MacでCPUやメモリ・ネットワークなどの状態をメニューバーに表示させる「iStat Menus」

メニューバーに情報を表示させる系のアプリはいろいろありますが、表示できる情報量の多さでは今回紹介する「iStat Menus」がダントツで多く、カスタマイズ性も高いです。
iStat Menus

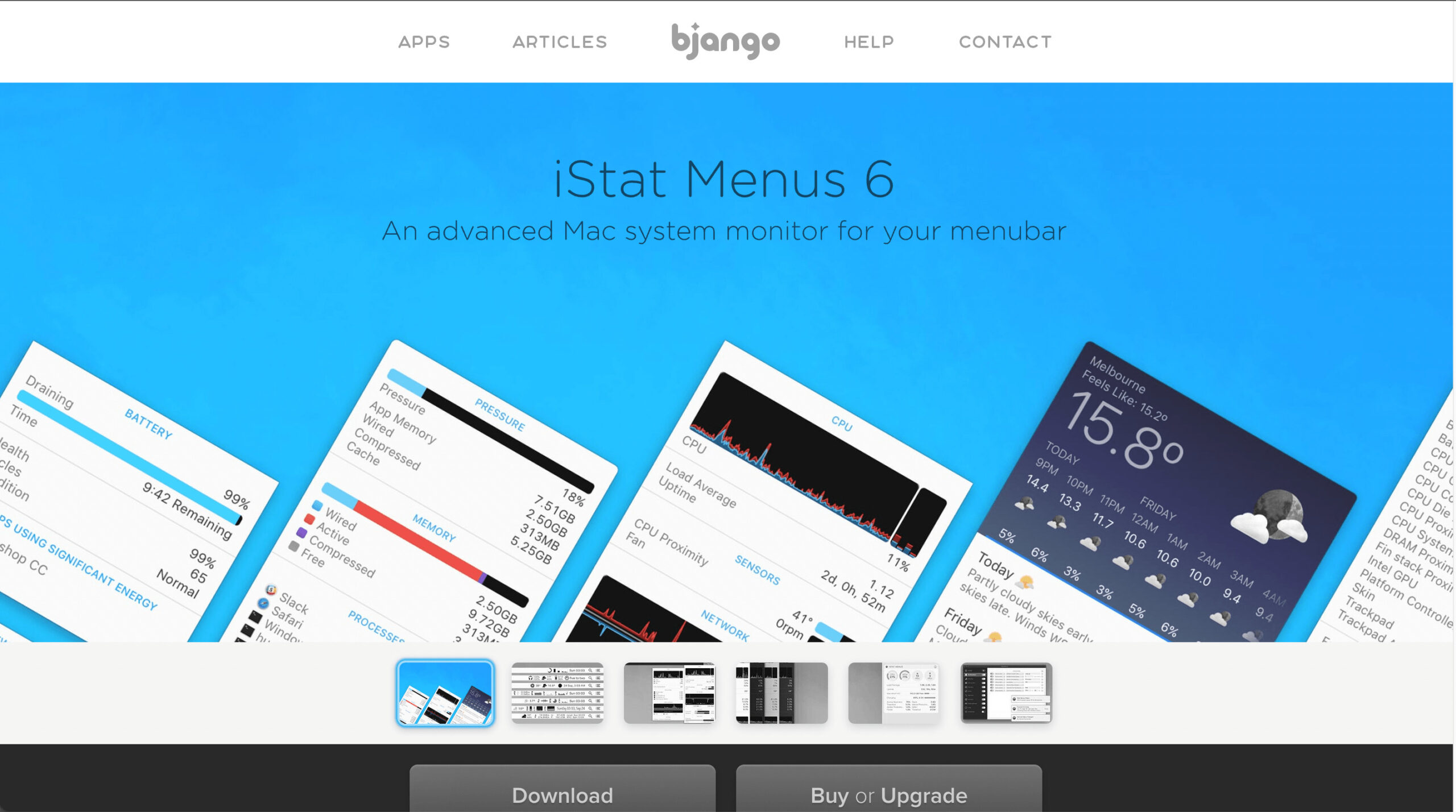
iStat Menusはメニューバーに下記のような様々な情報を表示させるアプリです。
- 天気情報
- CPU
- GPU
- メモリ使用量
- ディスク使用量
- ネットワーク
- センサー(温度とファンの回転)
- バッテリー
- 日時
カスタマイズもかなり細かくできるので、「バッテリー」や「日時」などデフォルトのmacOSにある機能も自分好みにカスタマイズして表示できます。
ただ、逆にいろんな情報が表示できすぎてしまってどこを見ればいいか分からなかったりするので、シンプルな表示を好む人には向かなさそうです。
料金は公式サイトだとシングルライセンスで$13.19、Mac App Storeだと1,220円の買い切りアプリです。
Setappの利用
iStat Menusは買い切りアプリですが、有料アプリが使い放題になるサブスクサービスのSetappにも登録されています。
iStat Menusしか使わない人は直接買った方がいいかもしれませんが、Setappを利用している人はすぐ使えるのでぜひお試しください。
メニューバーでの表示
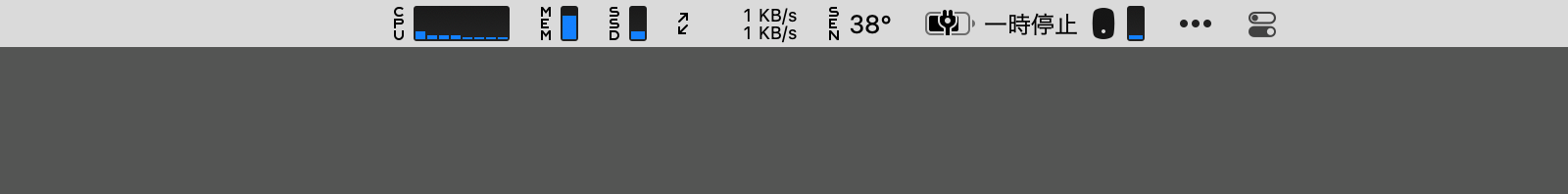
iStat Menusを起動すると、それだけでメニューバーにデフォルト状態の様々な情報が表示されます。

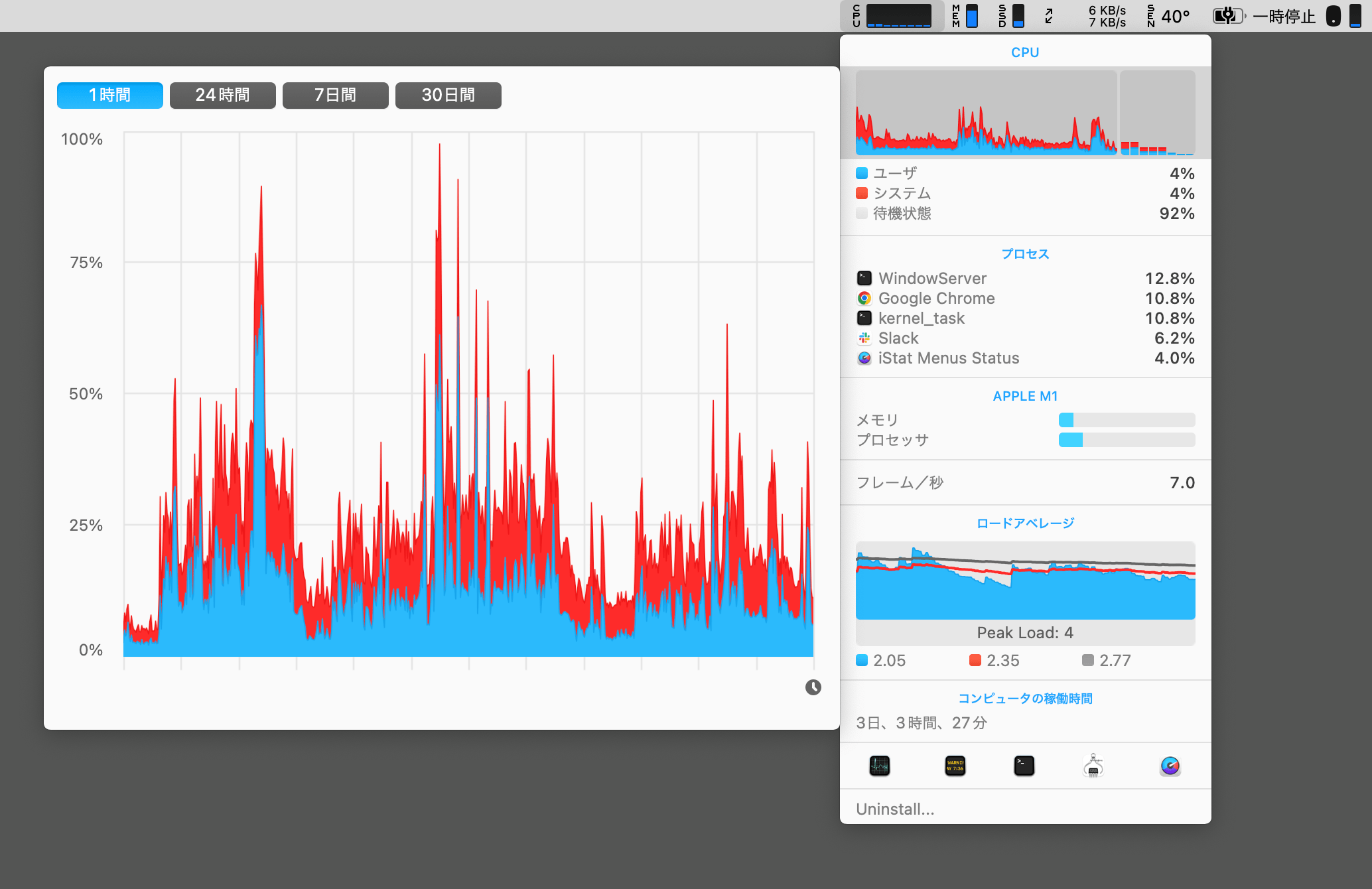
メニューアイコンをクリックするとドロップダウンメニューで詳細な情報が表示されて、グラフ部分などをマウスオーバーするとさらに詳細な情報が表示されます。

ここまで表示されると、メニューバーで常駐しているので負荷がかからないか心配でしたが、いまのところ問題はなさそうです。
表示のカスタマイズ
iStat Menusのアプリを起動すると、表示の設定画面が表示されます。
ここでメニューバーに表示する項目の切り替えや、カスタマイズができます。
サイドバー
サイドバーのチェックをオン・オフにすることで、メニューバーに表示するアイコンの切り替えができます。
![[一般]](https://webrandum.net/mskz/wp-content/uploads/2022/04/image_4-13.png)
また、「一般」の横にある停止ボタンを押すと、一時的にiStat Menusのすべての機能をオフにできます。
一般
[一般]ではメニューアイコンの全体的な見た目の設定ができます。
