画面共有しながら説明するときに画面上に図形が描ける「Presentify」

画面共有しながら説明するとき、「ここを見てください」と伝える方法はいくつかあります。
- 「ここ」ではなく具体的な名称を口頭で補足する
- マウスカーソルでぐるぐる円を描いて伝える
- Mousepóseなどを使ってハイライトする
- OS標準の拡大機能で画面を大きくする
ただ、具体的な名称を細くしても相手にはうまく伝わらなかったり、「マウスカーソルでぐるぐる円を描く」はやってしまいがちですが、画面共有相手にはマウスカーソルがかなり小さく表示されてしまうため見にくくて親切ではありません。
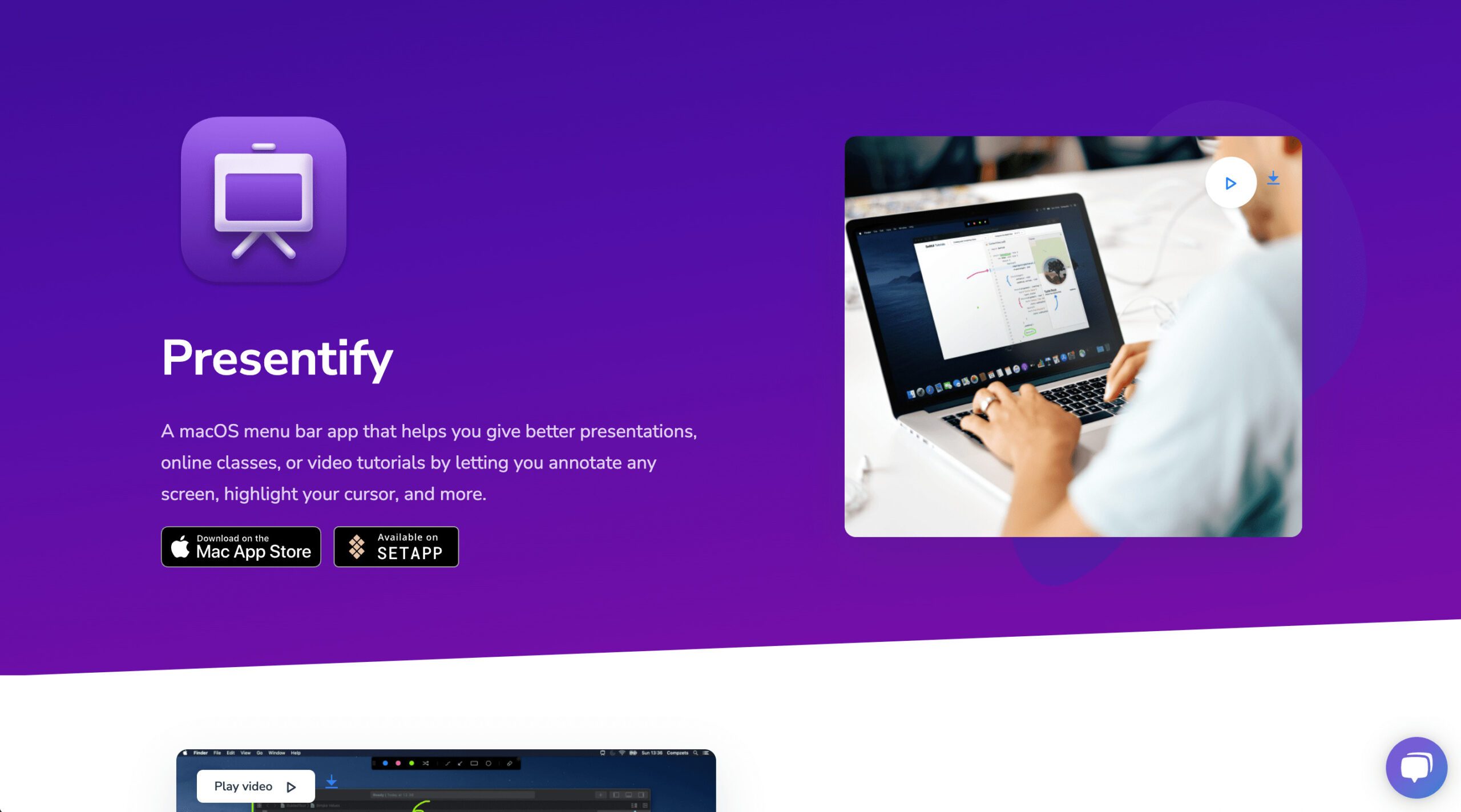
今回はそんな画面共有やプレゼン時に使える「Presentify」についてまとめます。
Presentify

Presentifyは画面共有やプレゼン時に使える機能が使えるアプリです。
下記2つの機能が使えます。
- Annotate機能:画面上に図形やテキストを描く
- Cursor Highlight機能:マウスカーソルをハイライトする
値段は$5.99の買い切りでMac App Storeから購入します。
Setappの利用
Presentifyは「Setapp」という有料アプリを好きなだけ使えるサブスクサービスに含まれています。
単体でしか使わない人であれば買い切りがいいかもしれませんが、すでにSetappを利用している人はPresentifyも利用できるのでぜひお試しください。
基本的な使い方
Annotate機能
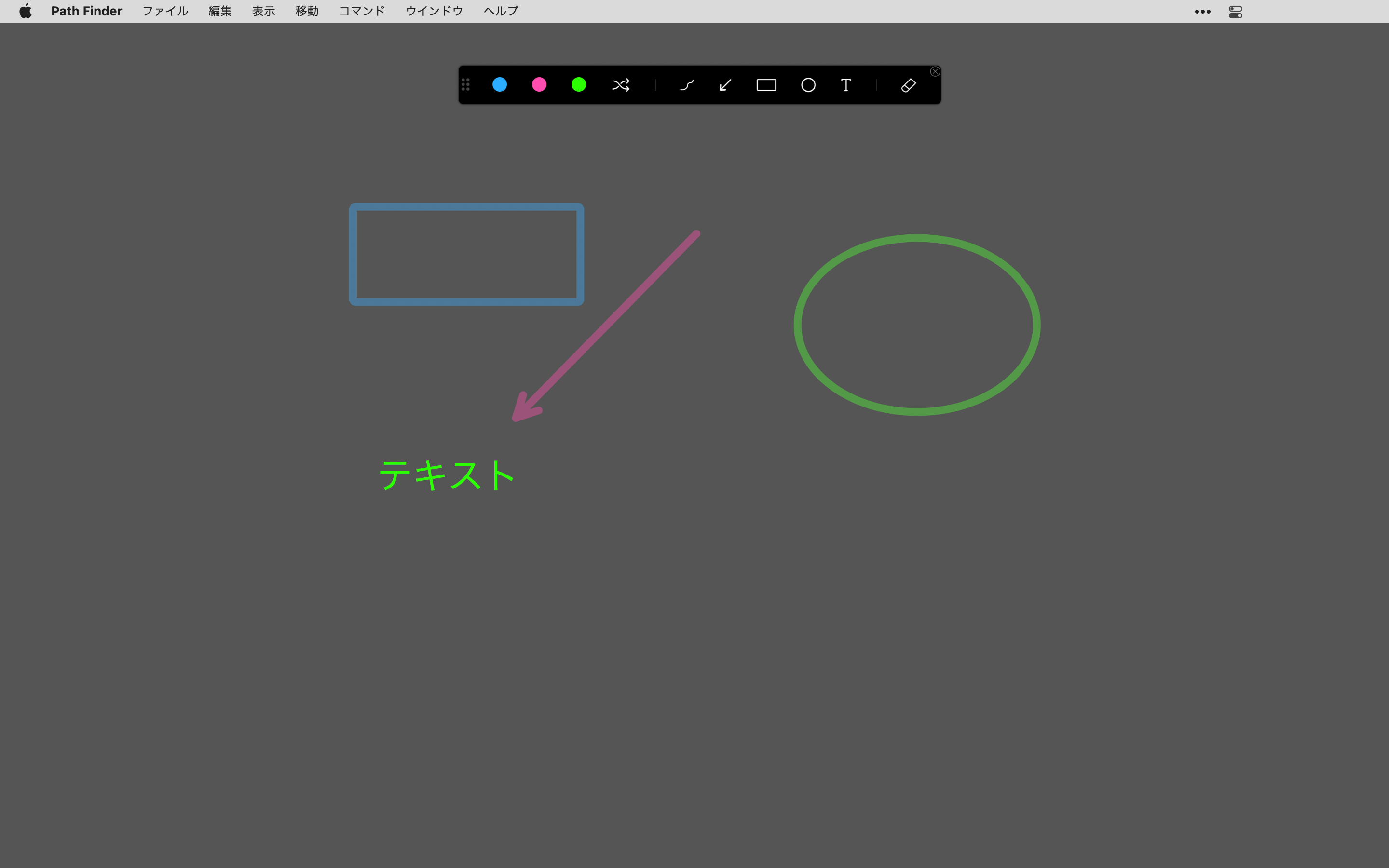
メニューアイコンから[Annotate Screen(control + option + A)]を選択すると有効化されます。
すると画面上にパレット(正確には「Annotate Controls」と呼びます)が表示されるので、色やツールを選択して描画します。

終了したい場合は再度メニューアイコンから[Annotate Screen(control + option + A)]を選択するか、escで終了します。
ホワイトボード
Annotate機能を有効化した状態でWを押すと、画面に背景色がついて描画する図形やテキストが見やすくなります。
ちょっと図解するときにわざわざホワイトボード系のサービスを使わずに画面上でそのまま行えるので便利です。
ただし、デフォルトの設定ではAnnotate機能をオフにすると描画した内容はすべて消えてしまうので注意が必要です。
ショートカットキーの活用
Annotate機能はショートカットキーを使えばかなり便利になります。
また、パレットには表示されない機能もあるので、そういった機能を使いたい場合はショートカットキーを使う必要があります。
| 選択 | ショートカットキー | 備考 |
|---|---|---|
| 1色目を選択 | 1 | |
| 2色目を選択 | 2 | |
| 3色目を選択 | 3 | |
| フリーハンド | F | Freehandの頭文字 |
| 矢印 | A | Arrow(矢印)の頭文字 |
| 四角形 | R | Rectangle(四角形)の頭文字 |
| 円形 | C | Circle(円形)の頭文字 |
| テキスト | T | Textの頭文字 |
| ハイライト | H | Highlightの頭文字 透過しているフリーハンド |
| ホワイトボード | W | Whiteboardの頭文字 画面上が背景色で覆われる |
| 線幅を細くする | [ |
|
| 線幅を太くする | ] |
|
| フォントサイズの変更 | ホイールの上下 | テキスト選択中にホイールを上下で変更できる |
| クリア | delete |
|
| 終了 | esc |
|
Cursor Highlight機能
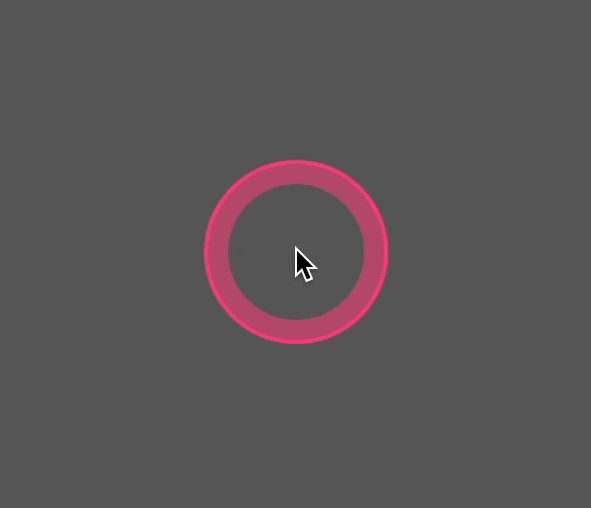
メニューアイコンから[Annotate Screen(control + option + H)]を選択すると有効化されます。

マウスカーソル回りに円が表示されてハイライトし、クリック時に少し円が小さくなってクリックしたことが視覚的に分かりやすくなります。
環境設定
メニューアイコンから[Preferences]を選択すると環境設定ウインドウが表示されます。
