iStat Menusの「ネットワーク」アイコン表示と設定

iStat Menusでは、かなり細かい情報を表示するメニューアイコンを追加できます。
今回はそんなiStat Menusの「ネットワーク」に絞って、設定や表示を細かくまとめておきます。
そもそもiStat Menusを知らない方は、過去に記事にしているのでそちらもご覧ください。
ネットワークアイコンの設定
iStat Menusを起動して、環境設定の[ネットワーク]サイドバーを選択します。
![[Network]タブ](https://webrandum.net/mskz/wp-content/uploads/2022/06/image_1-6.png)
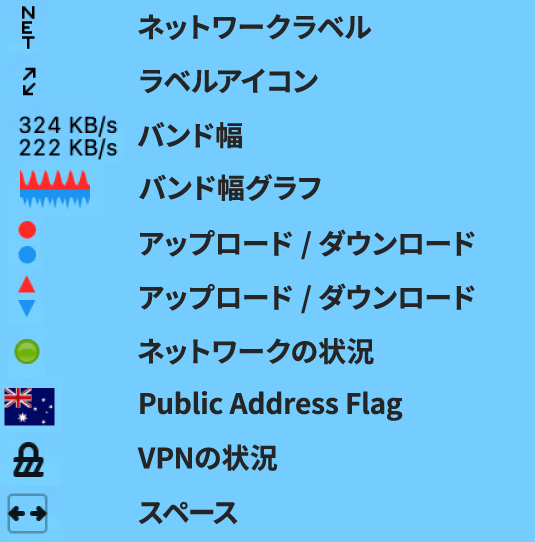
アイコンの種類
メニューバーに表示するアイコンをカスタマイズできます。
