulpはNode.jsをベースにしたビルドシステムヘルパー(様々な作業を自動化してくれるツール)です。
「様々な作業って具体的に何してくれるの?」という事ですが、以下のような面倒な事をコマンド1つで出来るようになります。
- Sassのコンパイル
- ファイルの圧縮
- ベンダープリフィックスの自働付与
- 画像の圧縮
必要な知識や、インストールしておくべきものは以下の通りですが、一応初心者の方でも勉強しながら進めていけるように丁寧に書いていくつもりではあります。
- 知識
- 最低限のコマンドライン(ターミナル)の操作
- 最低限のJavaScriptの知識
- インストールしておくべきもの
- Node.js
インストールにはNode.jsが必要になりますので、まだインストールしていない方は過去に記事にしてまとめているので、そちらを参考にしてインストールを行ってください。
また、執筆時点(2019年1月現在)でのgulpのバージョンは4.0.0なので、その前提で進めていきます。
gulpのインストール
インストール前の準備
まずはgulpをインストールしたいディレクトリに移動します。sampleの部分にはディレクトリのパスが入ります。
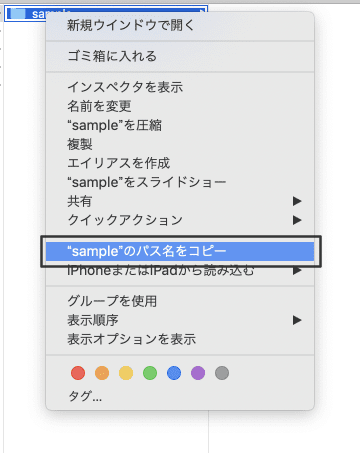
$ cd sample余談ですが、パスのコピーはFinderで目的のフォルダを右クリック→Optionを押しながら「名前を変更」をクリックするとパス名をコピーできます。

次に下記のコマンドを入力します。名前やバージョン等色々質問されますが、何も入力せずEnterを押していきます。
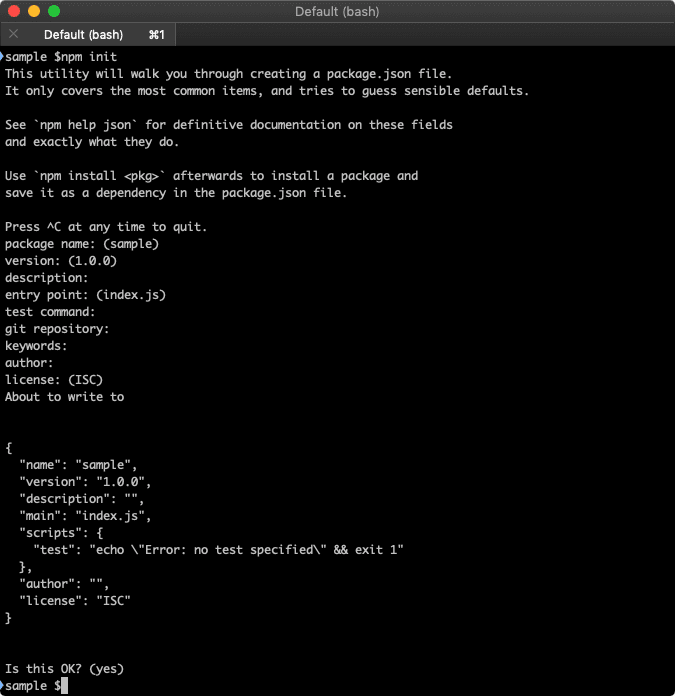
$ npm init
gulpはNode.jsに付属されているnpmというパッケージマネージャーを使用してインストールするのですが、これはそのnpm設定ファイルを作成するためのコマンドです。
すべて答え終えると、ディレクトリに「package.json」というファイルが作成されていると思います。ちなみに今の質問をすべてスキップしてとりあえずpackage.jsonを作成するnpm init -yというコマンドもあります。
今後は特に自分で記述しない場合はこちらを使うようにしましょう。
gulpのインストール
package.jsonが作成できたら、いよいよgulpのインストールです。
下記のコマンドを入力してgulpをインストールします。「–save-dev」というオプションが付いていますが、これはpackage.jsonのdevDependenciesに追加するための記述です。
$ npm install gulp --save-devコマンドを打つと「node_module」というフォルダと「package-lock.json」というファイルが作成され、中に大量のフォルダが格納されているかと思います。また、package.jsonを見てみると、devDependenciesの中にgulpが記述されています。
現在sampleフォルダには「node_modules」「package-lock.json」「package.json」が入っている状態ですね。

