CSS Nite in Kobe, vol.45「Adobe XDの自動アニメーションで作るプロトタイプと 現場で活用できるマイクロインタラクションの作り方」に参加してきました

先日開催されたCSS Nite in Kobe, vol.45「Adobe XDの自動アニメーションで作るプロトタイプと 現場で活用できるマイクロインタラクションの作り方」に参加してきました。
今回の登壇者
今回の登壇者はツキアカリの松下絵梨さんと、株式会社ICSの池田泰延さんです。
松下さんは最近Adobe XDのユーザーグループを主催していたり、CSS Nite in Osakaの主催もされている方です。
池田さんはWeb界隈ではかなり有名なICS MEDIAというメディアを運営している、株式会社ICSの代表です。
今回は松下さんにAdobe XDの自動アニメーション機能を使ったプロトタイプの作成方法、池田さんにはAdobe XDで作成したプロトタイプをどのようにして実装するのか、デモベースでセッションしてもらいました。
全体に対しての感想
Adobe XDは毎月どんどんアップデートしていて、いま勢いが凄いので、関連するセミナーもよく見かけるのですが、毎月アップデートが繰り返されているが故に、使い方と最新機能の紹介で終わってしまうことがほとんどです。
そう考えると、今回のセミナーでは「プロトタイピングの作成」と「それを基にした実装」のバランスが非常に良かったように感じます。
いくらプロトタイピングを作成しても、現時点ではその後には「実装」工程があるわけです。
もちろん早い段階でクライアントやコーダー(実装側)と共通認識を取れるのが、Adobe XDの長所なので、早い段階で制作物を共有していけば問題はなさそうです。
ただ、「Adobe XDで作ったプロトタイプが、どのようにして実装されるのか?」というのは、仮にデザイナーで実装をしなかったとしても、知っていて損はありません。
そういう意味で、別々の視点からのお話が聞けたのはすごく面白かったです。
松下さんのセッション
- Adobe XDのプロトタイプではトリガー(きっかけ)とアクション(何が起こるか)の組み合わせが重要
- イージングは適切に使い分ける
- 「スナップ」と「ワインドアップ」は似たもので対応(Easing Functions Cheat Sheet)
- 「バウンス」は、完璧に実装しようとすると時間がかかってしまう
プロトタイプで使える小技
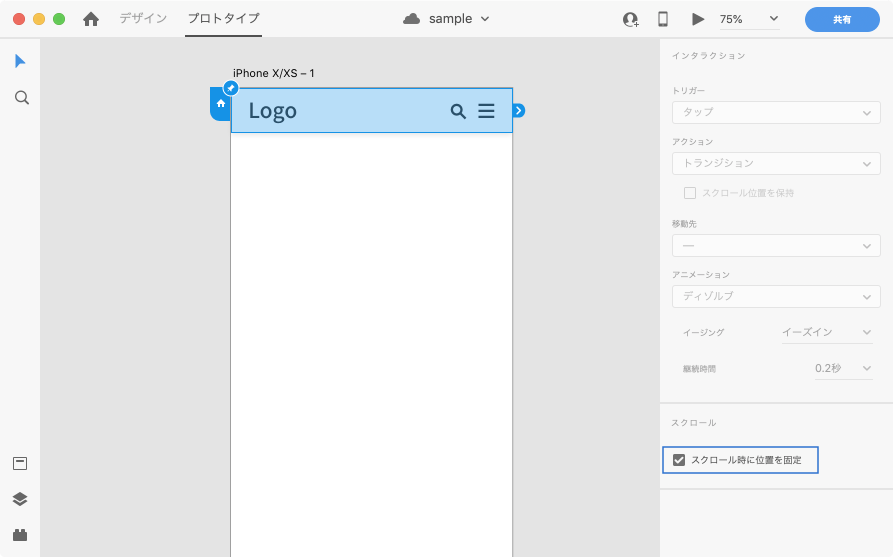
スクロール位置の保持
プロトタイプモードでオブジェクトを選択して「スクロール時に位置を固定」にチェックを入れると、スクロールしても追尾するヘッダーや、ページ上部へ戻るボタンが作れます。

