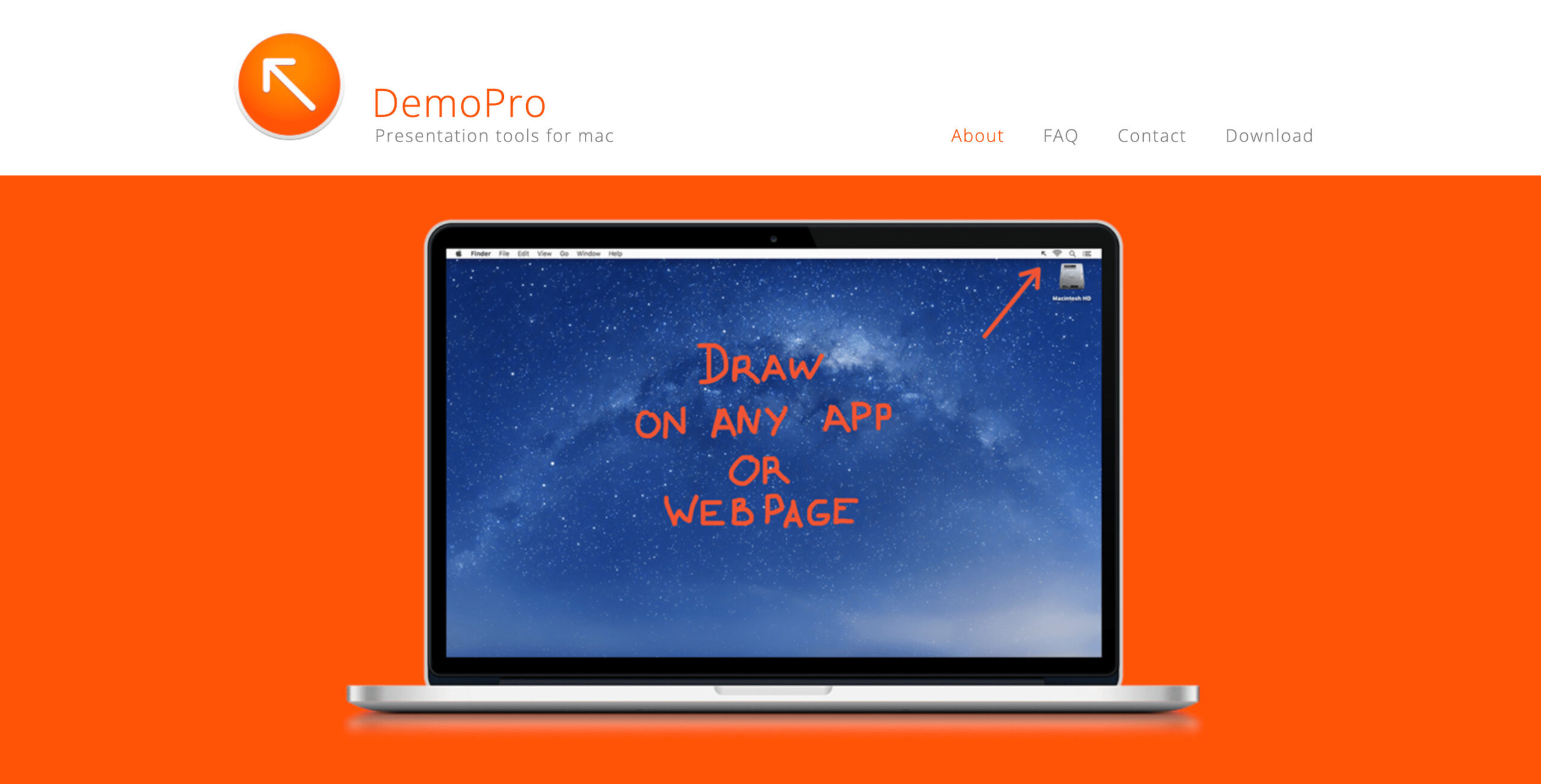
Macで画面上に図形やフリーハンドで注釈が書ける「DemoPro」

最近のオンラインMTGやちょっとした修正指示に便利なのが「DemoPro」です。
似たようなアプリに「Presentify」がありますが、こちらは描画モードに切り替えてから書くのに対して、DemoProはショートカットキーを入力すればすぐに書けます。
DemoPro

Demo ProはMacの画面上に矢印や長方形などの図形、フリーハンドが書けるアプリです。料金は320円で買い切りになっています。
- オンラインMTGで画面共有をして説明をするときに「ここを見てください」とマウスカーソルをくるくるしないで矢印や長方形を書ける
- ちょっとした修正指示を出すときに、直してほしい場所を囲ってスクショを撮れば、「ここを直して」で場所が伝わる
- Gyazo Proでも同じことができます
画面共有先の人にとって、画面はひと回り小さく表示されてしまうので、マウスはかなり小さくなってしまいます。
共有している側はマウスカーソルをくるくるして説明した方がラクですが、余計なすれ違いを生まないためにも、こうしたアプリを使って1つ1つ確実に意思疎通を取った方が早かったりします。
基本的な使い方
ショートカットキーを入力しながら、左クリックですぐに描画されます。
「Presentify」は描画モードにショートカットキーで切り替えてから書けるようになるので、そこが大きな違いです。
デフォルトのショートカットキーはcontrol + ○系で統一されています。
簡単すぎるのと、MacデフォルトのEmacsキーバインドともバッティングしてしまうので変更をオススメします。
| 項目 | ショートカットキー | 備考 |
|---|---|---|
| フリーハンド | control + S | |
| 線 | control + Q | |
| 矢印 | control + A | Arrowの頭文字 |
| 四角形 | control + Z | |
| 取り消し | control + U | Undoの頭文字 |
| 画面のクリア | control + X | command + Xで切り取りなので、切り取りつながりで覚える |
| タイマーの表示 | control + T | Timerの頭文字 |
| ホワイトボード | control + W | Whiteboardの頭文字 |
| ブラックボード | control + K |
ちなみに、このデフォルトのショートカットキーは「タイマーの表示」「ホワイトボード」「ブラックボード」以外は片手ですぐに押せるようにキーボード左側のキーに寄せられています。
ショートカットキーを押したあとにドラッグして図形を描画する必要があるので、マウスを持つことを前提とすると片手で押せるショートカットキーにしておくのは必須条件ですね。
カスタマイズする場合は、その辺を考慮して設定するようにしておきましょう。
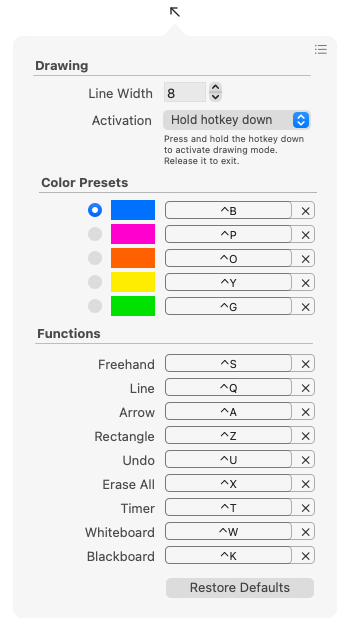
描画設定
メニューアイコンから「Line Width」でペンの太さ、「Pen Color」でペンの色を変更できます。

