ブログに見出しを設置できるjQueryプラグイン「TOC | jQuery Table of Contents」

ブログ等を作成する時に、目次を作りたくなる時がよくあります。
目次があれば記事の全体を掴む事が出来ますし、そこからリンクをクリックする事で目的の位置までスクロール出来ます。
このブログでも実装していて、PCの場合はサイドバーに追尾してくる形で表示。スマホの場合は右下にアイコンがあってそれをタップする事で目次が表示されるようにしています。
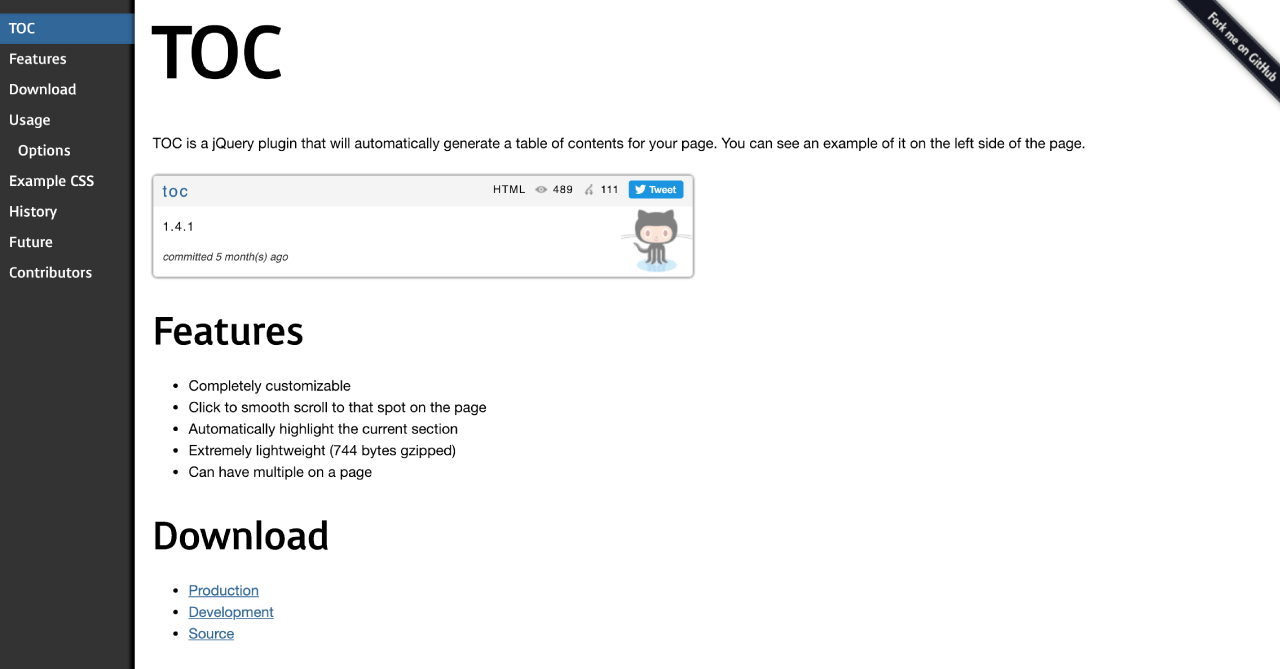
今回はそれらの実装に使用したjQueryプラグインの「TOC | jQuery Table of Contents Plugin」を紹介します。ちなみに、TOCはTable of Contents(見出し)の略です。
TOCのダウンロード
TOCのサイトから「Production」をクリックして「toc.min.js」をダウンロードします。
あとはHTMLの</body>閉じタグ前に読み込みの記述を書きます。また、このプラグインはjQueryが必要なのでjQueryの読み込みと、後ほどTOCの設定を書く必要もあるので、予めmain.jsというファイルを作成して読み込んでおきましょう。
index.html<script src="./js/jquery.min.js"></script> //jQueryの読み込み
<script src="./js/toc.min.js"></script> //先程ダウンロードしたTOCプラグインの読み込み
<script src="./js/main.js"></script> //TOCの設定を記述するファイルの読み込み読み込む順番は「jQuery → TOC → 設定用ファイル」なので間違えないようにしましょう。
目次の設定
ここからは目次を表示させるための設定です。
まずはHTMLに目次を表示する要素を用意します。今回は「toc」というidを割り振っておきます。
index.html<div id="toc"></div>後はjsファイルの方で、設定を行います(不要な部分は省略可能)。
下記の設定は公式サイトの「Options」のコメントアウトしてある部分を日本語にして少し分かりやすくしたものになります。
main.js$('#toc').toc({
'selectors': 'h1,h2,h3', //見出しに表示する要素(classやidでの指定も可能)
'container': 'body', //コンテナとなる要素
'smoothScrolling': true, //スムーススクロールを有効にするか(true / false)
'prefix': 'toc', //アンカータグやclass名につけるプレフィックス
'onHighlight': function(el) {}, //セクションがハイライトされた時の処理を書く
'highlightOnScroll': true, //ハイライトを有効にするか(true / false)
'highlightOffset': 100, //次の見出しのトリガーとなる位置
'anchorName': function(i, heading, prefix) { //アンカーネームの名前の設定(iは見出しの順番)
return prefix+i;
},
'headerText': function(i, heading, $heading) { //ヘッダーアイテムテキストの設定
return $heading.text();
},
'itemClass': function(i, heading, $heading, prefix) { // アイテムクラスの設定
return $heading[0].tagName.toLowerCase();
}
});自分のブログでは、下記の設定にしています。
セレクタはブログ本文内の見出しに限定していないと、余計な見出しタグまで取ってきてしまいます。最低限これだけ設定しておけば十分に見出しは作れます。
main.js$(function(){
$('#toc').toc({
'selectors': '.entory_content h2,.entory_content h3,.entory_content h4,.entory_content h5,.entory_content h6', //目次として表示する要素のCSSセレクターを指定
'highlightOffset': 0,
'highlightOnScroll': true,
'anchorName': function(i, heading, prefix) {
return prefix+i;
}
});
});最後にCSSを整えれば完成となります(例となるCSSはこちら)。



 Visual Studio Codeの「Debugger for Chrome」でJavaScriptのデバッグを行う
Visual Studio Codeの「Debugger for Chrome」でJavaScriptのデバッグを行う  Visual Studio Codeの拡張機能「Trailing Spaces」でコードの中にある余計なスペースを表示する
Visual Studio Codeの拡張機能「Trailing Spaces」でコードの中にある余計なスペースを表示する  WordPressって何なの?これからWordPressを勉強したい人がとりあえず知っておきたい事
WordPressって何なの?これからWordPressを勉強したい人がとりあえず知っておきたい事  Nuxt.jsの「layouts」を使用してレイアウトの共通化を行う方法|Nuxt.jsの基本
Nuxt.jsの「layouts」を使用してレイアウトの共通化を行う方法|Nuxt.jsの基本  JavaScriptで簡単にCookie操作ができるライブラリ「js-cookie」
JavaScriptで簡単にCookie操作ができるライブラリ「js-cookie」  Google Maps APIをローカル開発環境で使用するときの制限設定方法
Google Maps APIをローカル開発環境で使用するときの制限設定方法  Font Awesome 5の基本的な使い方と、Font Awesome 4との違い
Font Awesome 5の基本的な使い方と、Font Awesome 4との違い  CSSで::placeholderにスタイルを設定する方法
CSSで::placeholderにスタイルを設定する方法  JetpackでのError during WebSocket handshakeの解決方法
JetpackでのError during WebSocket handshakeの解決方法  npm-scriptsでSCSSをコンパイルする環境を構築する方法
npm-scriptsでSCSSをコンパイルする環境を構築する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる