Font Awesome 5の基本的な使い方と、Font Awesome 4との違い

Font Awesomeはバージョン5になってから2つの方法で利用できるようになっています。
- WebフォントとCSSで利用する方法
- SVGとJavaScriptで利用する方法
また、年額$99の有料版も用意されていたり、スタイルが追加されていたりするので、今までのバージョン4からはかなり変わっています。
今回はバージョン4から何が変わったのかイマイチ分かっていない人に向けて、Font Awesome 5の基本的な使い方をまとめておきます。
Font Awesome 4との違い
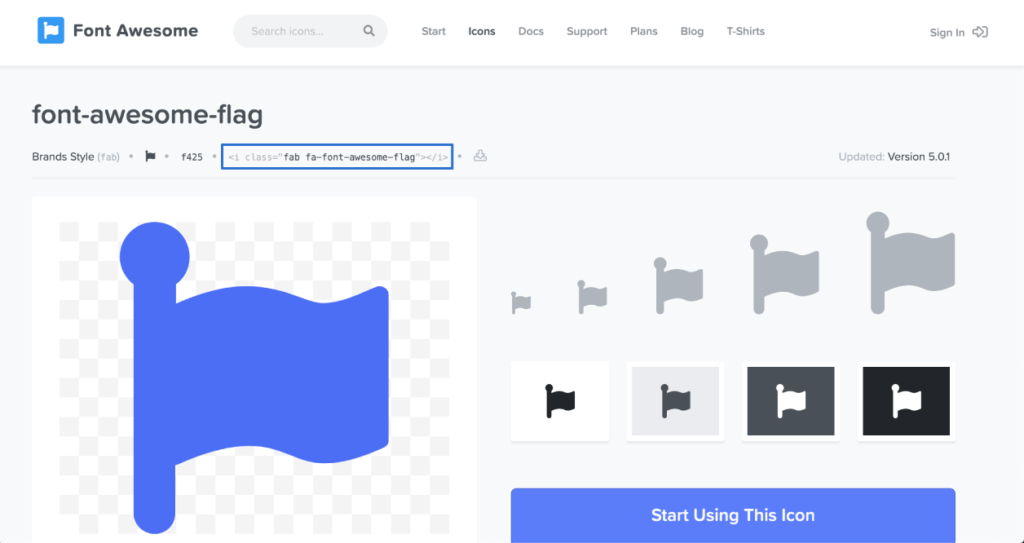
Font Awesome 4と違い、Font Awesome 5ではスタイルが下記の4つになりました。
- Font Awesome Solid
- Font Awesome Regular
- Font Awesome Light
- Font Awesome Brands
その影響で、Font Awesome 4ではclass名が.faだったのが、スタイルに応じて変える必要が出てきました。
<!-- バージョン4 -->
<i class="fa fa-〇〇"></i>
<!-- バージョン5 -->
<i class="fas fa-〇〇"></i>
<i class="far fa-〇〇"></i>
<i class="fal fa-〇〇"></i>.faclassを使っても表示されないので注意が必要ですし、目的のアイコンのスタイルが何なのか確認する必要があります。
コーディング時は公式サイトのIconsページでコードをコピペするだけなので、そこまで影響がないのかもしれませんが、デザインツールで使うときにフォントが違うと表示されないことがあるので注意が必要です。
Font Awesome 5の使い方
Webフォントして利用する方法とSVGとして利用する方法の違い
Font Awesome 5では「Web Fonts with CSS」という方法と、「SVG with JavaScript」という方法の2種類があります。
できることの比較は下記の通りです(CSSを追加すればどちらでもひと通りのことはできますが、今回はあくまでもFont Awesome 5を入れただけの状態でできることの比較をしています)。
| SVG with JavaScript | Web Fonts with CSS | |
|---|---|---|
| アイコンのサイズ変更 | ◯ | ◯ |
| アイコンの拡大・縮小 | ◯ | × |
| 等幅サイズ | ◯ | ◯ |
| デフォルトでの回転対応 (CSSなどを新たに追加せずに) | ◯ | △(90,180,270度のみ) |
| 反転 | ◯ | ◯ |
| マスク | ◯ | × |
| アイコンを重ねる | ◯ | △(2つまでなら可能) |
| 疑似要素で使用 | △(非推奨) | ◯ |
| アイコンにテキストを重ねる | ◯ | × |
SVGだと疑似要素で使用する以外はひと通りのことができますし、アイコンの拡大や反転・移動・マスクなどのFont Awesome 5から追加された機能が使えます。
使い分けとしては、基本的にFont Awesome 5を使うときはSVG with JavaScriptを使って、今までのやり方に慣れていてそちらで利用したい場合や、JavaScriptを使用するのでその関係で何か不具合が発生する場合はWeb Fonts with CSSを使うという使い分けになりそうです。
Webフォントとして実装する方法
Webフォントとして実装する場合は、下記のタグを<head>タグ内に設置します(v5.6.3の部分は使用したいバージョンに変更する)。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">あとは使用したいアイコンをFont AwesomeのIconsページで探して、詳細ページにあるタグを設置すれば、アイコンが表示されます。

<i class="fab fa-font-awesome-flag"></i>SVGとJavaScriptで実装する方法
SVGとJavaScriptで実装する場合は、疑似要素にアイコンを表示できないので注意が必要です。
まずは、下記<script>をに設置します。
<script defer src="https://use.fontawesome.com/releases/v5.6.3/js/all.js"></script>あとはWebフォントの場合と同様で、使用したいアイコンをFont AwesomeのIconsページで探して、詳細ページにあるタグを設置すれば、アイコンが表示されます。
1点注意しなければならないのが、<i>タグから<svg>タグを使ったインラインSVGに書き換えられる点です。
そのため、<i>タグに対してCSSを当てても適用されません。


 Visual Studio Codeの設定を複数の端末間で同期する「Settings Sync」機能の使い方
Visual Studio Codeの設定を複数の端末間で同期する「Settings Sync」機能の使い方  スマホやPCにプッシュ通知をしてくれる「Push7」をブログに追加する方法
スマホやPCにプッシュ通知をしてくれる「Push7」をブログに追加する方法  HTTP通信をラクに実装できる「axios」の基本
HTTP通信をラクに実装できる「axios」の基本  CSSだけで画像の比率を保ってトリミングできる「object-fit」
CSSだけで画像の比率を保ってトリミングできる「object-fit」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  WordPress5.5のサイトマップ機能を無効にする
WordPress5.5のサイトマップ機能を無効にする  Webデザイナーを目指す専門学生が技術ブログを書くメリット
Webデザイナーを目指す専門学生が技術ブログを書くメリット  サイトを運営する時必ず登録しておきたいGoogle Search Console(サーチコンソール)の登録方法
サイトを運営する時必ず登録しておきたいGoogle Search Console(サーチコンソール)の登録方法  resizeイベントを使用する場合は、iOS Safariでの挙動に注意
resizeイベントを使用する場合は、iOS Safariでの挙動に注意  WordPressで「予約投稿の失敗」となってしまう場合の対処方法
WordPressで「予約投稿の失敗」となってしまう場合の対処方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法