手軽にコーディングの勉強ができるCodePenをもっと便利に使うための設定

CodePenはHTML・CSS・JavaScriptを使ったコードを、ブラウザ上で作成して公開できるサービスです。
公開したPen(CodePen上では作成したコードを「Pen」と呼びます)はブログに埋め込めたり、他の人のPenを見ていいねしたりSNSとしての要素も兼ね備えています。
コードを書く人にとって非常に勉強になるサービスです。今回はそんなCodePenで設定しておきたい設定・小技についてまとめておきます。
エディタの設定変更
まずはエディタを自分好みのものに設定する方法から。
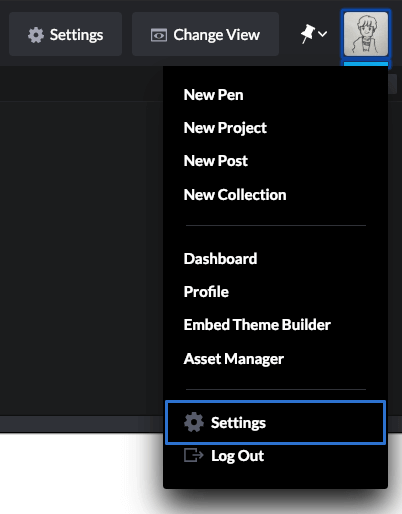
右上のプロフィールアイコンをクリックして[Settings]をクリックします。ちなみに、メニュー内にある[Settings]はPenの設定のことなので全然別物なので注意しましょう。

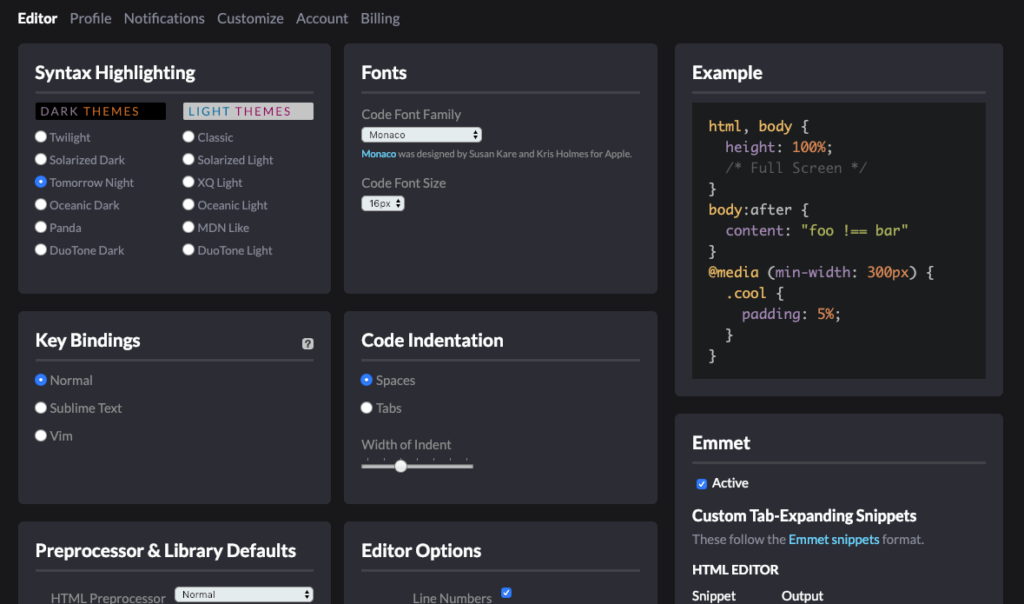
[Settings]→[Editor]でエディタの設定ができます。自分が設定した項目は下記の通りです。
- [Code Font Size]を15pxから16pxに変更
- [Code Indentation]を「Spaces」2つに変更