これでgulpのインストールは完了です。
gulpのタスク作成
gulpfile.jsの作成
さて、gulpのインストールは完了しましたが、これだけでは動きません。
次にgulpの設定をしてあげる必要があります。
gulpの設定は全て「gulpfile.js」というファイルに記述していきますので、package.jsonと同じ階層にgulpfile.jsを作成します。
そしてここから先は下記の手順でgulpの設定を行っていきます。
- 行いたいタスクに合ったプラグインのインストール
- gulpfile.jsでプラグインを呼び出しタスクの設定
- gulp(タスク)の実行
今回は「Sassをコンパイルする」というタスクを設定してみましょう。
プラグインのインストール
Sassをコンパイルするには「gulp-sass」というプラグインが使えますので、下記コマンドでインストールしましょう。
$ npm install gulp-sass --save-devgulpfile.jsでタスクの設定
プラグインのインストールが出来たら、gulpfile.jsにプラグインを呼び出し、タスクの設定を行います。
gulpfile.jsconst gulp = require("gulp");
const sass = require("gulp-sass");
gulp.task("default",function(){
gulp.src("scss/*.scss")
.pipe(sass({outputStyle: 'expanded'}))
.pipe(gulp.dest("./css"))
})コードの解説を行うと、それぞれ下記のようになります。
const 定数名 = require(“プラグイン名”);でgulpやプラグインの呼び出して定数に代入しています。
gulp.task(“タスク名”,function(){タスクの内容})でタスクの登録が可能です。
ちなみにタスク名を「default」にしておくと、デフォルトのタスクとして登録され、タスク名を指定しなくてもgulpの実行してくれるようになります。
gulp.src(“呼び出すファイルパス”)で呼び出すファイルを設定します。今回はscssフォルダに入っている.scssファイルをコンパイルします。
後は見慣れない「.pipe」ですが、これは複数の処理を連結させる役割があります。
gulpの実行
さて、設定が出来たのでgulpを実行してみましょう。
まずはコンパイルするのに必要な「scss」フォルダと、その中に「style.scss」を用意します。
あとはターミナルで下記コマンドを実行します。
npx gulpnpxはnpm v5.2から使えるコマンドで、簡単にnpmパッケージの実行が出来るコマンドです(古いnode.jsでは動かないので最新のバージョンにしておきましょう)。
実行してコンパイルが完了したら「css」フォルダと、その中にコンパイルされた「style.css」が生成されているはずです。



 JetpackでのError during WebSocket handshakeの解決方法
JetpackでのError during WebSocket handshakeの解決方法  iOS Safariで文章の最後の1文字だけ改行されてしまう現象の対処法
iOS Safariで文章の最後の1文字だけ改行されてしまう現象の対処法  gzip圧縮をしてウェブサイトの表示スピードを上げる方法
gzip圧縮をしてウェブサイトの表示スピードを上げる方法  Movable TypeでAssetURLやEntryPermalink・ContentPermalinkで出力されるパスを絶対パスから相対パスに変える
Movable TypeでAssetURLやEntryPermalink・ContentPermalinkで出力されるパスを絶対パスから相対パスに変える  WordPressで既に公開済みの記事の更新を、指定した日付に反映する方法「PublishPress Revisions」
WordPressで既に公開済みの記事の更新を、指定した日付に反映する方法「PublishPress Revisions」  JavaScriptのforEach内で「continue」や「break」のような動作をさせる方法
JavaScriptのforEach内で「continue」や「break」のような動作をさせる方法  Google Maps APIでマップの見た目をカスタマイズする方法
Google Maps APIでマップの見た目をカスタマイズする方法  WordPressのContact Form 7で送信時に回転アイコンが出たまま止まってしまうときのチェックリスト
WordPressのContact Form 7で送信時に回転アイコンが出たまま止まってしまうときのチェックリスト  Visual Studio CodeをMarkdownエディターとして使用する
Visual Studio CodeをMarkdownエディターとして使用する  Webサイト制作の基礎の基礎、HTMLって何?
Webサイト制作の基礎の基礎、HTMLって何?  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法