pointer-eventsプロパティでクリックイベントを無効化にする|気になるCSSプロパティ

今回はクリックイベント判定を操作するpointer-eventsプロパティについてじっくり見ていきます。
使い方
pointer-eventsプロパティは、基本的に値はautoかnoneのどちらかです。
auto(デフォルト)が通常通りの挙動になり、noneを指定するとクリックイベントが無効になります。
クリックイベントとは「クリック」「ホバー」の事を指していて、テキストの選択は可能です。
.btn {
pointer-events: auto; // クリックイベント有効
}
.btn.disabled{
pointer-events: none; // クリックイベント無効
}ちなみに、テキストの選択を無効化したい場合はuser-selectという別のプロパティを使用します。
対応状況

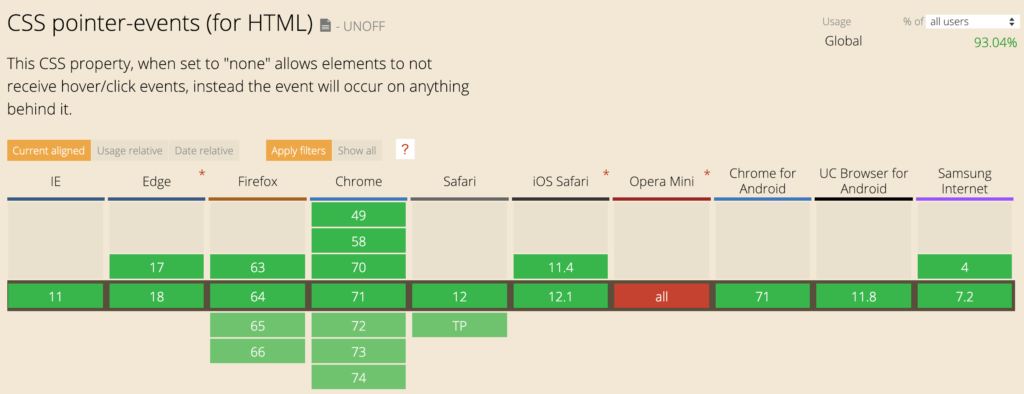
CSS pointer-events (for HTML) – Can I use…
Can I useを見ると、対応状況はOpera Miniを除けば全て対応されています。IEも11以降は対応しているので、使ってもほぼほぼ問題ないでしょう。
使い所
「何に使うの?」と思う人もいるかもしれませんが、以下のような使い方が考えられます。
- PCだと一部クリックだが、SPだと全体をクリックできるようにしたい時
- <input>系(特に<select>)の装飾をする時に、装飾にもクリック判定が効く
- disabled状態にわざわざホバー時のスタイル打ち消しをしなくても、pointer-events一行書くだけでhoverしなくなる
普通のWebサイトというより、WebサービスやWebアプリの実装時に使うことが多そうです。
selectの装飾に使ってみる
例えばselect要素に装飾を当てたい時、select要素には疑似要素を付ける事ができません。
ですから、selectをlabelやdivで囲ってそこに擬似要素を付けて装飾をします。
しかし、そのままではアイコン部分をクリックしてもselectは反応しません。

そこで、pointer-eventsを使います。
label:beforeに対してpointer-events: none;を指定すると、label:beforeのクリックイベントが無効化されて後ろにあるselectがクリックされます。
決してよく使うわけではありませんが、このようにユーザーの使い勝手をよくする上で覚えていて損はないプロパティになります。


 属性・Class・IdなどHTMLタグの細かい部分を見ていこう!!
属性・Class・IdなどHTMLタグの細かい部分を見ていこう!!  MacでCLIツールをインストールするときに行うターミナルでの「パスを通す」とは一体なにか?
MacでCLIツールをインストールするときに行うターミナルでの「パスを通す」とは一体なにか?  アクセス解析ツールの定番!!Googleアナリティクスの登録方法
アクセス解析ツールの定番!!Googleアナリティクスの登録方法  CSSでclassがついていないタグにだけスタイルを当てる方法
CSSでclassがついていないタグにだけスタイルを当てる方法  Visual Studio Codeで開始タグを修正すると自動で閉じタグも修正してくれる拡張機能「Auto Rename Tag」
Visual Studio Codeで開始タグを修正すると自動で閉じタグも修正してくれる拡張機能「Auto Rename Tag」  WordPressで「現在メンテナンス中のため、しばらくの間ご利用いただけません。」の状態でログインできなくなった場合の対処法
WordPressで「現在メンテナンス中のため、しばらくの間ご利用いただけません。」の状態でログインできなくなった場合の対処法  js-cookieでウェブサイトのダークモード表示設定をユーザーごとに保存しておく方法
js-cookieでウェブサイトのダークモード表示設定をユーザーごとに保存しておく方法  Nuxt.jsの基本と最初のセットアップ「プロジェクトの作成と起動をするまでの流れ」
Nuxt.jsの基本と最初のセットアップ「プロジェクトの作成と起動をするまでの流れ」  Dart Sassの変数の基本的な使い方|Dart Sass入門
Dart Sassの変数の基本的な使い方|Dart Sass入門  Gitで最初に設定しておくユーザー名とメールアドレスのグローバル設定
Gitで最初に設定しておくユーザー名とメールアドレスのグローバル設定  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」