「Syntax Hilighting(テーマの設定)」や「Key Bindings」などもいじろうかと思いましたらが、特別困っているわけではありませんでしたし、テーマもデフォルトが一番自分にしっくり来たのでそのままにしています。
プリプロセッサのデフォルト設定
CodePenではHTMLなら「Haml」や「Pug」、CSSなら「SCSS」や「Less」、JavaScriptなら「Babel」や「CoffeeScript」といったプリプロセッサをサポートしています。
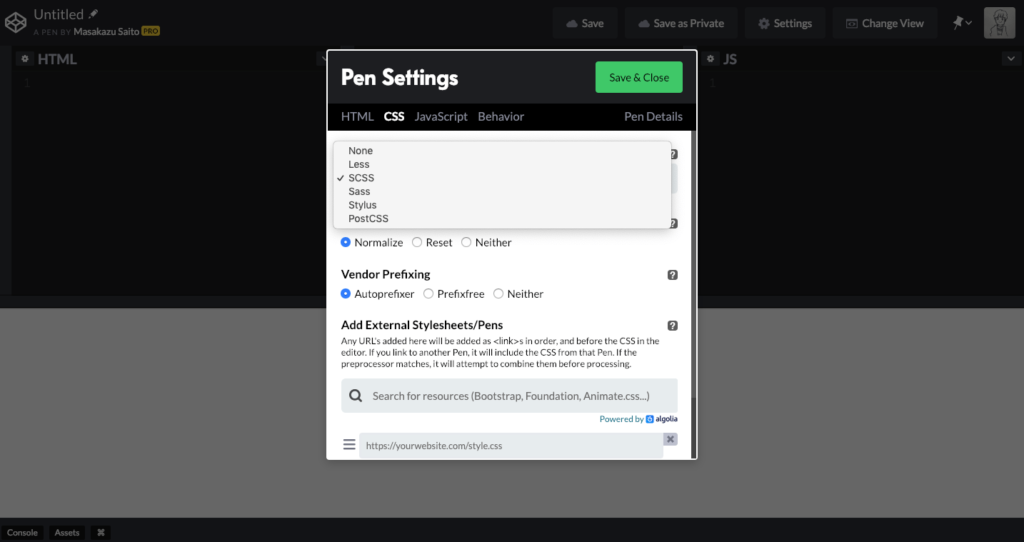
それぞれの言語左にある歯車アイコンを押して「Pen Settings」を開くことで、どのプリプロセッサを使用するか選択できます。

しかし、毎回設定をするのは面倒なので、デフォルトの設定をしてしまいます。
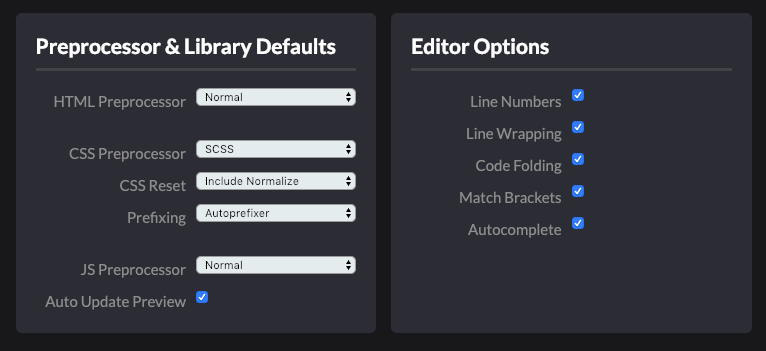
さきほど同様に[Settings]→[Editor]の「Preprocessor & Library Defaults」から設定できます。自分の場合設定したのはCSS関連のみです。
- [CSS Preprocessor]SCSSに変更
- [Prefixing]Autoprefixerに変更

