無料版を使っている人は検討する価値あり!MAMP PRO 5で簡単にローカル開発環境を構築・管理する

この記事の要約
MAMPの無料版は、最低限の機能しかありませんが、MAMP PROにすることでローカル開発環境の構築がかなり便利になります。
- 複数ホストを作ったり管理するのがラク
- localhostの代わりにユニークなエイリアスを設定できる
- php.iniなどの編集もできる
- Nginxが使える(無料版だとApacheのみ)
- 無料版と比べてアプリ内で設定できる項目が多い
Macのローカル開発環境構築アプリとして有名なMAMPですが、無料で使っている人が非常に多いです。
有料版のMAMP PRO 5は8,499円しますが、無料版のストレスが一気になくなりますし、仕事で使う人であればすぐに元が取れる金額です。
MAMP PROの特徴
アプリ画面を見れば全然違うものなのは理解できると思いますが、実際の機能的には下記のような違いがあります。
- 複数ホストを作ったり管理するのがラク
- localhostの代わりにユニークなエイリアスを設定できる
- php.iniなどの編集もできる
- Nginxが使える(無料版だとApacheのみ)
- 無料版と比べてアプリ内で設定できる項目が多い
無料版は本当に最低限の機能しかないので、とりあえずウェブの勉強がしたい人にはもってこいですが、仕事で複数のサイトを扱ったりするのであれば、有料版の方が確実にラクなります。
無料版で複数ホストの管理
ちなみに無料版でも、設定すれば複数ホストの管理ができますが、設定を変えるのが面倒ですし、ホスト数を増やすのであれば設定し直す必要があります。
MAMP PROにすれば簡単にホストの追加もできるので、今までドラッグアンドドロップでホスト内の中身を入れ替えて使っていた方は、その手間がなくなります。
MAMP PROのインストールと購入

MAMP PROは、通常のMAMPをインストールすると一緒に付いてくるので、MAMPを使っている人でアンインストールをしていなければ既にインストールされているはずです。
ない場合は公式サイトからインストールしましょう。
購入も公式サイトの「Store」から可能で、macOSの場合は左上の「MAMP PRO 5」、すでにMAMP PRO4を持っている方は「MAMP PRO 5 Update」で安く購入できます。
購入したらシリアルコードをMAMP PRO 5に入力すると使えるようになります。
MAMP PROのローカルサーバーの起動方法
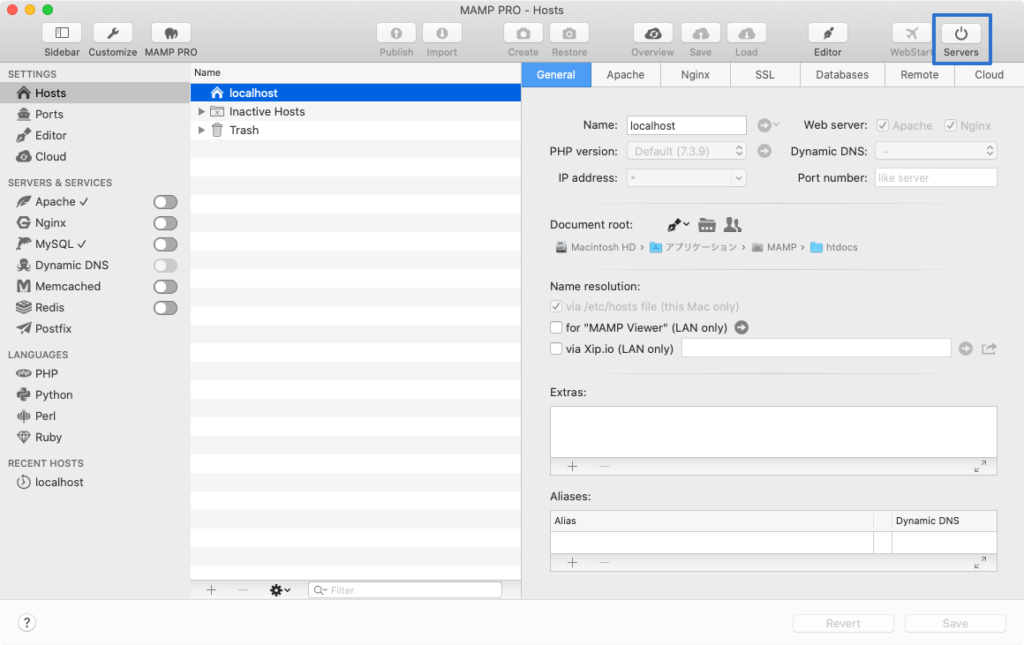
MAMP PROを起動すると、デフォルトで既に「localhost」というホストが設定されています。
ツールバーの1番右にある「Servers」をクリックすると、サイドバーの「SERVERS & SERVICES」の中から必要なものにチェックが入り、ツールバーのボタンが緑色になります。

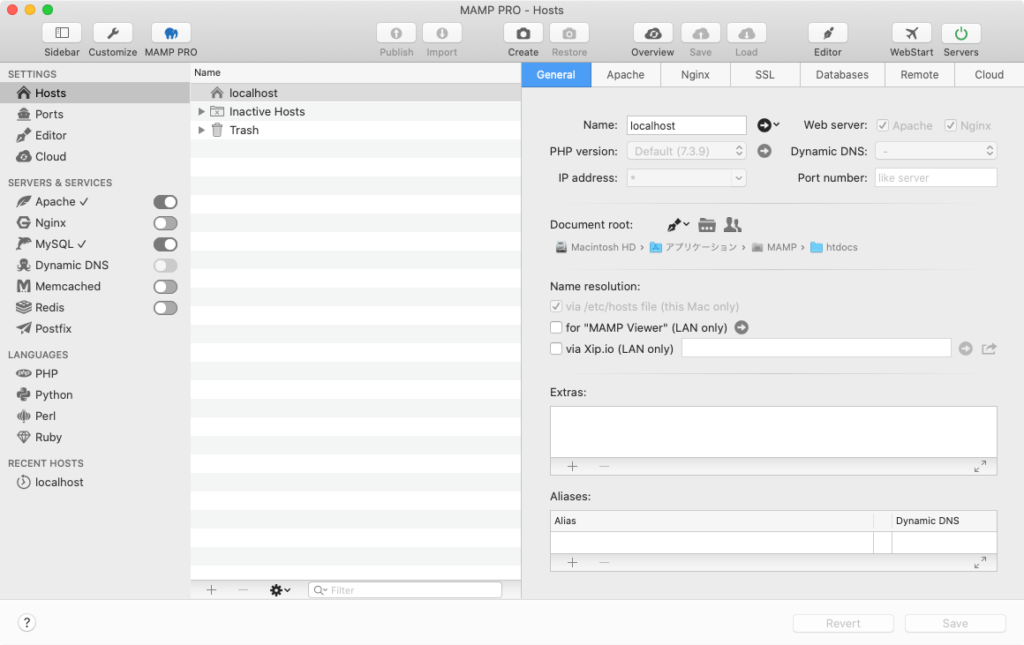
緑色になった状態が下記になります。

これでツールバーの「WebStart」をクリックするとMAMP同様にウェブサイトに移動しますし、「localhost」の名前を右クリックして「Open Website」をクリックしてもサイトに直接移動できます。
その他の細かい設定は全て画面右で設定ができます。
この設定項目の多さは無料版と比較になりませんし、それがホストごとに設定できるのも大きなメリットです。
ホストの追加方法
MAMP PROの目玉は、複数のローカルサーバーを簡単に追加できることです。
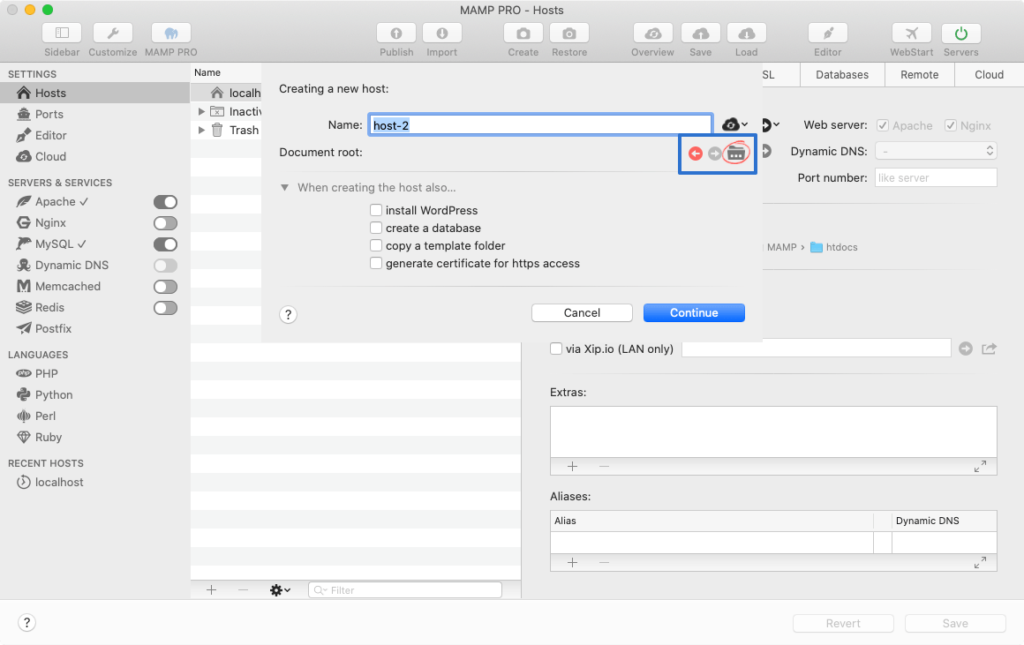
「Name」カラムの下にある「+」ボタンをクリックすると、新しいホストを追加できます。
入力する情報は「ホスト名」と「ホストのルートとなるフォルダ」の2つです。
ルートフォルダは名前の下のフォルダアイコンをクリックすると指定できます。

あとはWordPressをインストールしたい場合は「install WordPress」にチェックを入れるとWordPressのインストールまで一気にしてくれたり、「create a database」にチェックでデータベースも一緒に作ってくれたり、かなりラクに環境の構築ができます。
すべて設定できたら「Continue」でホストの作成がされます。




 CodeAnywhereでターミナルに触る練習をする
CodeAnywhereでターミナルに触る練習をする  「EWWW Image Optimizer」を使ってWordPressをWebPに対応する方法
「EWWW Image Optimizer」を使ってWordPressをWebPに対応する方法  Visual Studio Codeを使ったコード整形方法(Fomatter)
Visual Studio Codeを使ったコード整形方法(Fomatter)  Google Maps APIでピンをクリックしたときに吹き出しを表示する方法
Google Maps APIでピンをクリックしたときに吹き出しを表示する方法  Vue CLIでGA4を導入する方法
Vue CLIでGA4を導入する方法  Local by Flywheelのページ遷移を軽くする設定
Local by Flywheelのページ遷移を軽くする設定  JavaScriptで簡単にCookie操作ができるライブラリ「js-cookie」
JavaScriptで簡単にCookie操作ができるライブラリ「js-cookie」  ブラウザでこれ以上スクロールできない場合の挙動を制御する「overscroll-behavior」プロパティ
ブラウザでこれ以上スクロールできない場合の挙動を制御する「overscroll-behavior」プロパティ  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」