| 色 | ショートカットキー | 備考 |
|---|---|---|
| 青 | control + B | Blue |
| ピンク | control + P | Pink |
| オレンジ | control + O | Orange |
| 黄 | control + Y | Yellow |
| 緑 | control + G | Green |
「Activation」で「Hold hotkey down」だとショートカットキーを押しながらドラッグで描画できますが、「Press Start & Stop」だと1度ショートカットキーを押したらキーを離してもドラッグで描画できて、もう1度ショートカットキーを押せばストップするようになります。
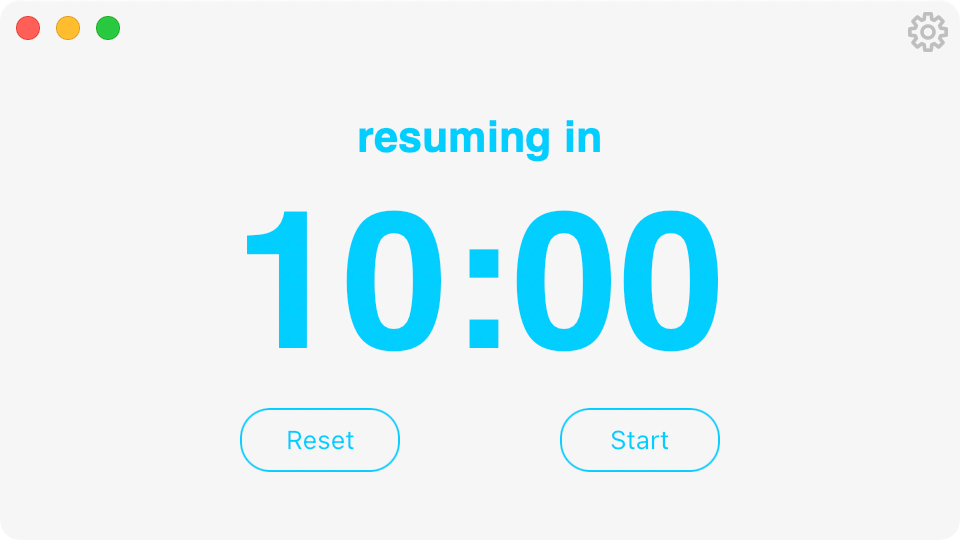
タイマーの表示
タイマー機能も付いています。
真ん中に秒数が表示され、「Reset」と「Pause」が付いているだけのシンプルなタイマーです。

右上の歯車アイコンから「分数」「メッセージ(デフォルトは「resuming in」)」や「色」を設定できます。




 Zoomで画面共有が始まると自動でフルスクリーンになるのをオフにする方法
Zoomで画面共有が始まると自動でフルスクリーンになるのをオフにする方法  Bartenderの「Quick Search menu bar items」でメニューアイコンを検索してアクティブにする方法
Bartenderの「Quick Search menu bar items」でメニューアイコンを検索してアクティブにする方法  カーソルハイライトや入力したキーの表示など、デモに便利な機能が使える「Mouseposé」
カーソルハイライトや入力したキーの表示など、デモに便利な機能が使える「Mouseposé」  ブック.appのライブラリに表示されている読み終わった書籍を非表示にする方法
ブック.appのライブラリに表示されている読み終わった書籍を非表示にする方法  Transmitで特定拡張子のファイルを開くアプリケーションを指定する方法
Transmitで特定拡張子のファイルを開くアプリケーションを指定する方法  Google Driveで「サーバーでエラーが発生しました。しばらくしてからもう一度お試しください。」と表示される場合の対処法
Google Driveで「サーバーでエラーが発生しました。しばらくしてからもう一度お試しください。」と表示される場合の対処法  無料のSVGビューワーの「Gapplin」でSVG画像を確認する
無料のSVGビューワーの「Gapplin」でSVG画像を確認する  入力関連のトラブルを防ぐためにも、システム環境設定の[キーボード]→[ユーザ辞書]を確認しておく
入力関連のトラブルを防ぐためにも、システム環境設定の[キーボード]→[ユーザ辞書]を確認しておく  iTerm2でウインドウの位置を保存してすぐに復元できる環境設定の「Arrangements」タブ
iTerm2でウインドウの位置を保存してすぐに復元できる環境設定の「Arrangements」タブ  iTerm2全般の設定ができる環境設定の「General」タブ
iTerm2全般の設定ができる環境設定の「General」タブ  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法