「選択中」部分にドラッグアンドドロップして、どのアイコンを表示させるか指定します。

アイコンクリック時のメニュー表示
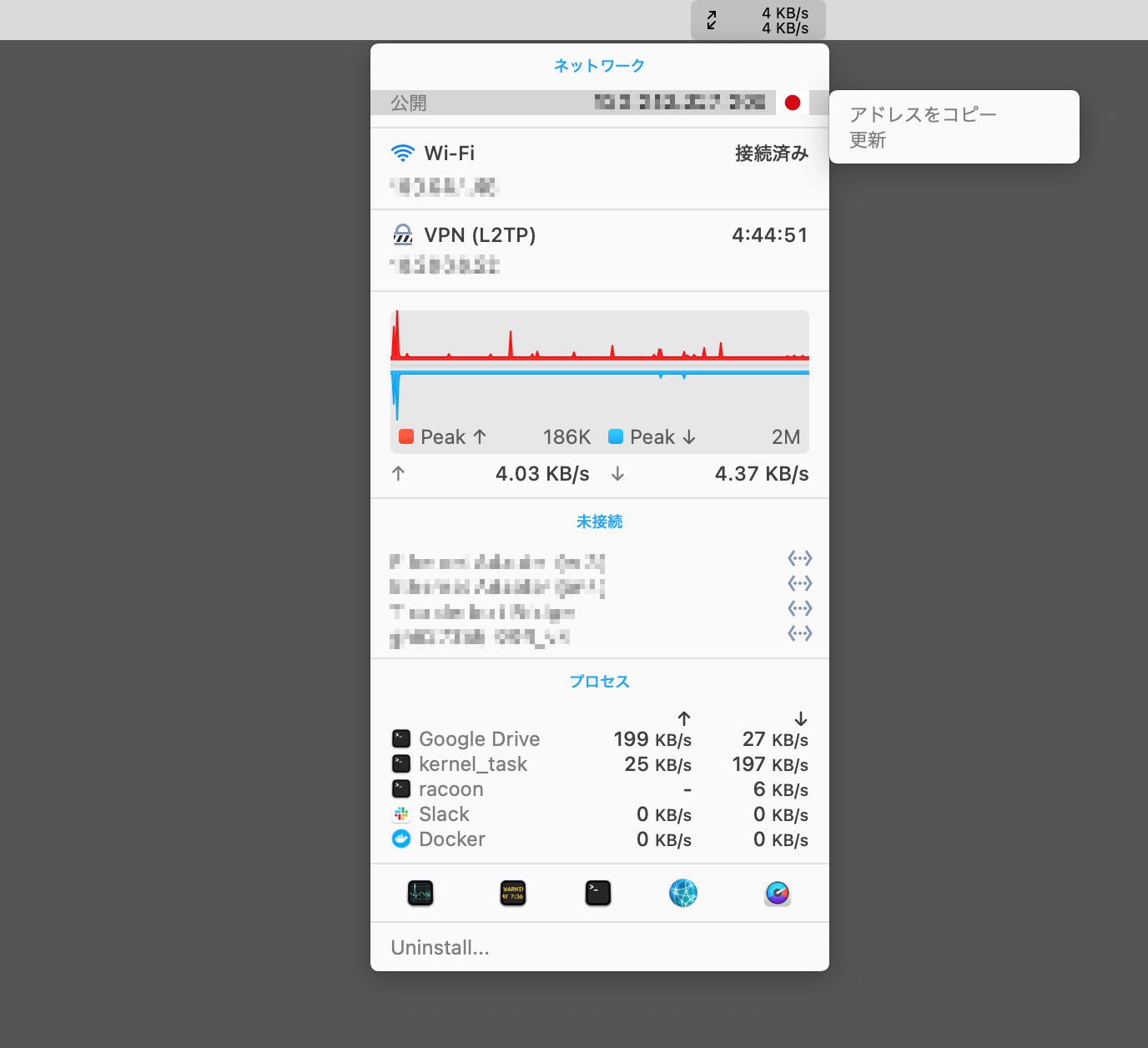
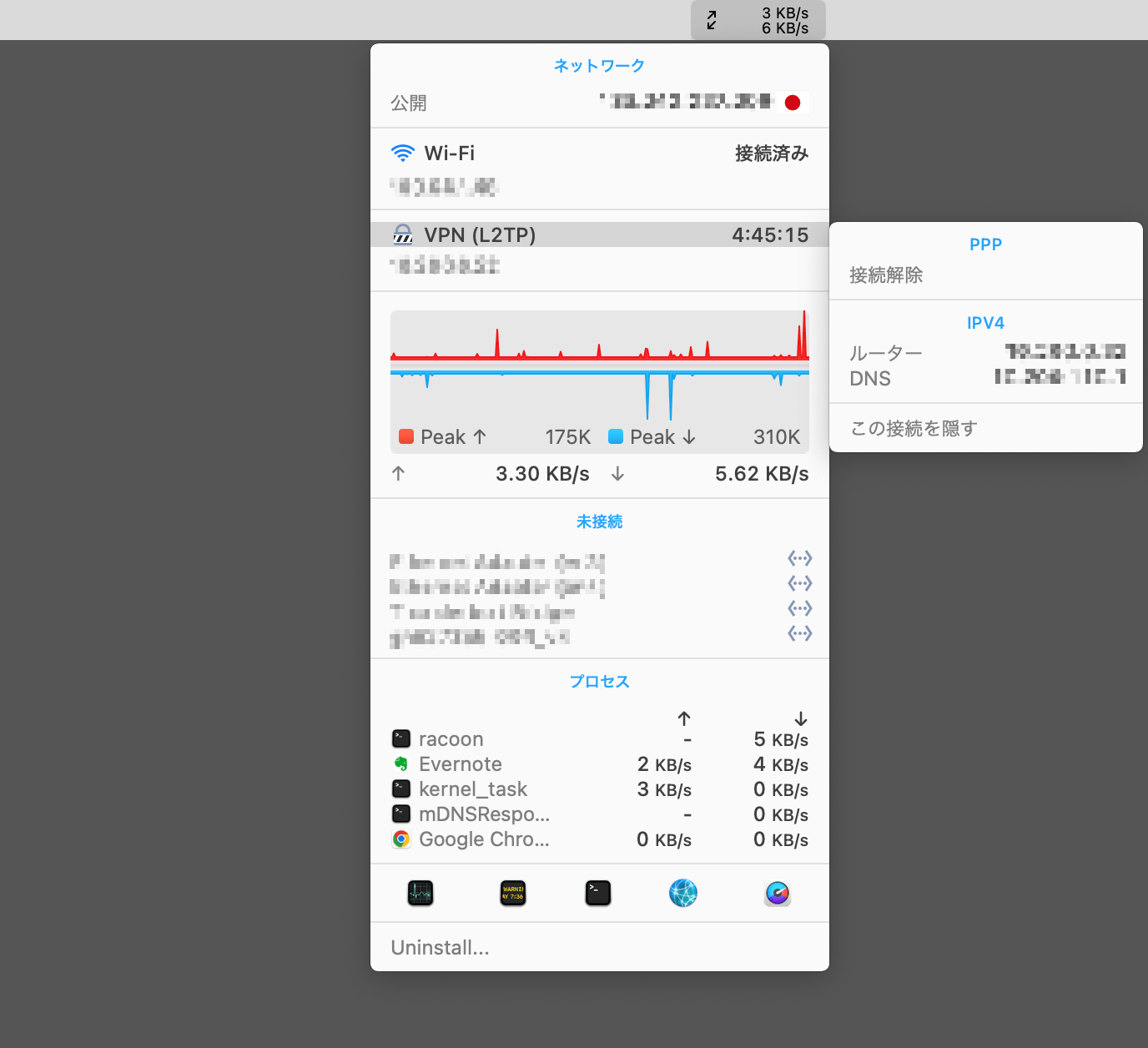
アイコンをクリックするとかなり詳細な情報が表示されます。
「公開」部分をマウスオーバーすると、そのネットワークのアドレスをコピーしたり、更新したりができます。

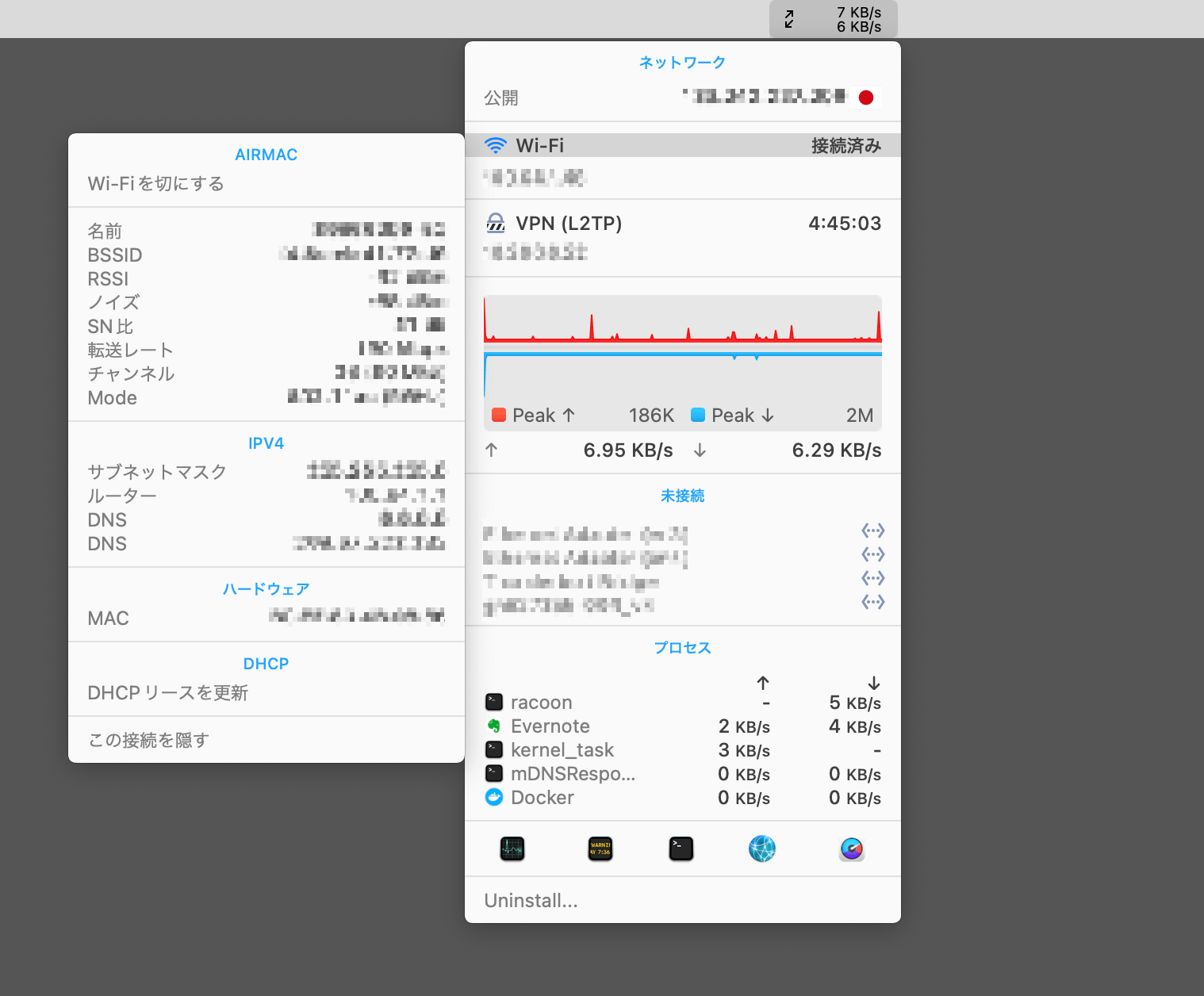
「Wi-Fi」をマウスオーバーすると、接続しているWi-Fiの細かい情報が表示されます。

VPNを接続していると「VPN」項目が表示され、こちらもマウスオーバーで接続しているVPNの詳細情報が表示されます。

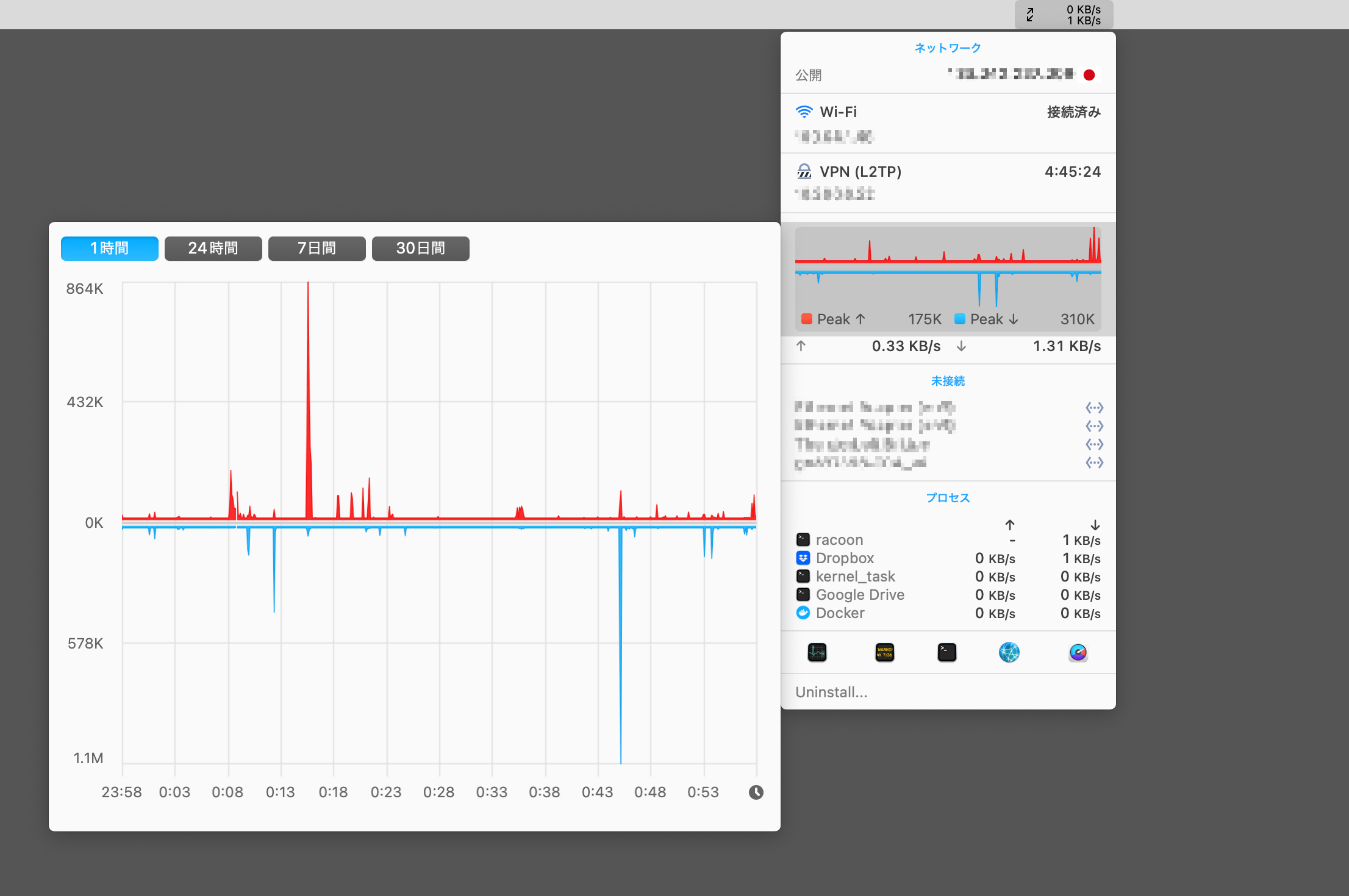
