CSS Nite in Kobe, vol.38 デザイン批評基礎講座 〜センスで語らないデザインの伝え方〜に参加してきました

先日、CSS Nite in Kobe, vol.38 デザイン批評基礎講座 〜センスで語らないデザインの伝え方〜に参加してきました。
「デザインは問題解決のためにある」「売り上げに貢献して…」とよく言われますが、いざデザインの評価をするとなると、感覚的な意見を出してしまいがちです。
今回のCSS Nite in KOBEでは、クライアントやチーム内でデザイン批評を行う時の考え方について、ワークショップを通して学んできました。
今回の登壇者
今回の登壇者はcouldの長谷川 恭久さんです。長谷川さんはデザインの考え方に関する内容を発信するブログを運営していたり、Automagic PodcastというPodcastの配信を行っている方です。
一昨年のCSS Nite in KOBEでは、より伝えることにフォーカスした内容で登壇されていました。
全体を通しての感想
これは2年前にも感じたことなのですが、こういったセミナーではどうしても制作(良いものを作ること)にフォーカスした内容が多く開催されます。
しかし良いものを作っても、それが「なぜ良いのか?」「そもそも何を持って良いと判断出来るのか?」説明出来なければ相手に納得してもらう事は難しいでしょう。
そんな中で、今回のように伝える事にフォーカスしたセミナーは、いつもと違う視点が得られますし、非常に刺激的でした(普段あまり考えない事を考えたので、その分疲れましたが…笑)。
行ったワークショップ
ワークショップでは、デザインブリーフの作成を行いました。
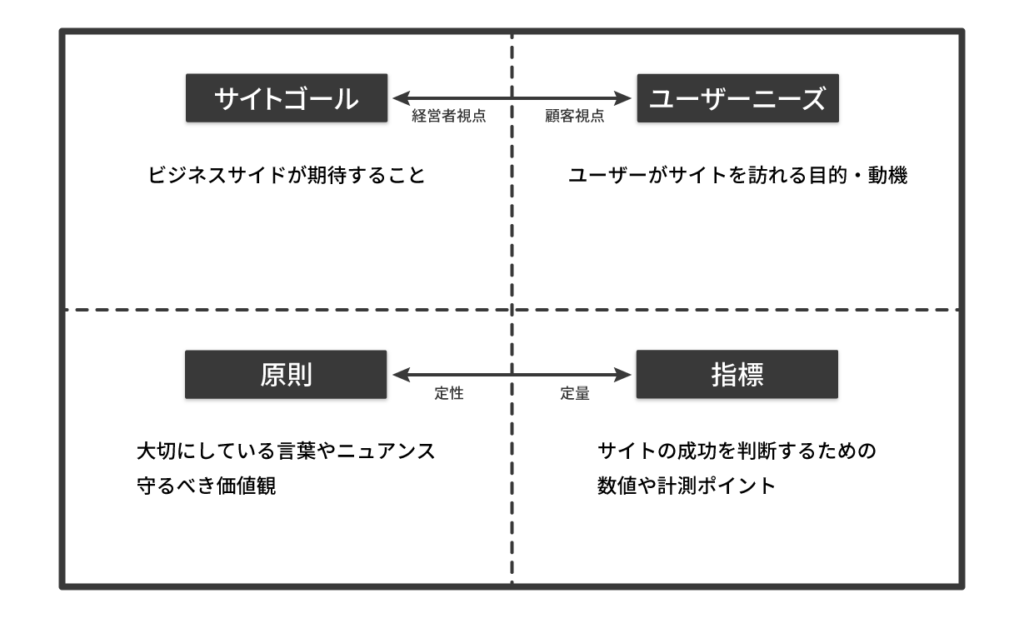
デザインブリーフを簡単に説明すると「デザインを行う上で指針となる資料」の事で、今回は「サイトゴール」「ユーザーニーズ」「原則」「指標」について考えました。

「サイトゴール」は経営者視点、「ユーザーニーズ」は顧客視点、それぞれの立場での期待を書き出して比較します。
例えば、経営側からすると「大量のコンテンツを提供したい」というサイトゴールを掲げていたとしても、顧客からすると「確実な情報を素早く見つけたい」のかもしれません。
こうしたズレを見つける事ができます。
「原則」と「指標」は定性的なものか定量的なものかの違いで、「原則」を決めた上で、その原則を満たしているかどうかを計測できる「指標」を設定するという流れになります。
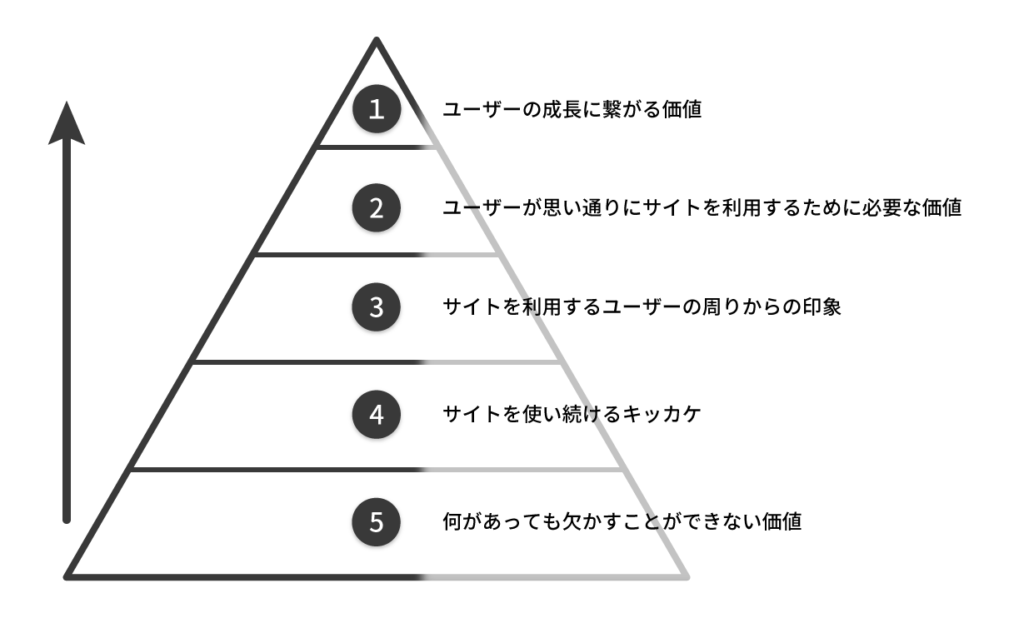
原則の整理
原則の部分は、「マズローの5段階欲求」の各階層の文言を変えたフレームワークを使用して整理しました。

上の方が重要というよりは、下が満たされていないと次の階層へは進めないということです。
指標の設定
指標の設定では「20%の再訪問者が毎週、最後まで記事を読んでいる」など、具体的に設定をします。単に「PV」や「月間ユーザー数」だけでなく、具体的に設定することで次の施策やどういったデザインにするかが明確になります。
| 意識すべき情報 | 内容 |
|---|---|
| 目標 | すぐに分かる目標(数字を入れる事で達成したかどうか判断しやすい) |
| ユーザー属性 | ユーザーを絞り込む情報(再訪問者・5ページ以上回遊した人・県外の人など) |
| 期間 | 比較が出来るように期間を設定する |
| ユーザーの成功体験 | ユーザーが起こすアクションを設定する |
まとめ
ゴールが決まっていないと適切な計測はできませんから、指標を決める事ができません。
指標が決まっていないというのは、進むべき方向性が定まっていないという事ですから、何を持って「良いデザイン」なのかを話す事ができません。
当たり前の事のようですが、普段全然意識できていなかったので、まずはこのブログから改めて考えてみようと思いました。



 【後編】もうライティングで困らない!説得型ランディングページとアフィリエイター活用で売り上げアップ【CSS Nite in KOBE, Vol.25】
【後編】もうライティングで困らない!説得型ランディングページとアフィリエイター活用で売り上げアップ【CSS Nite in KOBE, Vol.25】  CSS Nite in Kobe, vol.51「すべての人がカメラを持つ時代の SNS映え・ウェブ映えする写真撮影テクニック と 写真撮影の基礎」に参加してきました
CSS Nite in Kobe, vol.51「すべての人がカメラを持つ時代の SNS映え・ウェブ映えする写真撮影テクニック と 写真撮影の基礎」に参加してきました  あしたラボUNIVERSITY主催の学生限定ハッカソンに行ってきました
あしたラボUNIVERSITY主催の学生限定ハッカソンに行ってきました  CSS Nite in Kobe, vol.40「クライアントとのより良い関係性を築くためのコミュニケーション手法」に参加してきました
CSS Nite in Kobe, vol.40「クライアントとのより良い関係性を築くためのコミュニケーション手法」に参加してきました  CSS Nite in Kobe, vol.50「今、企業が取り組むべきウェブ動画マーケティング」に参加してきました
CSS Nite in Kobe, vol.50「今、企業が取り組むべきウェブ動画マーケティング」に参加してきました  CSS Nite in Kobe, vol.41「最新ネット広告の打ち手を学ぶ1dayレッスン 〜レスポンシブ検索広告からAmazon広告、ストーリーまで」に参加してきました
CSS Nite in Kobe, vol.41「最新ネット広告の打ち手を学ぶ1dayレッスン 〜レスポンシブ検索広告からAmazon広告、ストーリーまで」に参加してきました  売れるウェブサイトは戦略を映している【CSS Nite in Kobe】
売れるウェブサイトは戦略を映している【CSS Nite in Kobe】  CSS Nite in Kobe, vol.39「ウェブサイトの分析とGoogleアナリティクス活用・カイゼンのノウハウを学ぼう」に参加してきました
CSS Nite in Kobe, vol.39「ウェブサイトの分析とGoogleアナリティクス活用・カイゼンのノウハウを学ぼう」に参加してきました  Adobe初のUI/UXデザインツール「AdobeXD」の使い方を見てきました!【CSS Nite in Kobe】
Adobe初のUI/UXデザインツール「AdobeXD」の使い方を見てきました!【CSS Nite in Kobe】  CSS Nite in KOBE, Vol.37 Adobe Creative Cloud 使い倒しテクニック集中講座に参加してきました
CSS Nite in KOBE, Vol.37 Adobe Creative Cloud 使い倒しテクニック集中講座に参加してきました  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法