![[一般]](https://webrandum.net/mskz/wp-content/uploads/2022/04/image_4-13.png)
| 設定項目 | 内容 | 備考 |
|---|---|---|
| MENUBAR COLOR | アイコン内のキーカラーを設定する | |
| MENUBAR BORDERS | アイコン内の線の色(濃さ)を設定する | |
| MENUBAR GRAPHS | グラフ内の塗りの色を白か黒か選択する | |
| DROPDOWNS | ドロップダウンメニューの背景色を設定する | |
| DROPDOWN GRAPHS | ドロップダウンメニュー内のグラフ塗り色を白か黒か選択する | |
| 更新の頻度 | 情報の更新頻度を下記4つの中から選択する
| 常に見るわけではないので、 「遅い」に設定して問題なさそう |
通知
[通知]では特定の条件になったときの通知設定ができます。
![[通知]](https://webrandum.net/mskz/wp-content/uploads/2022/04/image_5-10.png)
右上の「+」ボタンから行を追加できて、条件を設定して使用します。
1番左にチェックが付いていると適用されて通知がくるようになります。
各アイコンの設定
その先は各メニューアイコンの設定ができます。
構成はどのメニューも同じで、1番上に現在表示されているアイコンが並んでいて、その下に非表示になっているアイコンが並んでいます。
これはドラッグアンドドロップで移動可能です。
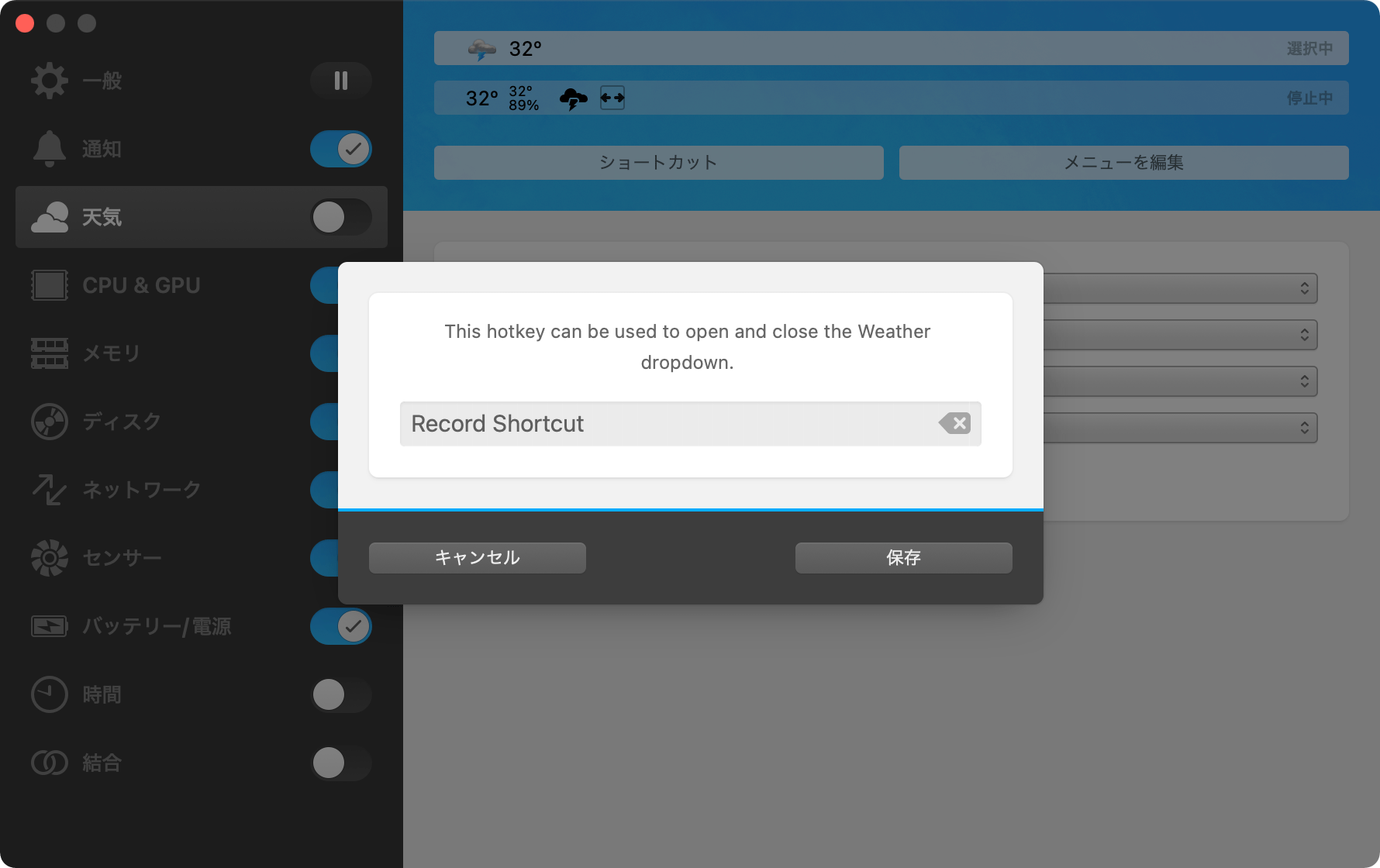
![[天気]](https://webrandum.net/mskz/wp-content/uploads/2022/04/image_8-3.png)
次に「ショートカット」をクリックすると、そのアイコンのドロップダウンメニュー表示にショートカットキーを割り当てられます。

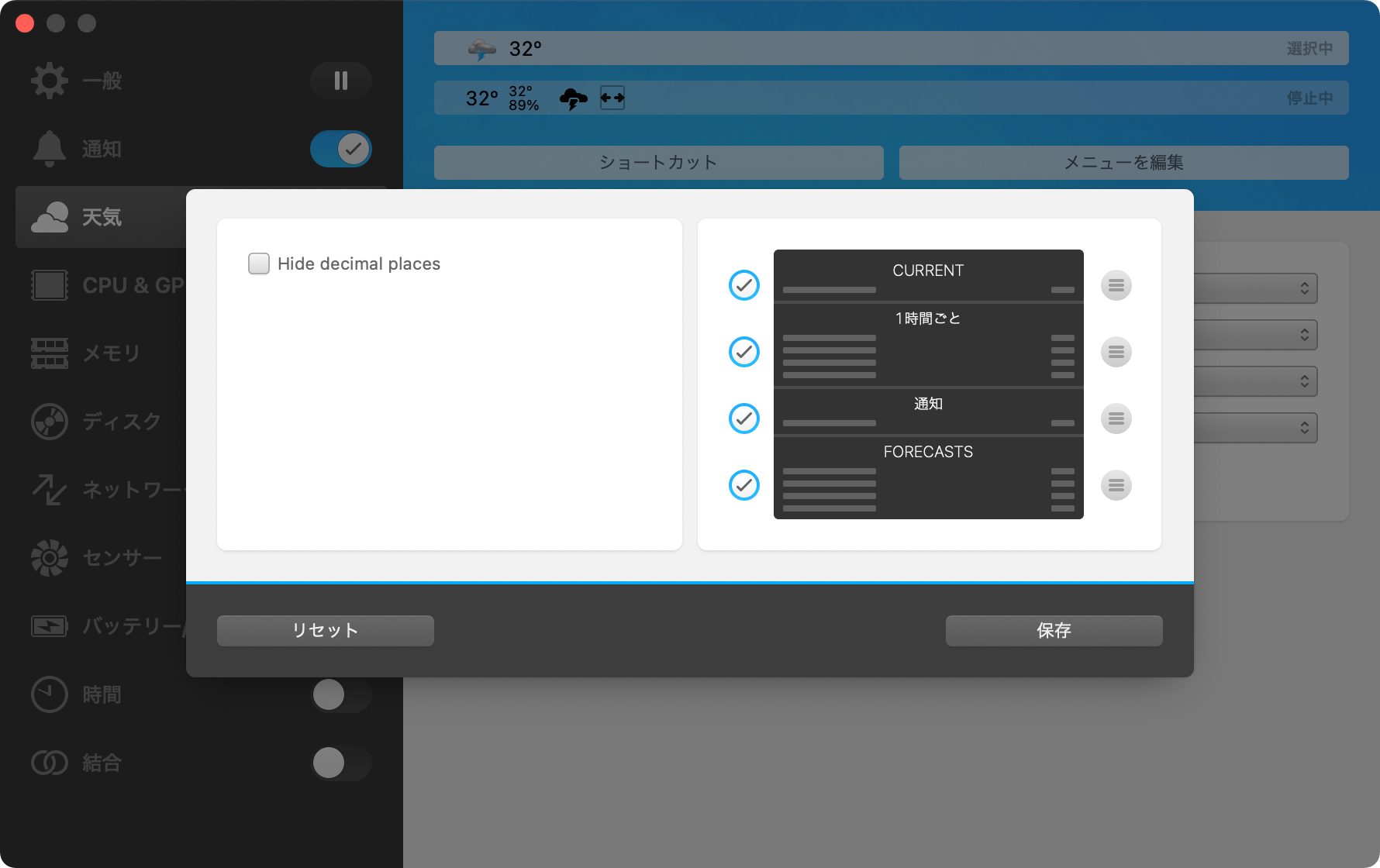
「メニューを編集」ではドロップダウンメニュー内の項目の表示・非表示切り替えや、並び変えができます。

そして1番下に、その他の細かい表示設定が並びます。




 さまざまな情報を一元管理するオールインワンのワークスペース「Notion」
さまざまな情報を一元管理するオールインワンのワークスペース「Notion」  1PasswordのWatchtowerを使って、脆弱なパスワードを管理する
1PasswordのWatchtowerを使って、脆弱なパスワードを管理する  Path Finderで左サイドバーとは別に、「Favorites」だけを表示させる右サイドバーを表示する
Path Finderで左サイドバーとは別に、「Favorites」だけを表示させる右サイドバーを表示する  Slackにカスタム絵文字を追加する方法
Slackにカスタム絵文字を追加する方法  Transmitで特定拡張子のファイルを開くアプリケーションを指定する方法
Transmitで特定拡張子のファイルを開くアプリケーションを指定する方法  macOSのスクリーンショット音やゴミ箱移動時の効果音(サウンドエフェクト)をオフにする方法
macOSのスクリーンショット音やゴミ箱移動時の効果音(サウンドエフェクト)をオフにする方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  Google Driveで「サーバーでエラーが発生しました。しばらくしてからもう一度お試しください。」と表示される場合の対処法
Google Driveで「サーバーでエラーが発生しました。しばらくしてからもう一度お試しください。」と表示される場合の対処法  ブック.appのライブラリに表示されている読み終わった書籍を非表示にする方法
ブック.appのライブラリに表示されている読み終わった書籍を非表示にする方法  新しいMacBook Proを購入して移行するときにやること|ユーティリティ系アプリの設定編
新しいMacBook Proを購入して移行するときにやること|ユーティリティ系アプリの設定編  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法