グラフ部分をマウスオーバーすると、細かいネットワークのアップロード・ダウンロード情報が表示され、過去1時間のネットワークグラフが表示され、左上のタブを選択すると最大30日間のグラフが表示されます。

また、1番下のアプリアイコンをクリックすると、それぞれのアプリが起動します。
- アクティビティモニタ.app
- コンソール.app
- ターミナル.app
- システム環境設定のネットワーク
- iStat Menus
メニューの編集
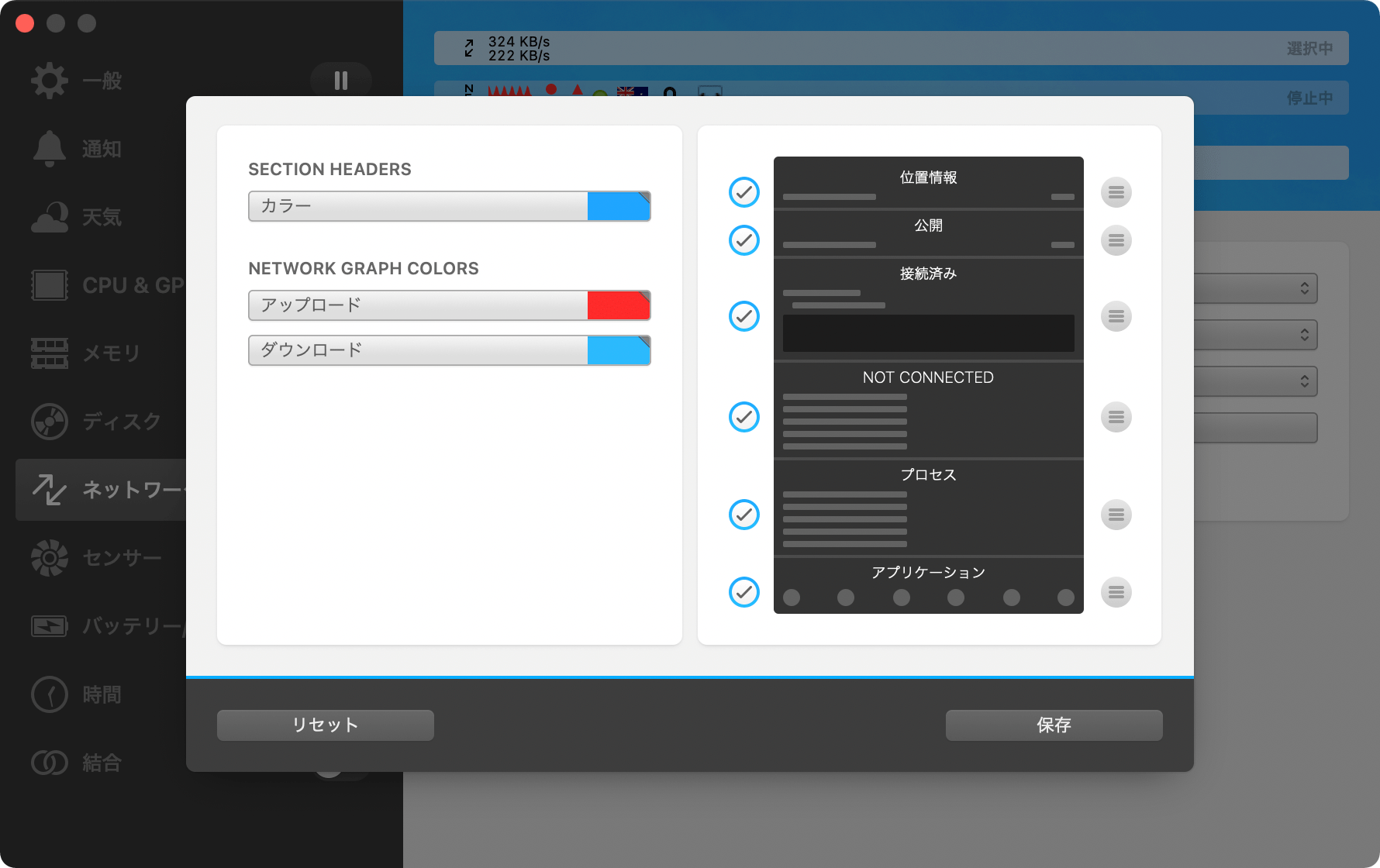
「メニューを編集」をクリックすると、アイコンクリック時のメニューの編集モーダルが表示されます。

左カラムではメニューの見た目に関する項目が設定できます。
| 項目 | 内容 |
|---|---|
| カラー | 各セクションのヘッダー文字色を選択 |
| アップロード | ネットワークの「アップロード」グラフ色を選択 |
| ダウンロード | ネットワークの「ダウンロード」グラフ色を選択 |
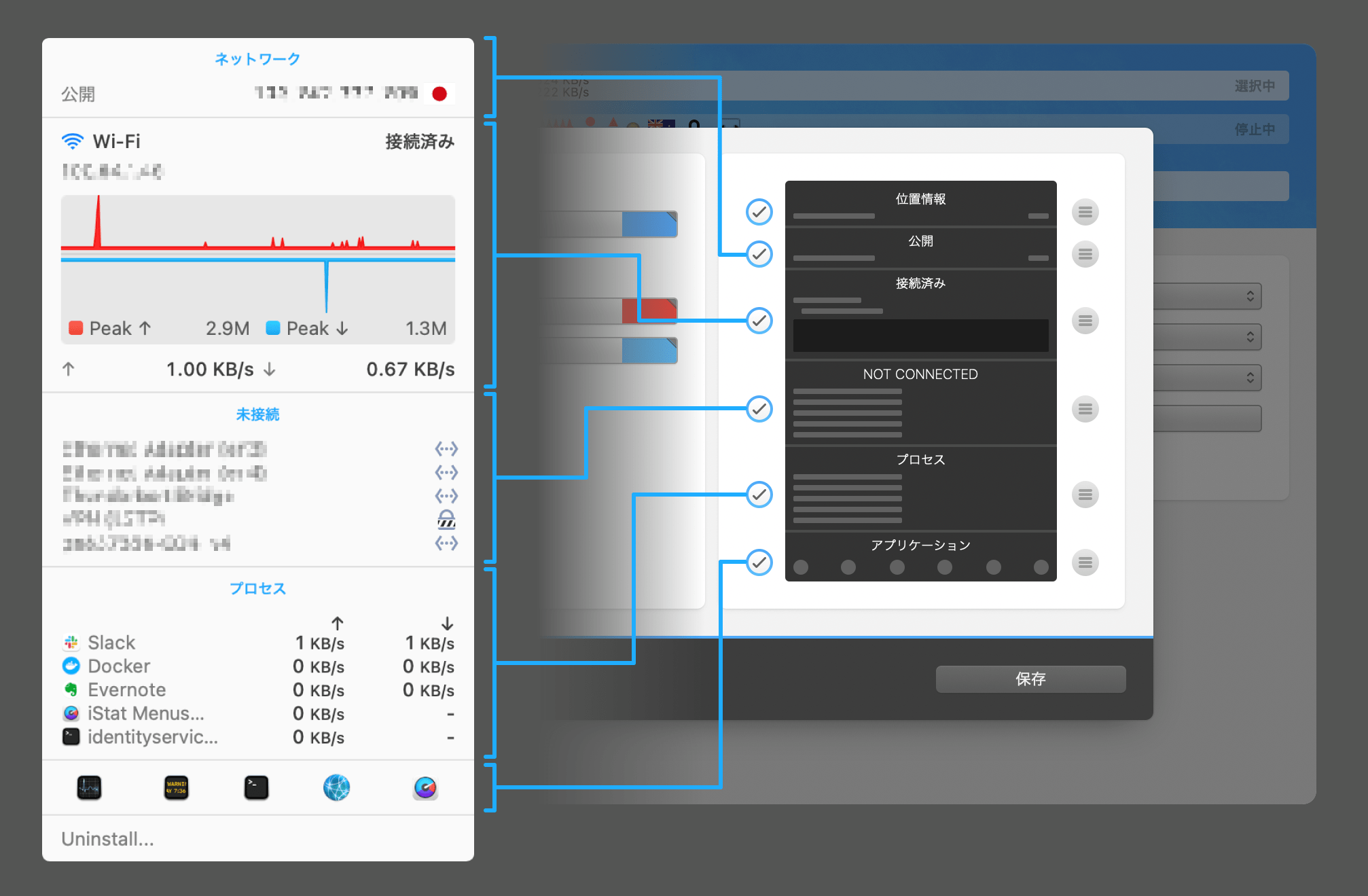
右カラムでは、メニュー内に表示するセクションを選択したり、並び替えたりできます。

各設定項目
下の各項目では、ネットワークで表示する内容やグラフの表示設定、プロセス関連の設定ができます。
| 項目 | 内容 | 備考 |
|---|---|---|
| プライマリインターフェース | もっともよく使用するネットワークを選択する |
|
フォーマット | ネットワークで使用する単位を下記から選択する
| |
| グラフのタイプ | グラフのタイプを下記から選択する
| |
Sort processes by | プロセスのソートを選択する
|
|
Decimals (KB) | 「KB」の数値を小数点何位まで表示するか選択する
|
|
Decimals (MB) | 「KB」の数値を小数点何位まで表示するか選択する
|
|
プロセス | プロセス情報で表示する項目数を「3」から「15」の間で選択する | デフォルトは「5」 |
Manage IP Addresses | IPアドレスの表示方法を設定する | クリックすると詳細モーダルが表示される |
Combine bandwidth for all interfaces | チェックすると、すべてのインターフェースの帯域を合わせる |
|
Show BSD names | チェックすると、BSD装置名を表示する |
|



 Google Chromeのアップデートの影響?MacのGoogle Meetで画面共有ができないときに確認すること
Google Chromeのアップデートの影響?MacのGoogle Meetで画面共有ができないときに確認すること  ブック.appのライブラリに表示されている読み終わった書籍を非表示にする方法
ブック.appのライブラリに表示されている読み終わった書籍を非表示にする方法  ATOKで特定辞書の単語登録画面を表示するKeyboard Maestroマクロ
ATOKで特定辞書の単語登録画面を表示するKeyboard Maestroマクロ  Bartender 4のShow for Updates機能を使って、平日の指定時間の間だけメニューアイコンを表示させる
Bartender 4のShow for Updates機能を使って、平日の指定時間の間だけメニューアイコンを表示させる  人前でデモをするための設定や、始める前のチェックリスト
人前でデモをするための設定や、始める前のチェックリスト  入力関連のトラブルを防ぐためにも、システム環境設定の[キーボード]→[ユーザ辞書]を確認しておく
入力関連のトラブルを防ぐためにも、システム環境設定の[キーボード]→[ユーザ辞書]を確認しておく  Visual Studio Codeのエクスプローラーを見やすくするちょっとしたカスタマイズ
Visual Studio Codeのエクスプローラーを見やすくするちょっとしたカスタマイズ  Macの外部ディスプレイで特定の画面だけミラーリングさせる方法
Macの外部ディスプレイで特定の画面だけミラーリングさせる方法  新しいMacBook Proを購入して移行するときにやること|最低限のアプリ設定編
新しいMacBook Proを購入して移行するときにやること|最低限のアプリ設定編  1PasswordのChrome拡張機能 (パソコンのアプリが必要)のインストール場所が分かりにくい
1PasswordのChrome拡張機能 (パソコンのアプリが必要)のインストール場所が分かりにくい  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」