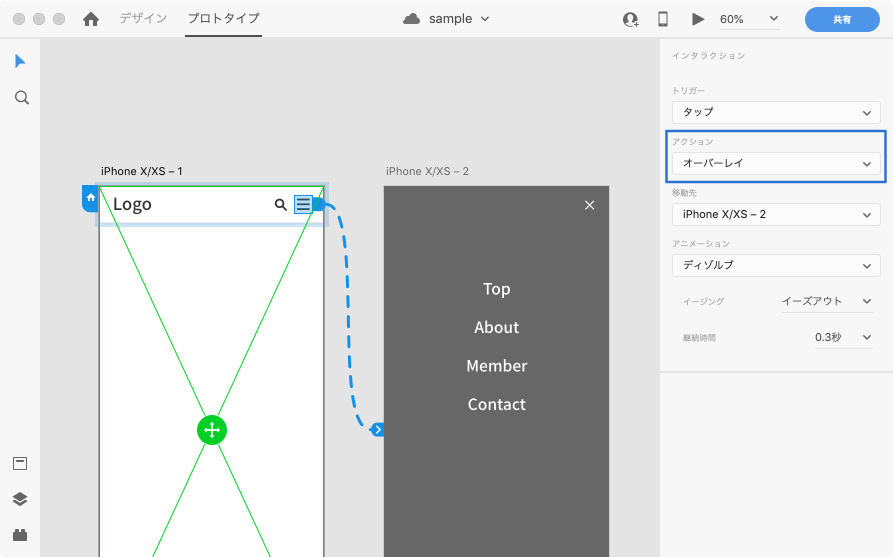
オーバーレイ機能
プロトタイプモードでオブジェクトを選択して、アクションを「オーバーレイ」に設定すると、移動先に設定したアートボードが現在のアートボードの上に乗っかる形で表示されるようになります。

ハンバーガーメニューを開いたときの表示や、モーダルの表示などに使えますね。
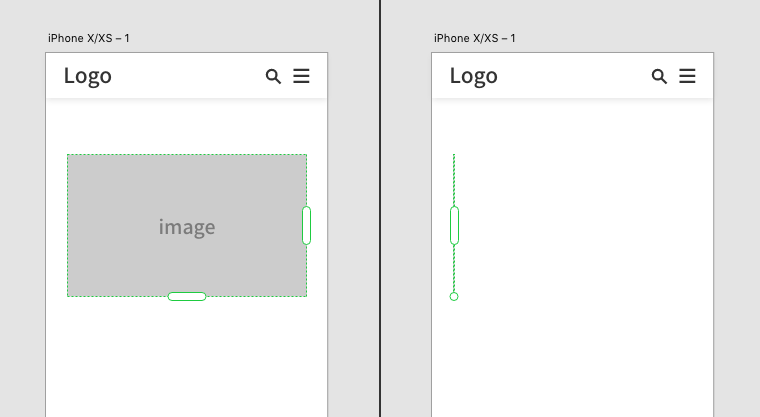
リピードグリッドを使ったマスク
Adobe XDには2つマスクの方法があるのですが、更にもう1つ、リピートグリッドを使ったマスクもできます。
リピートグリッドは本来オブジェクトを複数並べる目的で使うのですが、ドラッグする方向を逆にすると、画像を隠すこともできます。

簡単に画像を隠せますし、自動アニメーションでちゃんと動いてくれるのでかなり使えそうです。
池田さんのセッション
- 世界観の構築をするためのアニメーションと、UIの理解を促すアニメーションがある
- XDは遅延が苦手だったりするので、データをそのまま実装するのではなく、本来やりたかったことをデザイナーに確認(ヒアリング)して実装する必要がある
- 今後は接続型のアニメーションが増えていきそう
職業ごとのやるべきこと
アニメーション・マイクロインタラクションを実装していくに当たって、職業ごとにやらなくてはいけないことの紹介がありました。
| 職業 | やるべきこと |
|---|---|
| ディレクター |
|
| デザイナー |
|
| エンジニア |
|
また、ディレクター・デザイナーがマイクロインタラクションを実装したくても、エンジニアがやりたくないと実装は難しいと仰っていました。
マイクロインタラクションの必要性を共有して、お互いの作業への理解が必要になってきます。
Affter Effectsでの実装
After Effectsでアニメーションを実装して、それをWebサイトで使いたい場合は、Bodymovinというプラグインで書き出して、Lottieという再生エンジンを使うとWebサイト上でもアニメーションを再生できるようです。
同じAdobe製品だと、Adobe Animateというソフトもあり、こちらはベクターに向いているのと、Animateで作ったアニメーションをPixi.jsでWebGLで実装すると、パフォーマンスが高くなるそうです。
CSS Animationでの実装
- SVGも複雑な動きでなければCSS Animation + Transitionで実装可能
- 複数の要素を重ねたり、タイミングをズラすとそれっぽくなる
CSS Animationに関しては、ICS MEDIAさんの記事でがっつりコードが書かれてあるものがありますので、そちらを参考にしてみて下さい。
まとめ
最近はかなりリッチなアニメーションのサイトも増えましたし、Nuxt.jsなんかで遷移アニメーションがついてあるサイトも見かけるようになってきました。
もちろん、ただ流行ってきたから実装するのではなく、なぜそれが必要なのか考える必要がありますし、それを踏まえてクライアントに提案できるようになりたいですね。




 CSS Nite in Kobe, vol.43「ウェブページを高速化してユーザーに価値を届けたい制作者のためのセミナー&ワークショップ」に参加してきました
CSS Nite in Kobe, vol.43「ウェブページを高速化してユーザーに価値を届けたい制作者のためのセミナー&ワークショップ」に参加してきました  【後編】Sync & Liveで取り回す Illustrator でのデータ作り!!CSS Nite in KOBE, Vol.26
【後編】Sync & Liveで取り回す Illustrator でのデータ作り!!CSS Nite in KOBE, Vol.26  CSS Nite in Kobe, vol.56「プラグマティックペルソナとマイクロカスタマージャーニーを作ってみよう」に参加してきました
CSS Nite in Kobe, vol.56「プラグマティックペルソナとマイクロカスタマージャーニーを作ってみよう」に参加してきました  CSS Nite in KOBE, Vol.37 Adobe Creative Cloud 使い倒しテクニック集中講座に参加してきました
CSS Nite in KOBE, Vol.37 Adobe Creative Cloud 使い倒しテクニック集中講座に参加してきました  CSS Nite in Kobe, vol.55「モダンコーディング:XDで作られたデータを元に実装工程のセミハンズオン」に参加してきました
CSS Nite in Kobe, vol.55「モダンコーディング:XDで作られたデータを元に実装工程のセミハンズオン」に参加してきました  【後編】もうライティングで困らない!説得型ランディングページとアフィリエイター活用で売り上げアップ【CSS Nite in KOBE, Vol.25】
【後編】もうライティングで困らない!説得型ランディングページとアフィリエイター活用で売り上げアップ【CSS Nite in KOBE, Vol.25】  CSS Nite in Kobe, vol.50「今、企業が取り組むべきウェブ動画マーケティング」に参加してきました
CSS Nite in Kobe, vol.50「今、企業が取り組むべきウェブ動画マーケティング」に参加してきました  CSS Nite in Kobe, vol.52「ラクして毎日30分の時短! すぐにできるMacの作業効率化入門」に登壇してきました
CSS Nite in Kobe, vol.52「ラクして毎日30分の時短! すぐにできるMacの作業効率化入門」に登壇してきました  CSS Nite in Kobe, vol.41「最新ネット広告の打ち手を学ぶ1dayレッスン 〜レスポンシブ検索広告からAmazon広告、ストーリーまで」に参加してきました
CSS Nite in Kobe, vol.41「最新ネット広告の打ち手を学ぶ1dayレッスン 〜レスポンシブ検索広告からAmazon広告、ストーリーまで」に参加してきました  CSS Nite in Kobe, vol.53「XDで作るワイヤーフレーム・プロトタイプとサイト制作時のコミュニケーション」に参加してきました
CSS Nite in Kobe, vol.53「XDで作るワイヤーフレーム・プロトタイプとサイト制作時のコミュニケーション」に参加してきました  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう