CodeAnywhereでターミナルに触る練習をする

ターミナル操作の勉強をしたい時に、いきなりmacOS標準のターミナルを開いて試すのは、初心者のうちは怖いものです。
今回はターミナルの勉強をしたい時に使えるCodeanywhereというサービスを紹介します。
Codeanywhereとは

Codeanywhereは総合的な開発環境を提供してくれるサービスです。
ターミナル以外にも、PythonやPHPなどのサーバーサイドの言語も書いて実行ができます(今回はターミナルの操作練習を目的として説明していきます)。
有料のサービスですが、Free Trial(無料体験版)で2週間であればお試しする事ができます。2週間あれば、ターミナルをちょっと触って色々試せると思います。
値段は1番安いプランで月々$2.5の「Starterプラン」もありますが、機能が少なく使い物にならないので、有料にするのであれば月々$8の「Freelancerプラン」からになると思います。
Codeanywhereの登録
まずはCodeanywhereのサイトにアクセスして、アカウントの登録をします。
右上の「Sign UP」をクリックします。

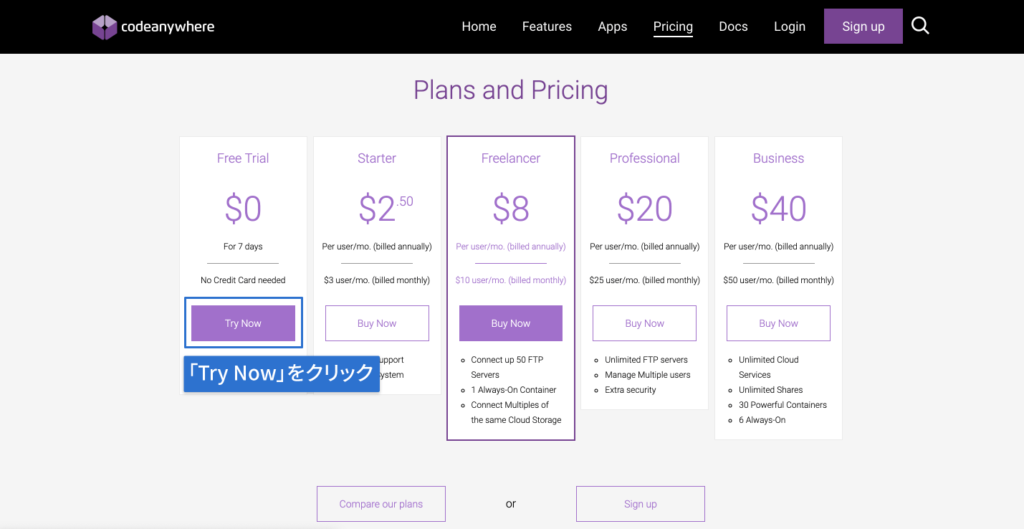
次にプラン選択ですが、今回はFree Trialにしておきます。
Free Trial下の「Try Now」をクリックして、アカウント情報を入力します。
ちなみに、アカウントの登録にはメールアドレス以外にも「Google」「Bitbucket」「GitHub」「Facebook」が対応しています。

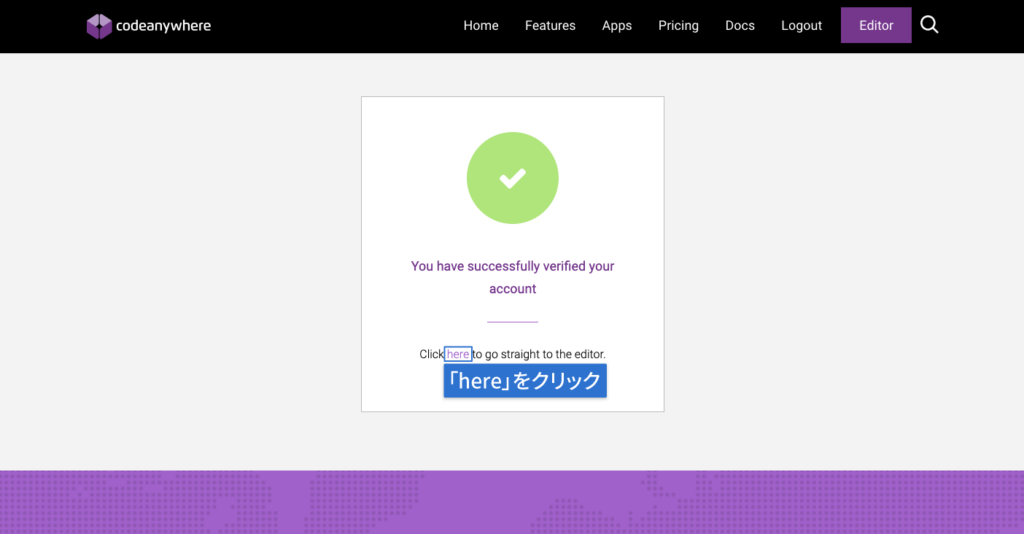
メールアドレスで登録した場合は、登録したメールアドレス宛に認証メールが届きます。そこに書かれてあるURLをクリックすれば認証成功です。
画面下の「here」をクリックして、エディタへ移動します。
Codeanywhereでターミナルを使う
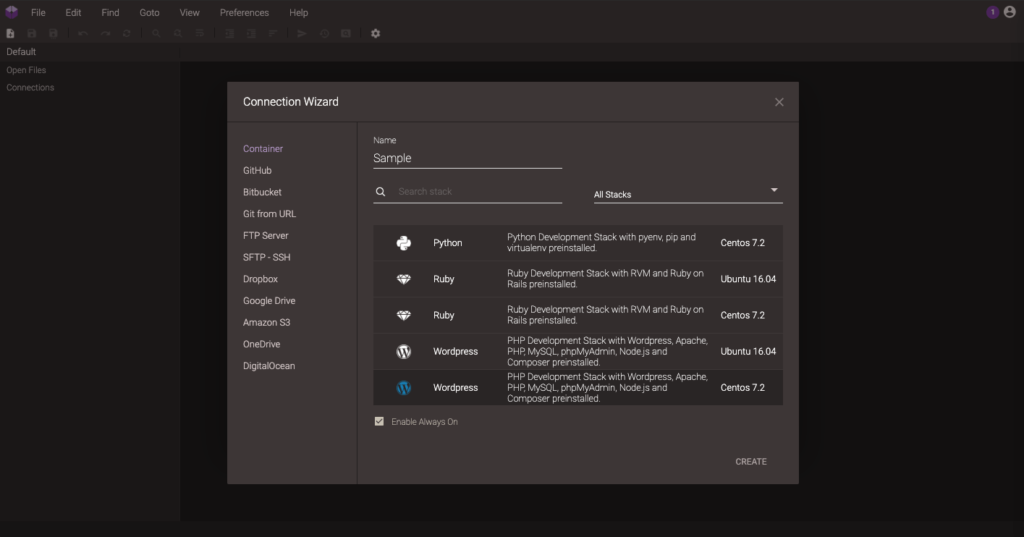
エディタを開くと初回は「Connection Wizard」というモーダルが表示されます。
ここでどんなフォルダにアクセスして作業をするのか指定します。
完全にCodeanywhere上で行う場合は「Container」。それ以外のサービスを使いたい場合はサイドバーから選択します。

今回は「Container」の「WordPress」を選択します。
他にも色々プリセットがあるので、自分が求めるものがあればそれを選択しましょう(何もない空のフォルダがいい場合は「Blank」を指定します)。
指定したら「CREATE」を押して、作成します。
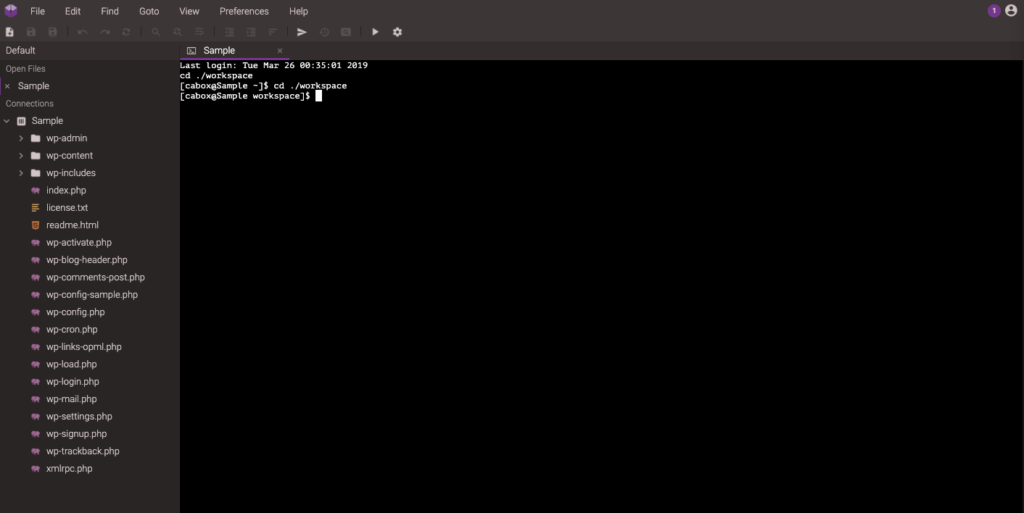
少し時間がかかりますが、サイドバーの「Connections」の中に必要なファイル一式が表示され、エディタとターミナルのタブが開きます。

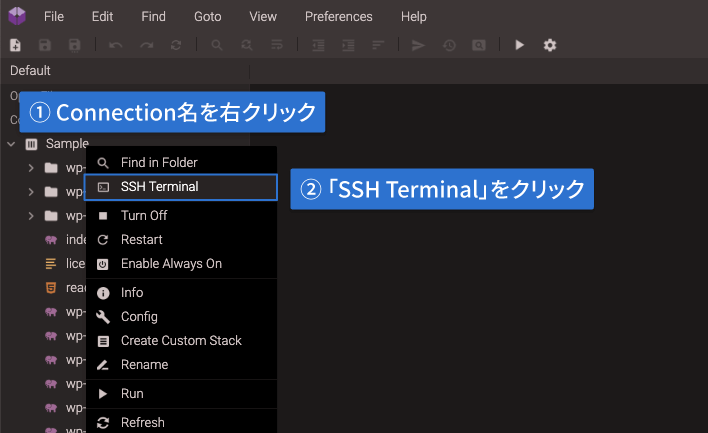
もしターミナルのタブを閉じてしまった場合は、Connection名(今回の場合は「Smaple」)を右クリックして[SSH Terminal]をクリックすればターミナルタブが開きます。

後は通常のターミナルと同じように動作しますし、ここで何か変なコマンドを実行してしまっても、自分のMacには影響ないので、安心して動かす事ができます。



 Visual Studio Codeでコメントを色分けして管理する「Better Comments」
Visual Studio Codeでコメントを色分けして管理する「Better Comments」  EmmetのWrap with Abbreviationで複数行のマークアップを効率的に行う
EmmetのWrap with Abbreviationで複数行のマークアップを効率的に行う  CSSで::placeholderにスタイルを設定する方法
CSSで::placeholderにスタイルを設定する方法  Dart Sassでファイルを分割して管理する方法|Dart Sass入門
Dart Sassでファイルを分割して管理する方法|Dart Sass入門  Visual Studio Codeで対応する括弧に色を付けて見やすくする環境設定
Visual Studio Codeで対応する括弧に色を付けて見やすくする環境設定  SourceTreeでBacklogのGitを使うときに、権限エラーになってしまう場合の解決法
SourceTreeでBacklogのGitを使うときに、権限エラーになってしまう場合の解決法  Google Maps APIでマップの見た目をカスタマイズする方法
Google Maps APIでマップの見た目をカスタマイズする方法  Bracket Pair ColorizerでVisual Studio Codeの括弧を色分けして見やすくする
Bracket Pair ColorizerでVisual Studio Codeの括弧を色分けして見やすくする  Vue.jsで値段を表示するときに3桁ごとにカンマを入れる方法
Vue.jsで値段を表示するときに3桁ごとにカンマを入れる方法  JavaScriptで特定のOSやブラウザの判定を行う方法
JavaScriptで特定のOSやブラウザの判定を行う方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法