TwitterとFacebook用のOGP設定方法と表示確認方法

OGPはSNSシェア時に使用される情報
OGPはSNSにシェアした時に表示される情報の事で、Open Graph Protcolの略です。
ちなみに、OGPで設定するアイキャッチ画像のことをOGP画像・og:imageなどと呼んだりします。
OGPの設定方法
設定にはそれぞれサービスごとに<meta>タグを<head>内に設置します。
<meta property="og:url" content="URL">
<meta property="og:title" content="タイトル">
<meta property="og:type" content="ページの種類">
<meta property="og:description" content="説明文">
<meta property="og:image" content=" アイキャッチ画像の URL">| property | 内容 |
|---|---|
| og:url | ページのURLを絶対パスで入力。 |
| og:title | ページのタイトルを入力。 |
| og:type | 「website」「blog」「article」のいずれかを入力。 websiteとblogはトップページにのみ使用して、 それ以外のページにはarticleを使用する。 |
| og:description | ページの説明文を入力。 |
| og:image | アイキャッチ画像のURLを入力 サイズは一般的には1200px × 630pxで、 「1.91:1」の比率が良いとされています。 |
Facebook用のタグ
上記に加えて、FacebookではOGPを表示させるためにひと手間必要です。
<meta property="fb:app_id" content="App-ID">アプリIDと呼ばれる15文字の半角英数字を入力しなければいけません。
Twitter用のタグ
Twitterでは、シェア時に表示するTwitterカードの設定が必要になります。
<meta name="twitter:card" content="カードの種類" />
<meta name="twitter:site" content="@Twitter ID" />| name | 内容 |
|---|---|
| twitter:card | カードの種類を入力。 基本的には表示の小さい「summary」か 表示が大きい「summary large image」を選択する。 |
| twitter:site | @に続くTwitterのユーザー名を入力。 |
OGPの表示確認
metaタグを設定したら、ちゃんと表示されるかどうか確認しましょう。
実際にSNS投稿するのは怖いです。それぞれ表示確認ができる公式のサイトがあるので、そこから確認します。

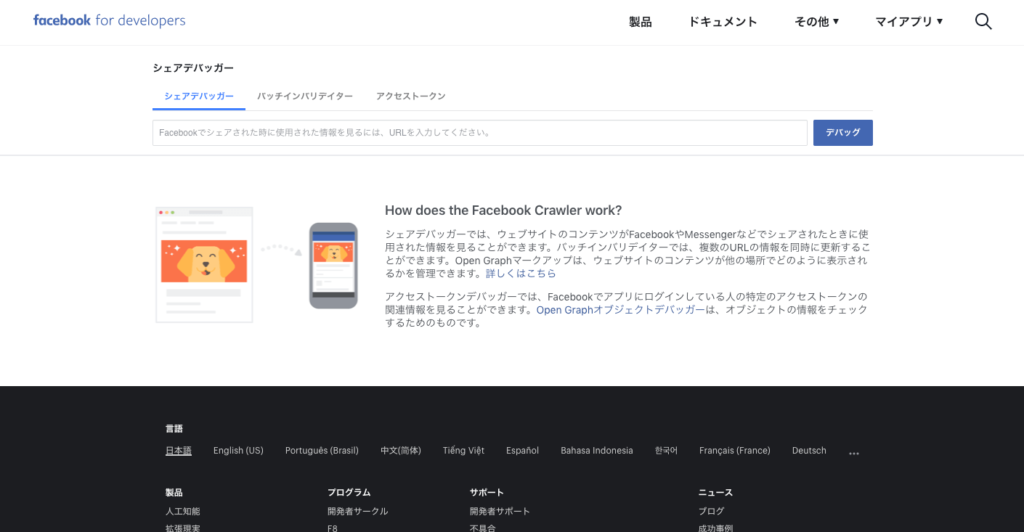
FacebookならFacebookシェアデバッガーにURLを貼り付ける事でシェア時の表示を確認できます。

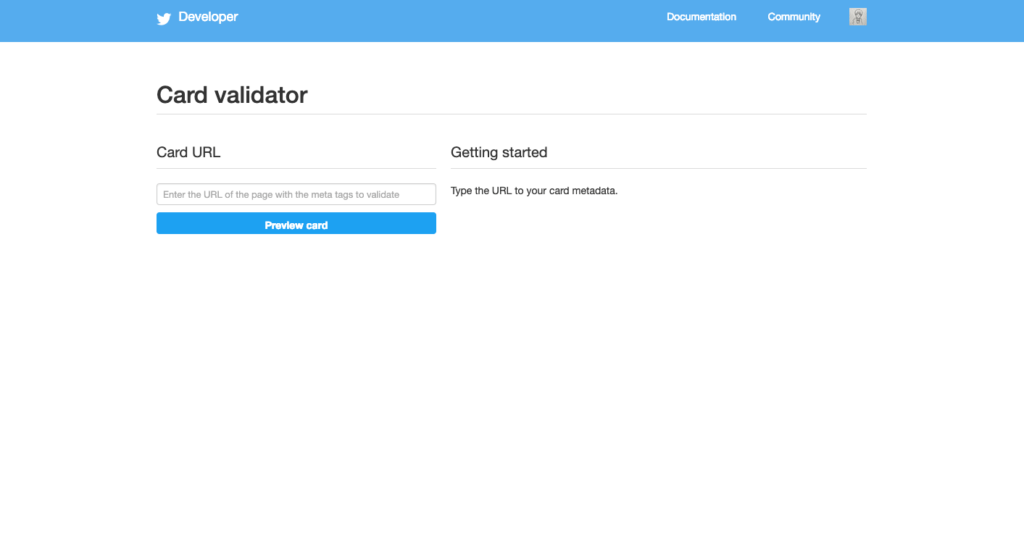
TwitterならCard Validatorでシェア時の表示を確認できます。


 常時SSL化の設定をしたのに「保護された通信」が表示されない時はパスにHTTPが残っているのかも?
常時SSL化の設定をしたのに「保護された通信」が表示されない時はパスにHTTPが残っているのかも?  Webデザイナーを目指す専門学生が技術ブログを書くメリット
Webデザイナーを目指す専門学生が技術ブログを書くメリット  コードスニペットの管理方法や命名規則について
コードスニペットの管理方法や命名規則について  JavaScriptで特定のOSやブラウザの判定を行う方法
JavaScriptで特定のOSやブラウザの判定を行う方法  iOS Safariで文章の最後の1文字だけ改行されてしまう現象の対処法
iOS Safariで文章の最後の1文字だけ改行されてしまう現象の対処法  Visual Studio Codeの文字サイズやタブサイズの設定方法
Visual Studio Codeの文字サイズやタブサイズの設定方法  Google Maps APIでピンをクリックしたときに吹き出しを表示する方法
Google Maps APIでピンをクリックしたときに吹き出しを表示する方法  Google Maps APIでピンの見た目をカスタマイズする方法
Google Maps APIでピンの見た目をカスタマイズする方法  疑似クラスの:hoverと:activeのスマホでの挙動の違い
疑似クラスの:hoverと:activeのスマホでの挙動の違い  Google Maps APIを使ってGoogle Mapsをウェブサイトに表示させる方法
Google Maps APIを使ってGoogle Mapsをウェブサイトに表示させる方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう