Visual Studio Codeで複数ファイルを編集するときにタブやペインの操作方法

Visual Studio Codeには一般的なアプリケーションで使える「タブ機能」とは別に「ペイン(Pane)分割機能」があります。
コーディングをしていると複数ファイルを編集することがほとんどです。
これらの機能をうまく活用すれば複数ファイルの編集もかなりラクになります。
タブ機能
Visual Studio Codeでタブが生成されるのは下記のパターンがあります。
- command + Nで新規ファイルを作成した場合
- Finderから別ファイルを開いた場合
- 未保存の状態で別ファイルを開いた場合(保存されてある状態だと同じタブで切り替えになります)
- shiftを押しながら別ファイルを開いた場合
タブができたらshift + command + [で左タブに移動、shift + command + ]で右タブに移動できます。

タブを閉じたい場合はcommand + Wで、間違えて閉じてしまった場合にタブを戻したい場合はshift + command + Tで復活します。
これらのショートカットキーは、一般的な他アプリケーションと同じなので、あまり苦労することなく覚えられると思います。
ペイン分割
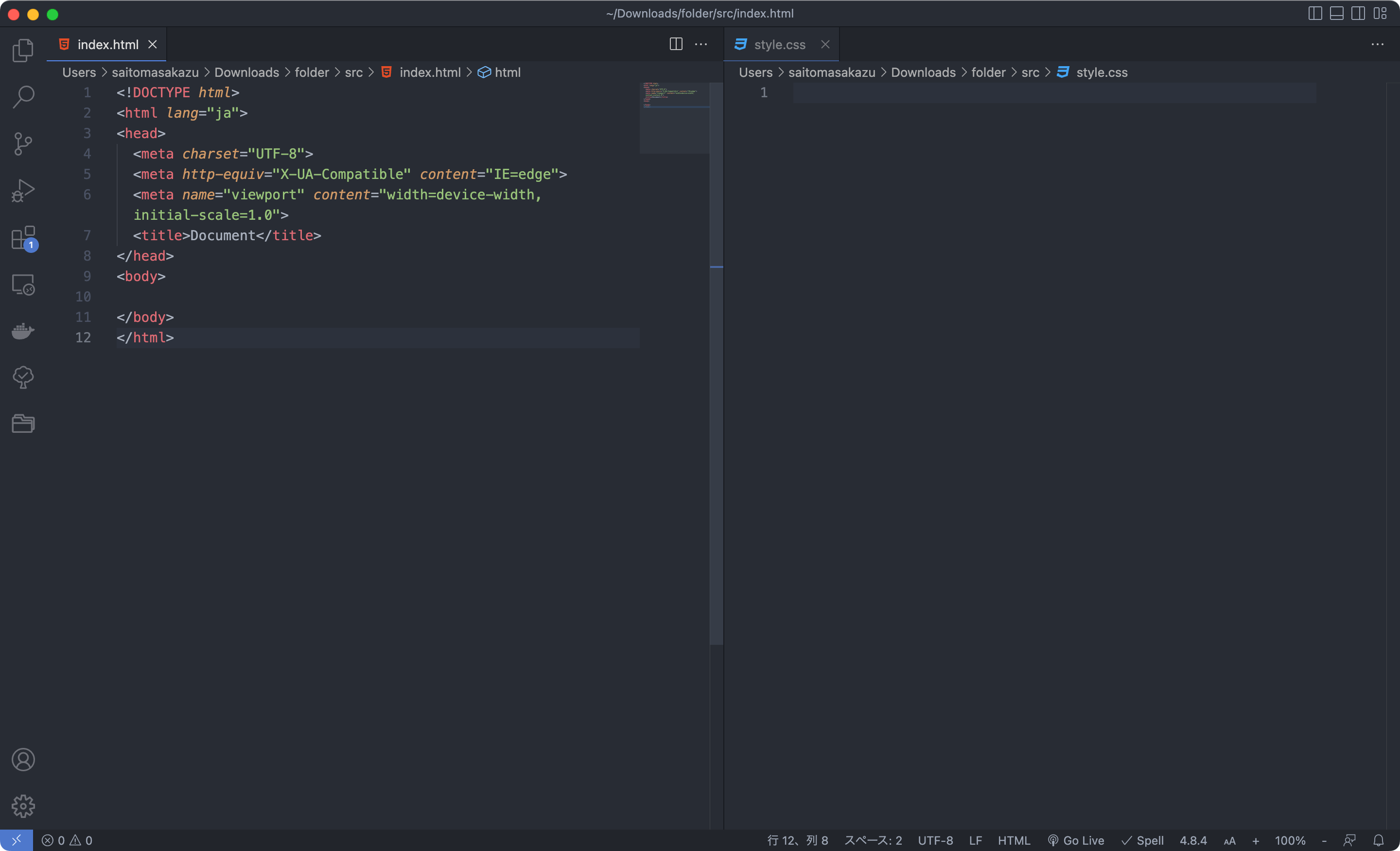
複数のファイルをウインドウに並べて表示することを「ペイン分割」と呼びます。
Visual Studio Codeのメニューバーの[表示]→[エディターレイアウト]の中から選択して分割するか、もしくはタブをドラッグして分割したい位置で離すと分割できます。
![[表示]→[エディターレイアウト]](https://webrandum.net/mskz/wp-content/uploads/2022/11/image_3.png)
分割したあとはshift + command + [とshift + command + ]でタブも含めて移動ができますし、もしくはcommand + Kを押したあとにcommand + 矢印キーで、矢印の方向にペイン単位の移動ができます(マウスクリックでもフォーカスは変更可能)。

ペイン分割と切り替えがすばやくできるようになると、複数ファイルの編集がかなり早くできるようになります。
非常に基本的な操作ですが、普段からよく使うアプリなので最低限のショートカットキーは覚えておくのがオススメです。
command + 数字キーでペインの移動
業務ハッカーのTD(@tadakozo)さんに、command + 数字キーでペインの移動ができるとTwitterで教えていただきました。
これ、ペインの移動ってやっぱ 「cmd + K」スタートのやつがいいのん?? 「cmd + 数字キー」のほうが使いやすい気もしてたりで(´・ω・`)
— TD (@tadakozo) November 2, 2022
このショートカットキーの存在自体忘れていたのですが、command + 1で1つ目のペイン、command + 2で2つ目のペインという風に数字によって対象のペインに移動できます。
また、ペイン分割していない状態でcommand + 2を実行すると分割されるので、移動だけでなく分割にも使えます。
こちらの方がショートカットキーも短く済みますね。


 JavaScriptのテンプレートリテラル内で条件分岐を行う方法
JavaScriptのテンプレートリテラル内で条件分岐を行う方法  SourceTreeで環境設定の「カスタムアクション」「アップデート」「高度な設定」が選択できない
SourceTreeで環境設定の「カスタムアクション」「アップデート」「高度な設定」が選択できない  js-cookieでウェブサイトのダークモード表示設定をユーザーごとに保存しておく方法
js-cookieでウェブサイトのダークモード表示設定をユーザーごとに保存しておく方法  MacでCLIツールをインストールするときに行うターミナルでの「パスを通す」とは一体なにか?
MacでCLIツールをインストールするときに行うターミナルでの「パスを通す」とは一体なにか?  Movable TypeでAssetURLやEntryPermalink・ContentPermalinkで出力されるパスを絶対パスから相対パスに変える
Movable TypeでAssetURLやEntryPermalink・ContentPermalinkで出力されるパスを絶対パスから相対パスに変える  WordPressのカスタムメニューでは、内部リンクに対してカスタムリンクは使わない!
WordPressのカスタムメニューでは、内部リンクに対してカスタムリンクは使わない!  CSSやJavaScriptでスクロールバーの横幅を取得する方法
CSSやJavaScriptでスクロールバーの横幅を取得する方法  Visual Studio CodeをMarkdownエディターとして使用する
Visual Studio CodeをMarkdownエディターとして使用する  gulpでSSI(サーバーサイドインクルード)を使用する「connect-ssi」
gulpでSSI(サーバーサイドインクルード)を使用する「connect-ssi」  WordPressのwp_is_mobile()で条件分岐をするときは、キャッシュの設定に注意
WordPressのwp_is_mobile()で条件分岐をするときは、キャッシュの設定に注意  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法