ちなみに一番したの[Auto Update Preview]は、コードが変更されると自動的にプレビューも変更される機能なのですが、微妙にラグがあるので使いにくければチェックを外しておきましょう。
あとは隣の[Editor Options]でエディタの細かい設定も可能です。それぞれ下記の機能を表しているので必要に応じてチェックを付けたり外したりしましょう
| 設定項目 | 機能 | デフォルト |
|---|---|---|
| Line Numbers | 行番号を表示する | オン |
| Line Wrapping | 行折返しをオンにする | オン |
| Code Folding | コード折りたたみ機能をオンにする | オン |
| Match Brackets | 対応する括弧をハイライトする | オン |
| Autocomplete | オートコンプリート機能をオンにする | オフ |
テンプレート機能の設定
コードを書く時に毎回同じような設定、記述をしている場合は「テンプレート」機能を使うと便利です。
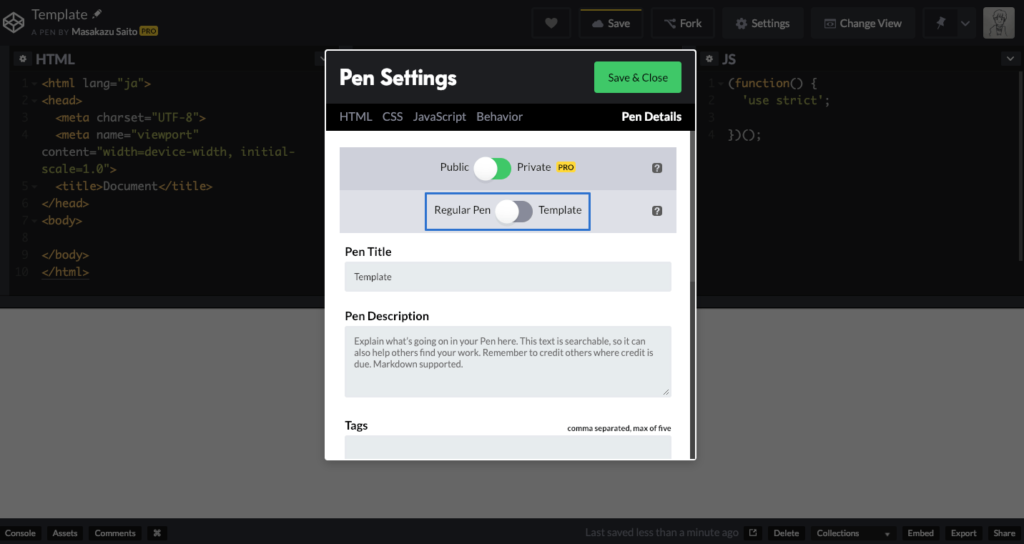
テンプレートの設定方法は、あらかじめ入力しておきたい内容を設定した後、メニュー内の[Settings]から「Regular Pen | Template」のチェックをオンにするだけです。

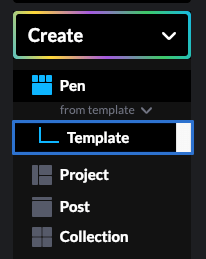
テンプレートを使用したい場合は[Create]→[Pen]の下にある[from template]からテンプレートとして登録したPenの名前を選択するだけです。

読み込むライブラリなどもテンプレートとして設定しておけるので、ちゃんと設定しておけばすぐにコードが書けるようになります。



 iOS Safariで指定したフォントサイズにならない場合の対処法
iOS Safariで指定したフォントサイズにならない場合の対処法  Google Maps APIでピンのアクティブ時にピン画像を変える方法
Google Maps APIでピンのアクティブ時にピン画像を変える方法  gulp-plumberとgulp-notifyでgulpエラー時にデスクトップで通知がくるようにする
gulp-plumberとgulp-notifyでgulpエラー時にデスクトップで通知がくるようにする  ブログに見出しを設置できるjQueryプラグイン「TOC | jQuery Table of Contents」
ブログに見出しを設置できるjQueryプラグイン「TOC | jQuery Table of Contents」  JavaScriptで配列内から特定条件の要素を探す方法
JavaScriptで配列内から特定条件の要素を探す方法  Dashで「Secure Input is Enabled」と表示される場合の対処法
Dashで「Secure Input is Enabled」と表示される場合の対処法  Local by Flywheelの「Starting Local Machine…」画面から進まないときに試すこと
Local by Flywheelの「Starting Local Machine…」画面から進まないときに試すこと  サイトを運営する時必ず登録しておきたいGoogle Search Console(サーチコンソール)の登録方法
サイトを運営する時必ず登録しておきたいGoogle Search Console(サーチコンソール)の登録方法  Visual Studio Codeでファイル差分の比較を行う方法
Visual Studio Codeでファイル差分の比較を行う方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」