General
[General]タブでは主にアプリ起動に関する設定ができます。
![[General]](https://webrandum.net/mskz/wp-content/uploads/2022/04/image_4-5.png)
| 項目 | 内容 |
|---|---|
| Start app at login | Macログイン時にPresentifyが自動起動する |
| Show tooltip when app starts | アプリ起動時にメニューアイコン下にツールチップを表示する |
| Highlight Cursor at app launch | アプリ起動時にCursor Highlight機能を有効化する |
右下の「Restore Defaults」をクリックすると初期設定を復元します。
Annotate
[Annotate]タブではAnnotate機能に関する設定ができます。
![[Annotate]](https://webrandum.net/mskz/wp-content/uploads/2022/04/image_5-4.png)
| 項目 | 内容 | 備考 |
|---|---|---|
| Favorite Colors | パレットに表示する3色を指定する | |
| Line Weight | 線の太さを「Thin」「Regular」「Bold」から選択する | |
| Whiteboard Color | ホワイトボードの背景色を指定する | Annotate機能有効時にWを押すと、 ホワイトボードに切り替わる |
| Erase Annotations automatically | 描画した図形を、時間経過で自動に削除する 時間は「Auto-Erase delay」で秒数を選択する |
|
| Save Annotations across sessions | 描画した図形を保存するようにする | 1度Annotateを無効にして再度有効にしても、 前回の描画が保持されるようになる |
Cursor
[Cursor]タブではCursor Highlight機能に関する設定ができます。
![[Cursor]](https://webrandum.net/mskz/wp-content/uploads/2022/04/image_6-3.png)
| 項目 | 内容 |
|---|---|
| Cursor Highlight Opacity | ハイライトの透明度を指定する |
| Highlight Color | ハイライトの色を指定する |
| Highlight Size | ハイライトのサイズを「Small」「Large」から選択する |
| Highlight Border | ハイライト回りの線を下記から選択する
|
Highlight with a full circle instead of a ring | ハイライトの円形を「塗りあり」にする |
| Do not highlight when inactive | カーソルが非アクティブのときはハイライトしない |
Keyboard
[Keyboard]タブではショートカットキーの設定ができます。
![[Keyboard]](https://webrandum.net/mskz/wp-content/uploads/2022/04/image_7-2.png)
| 項目 | 内容 | デフォルトショートカットキー |
|---|---|---|
| Toggle Annotate Screen | Annotate機能の切り替え | control + option + A |
| Toggle Annotate Controls | パレット表示の切り替え | |
| Toggle Highlight Cursor | Cursor Highlight機能の切り替え | control + option + H |
| First Favorite Color | 1色目を選択 | 1 |
| Second Favorite Color | 2色目を選択 | 2 |
| Third Favorite Color | 3色目を選択 | 3 |
| Clear Annotate | 描画した図形をクリアする | delete |
| Whiteboard | ホワイトボード機能の切り替え | W |
| View all Annotate Shortcuts | Annotate機能で使えるショートカットキーの表示 | /(スラッシュ) |



 macOSの環境をすぐに復元したり、別Macと同期するために必要な情報をまとめた「アプリ設定フォルダ」を作る
macOSの環境をすぐに復元したり、別Macと同期するために必要な情報をまとめた「アプリ設定フォルダ」を作る  Chrome拡張機能「PocketTube」を使って、YouTubeの登録チャンネルをグループ分けして管理する
Chrome拡張機能「PocketTube」を使って、YouTubeの登録チャンネルをグループ分けして管理する  機能の差が分かりにくいDropboxの「選択型同期」と「同期の無視」の違い
機能の差が分かりにくいDropboxの「選択型同期」と「同期の無視」の違い  Slackにカスタム絵文字を追加する方法
Slackにカスタム絵文字を追加する方法  iTerm2の見た目を設定できる環境設定の「Appearance」タブ
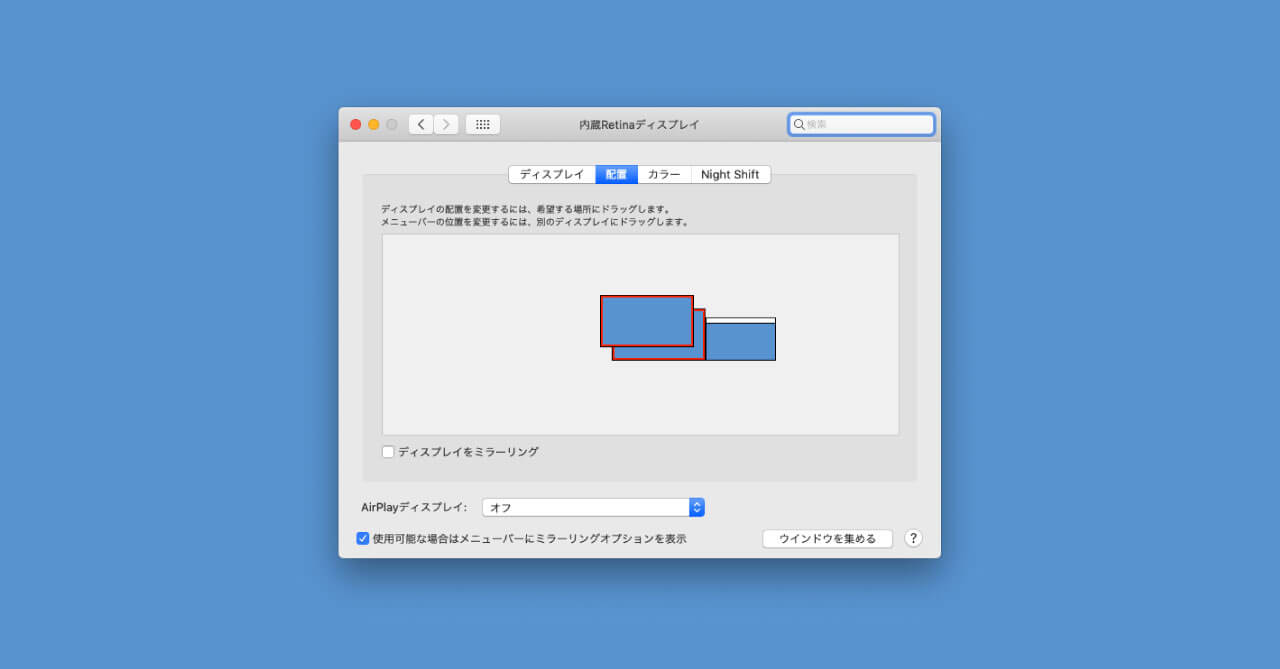
iTerm2の見た目を設定できる環境設定の「Appearance」タブ  Macの外部ディスプレイで特定の画面だけミラーリングさせる方法
Macの外部ディスプレイで特定の画面だけミラーリングさせる方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  M1 MacのHomebrewでのインストール時に「Cannot install under Rosetta 2 in ARM default prefix (/opt/homebrew)!」エラーが出る場合の解決法
M1 MacのHomebrewでのインストール時に「Cannot install under Rosetta 2 in ARM default prefix (/opt/homebrew)!」エラーが出る場合の解決法  MacでCPUやメモリ・ネットワークなどの状態をメニューバーに表示させる「iStat Menus」
MacでCPUやメモリ・ネットワークなどの状態をメニューバーに表示させる「iStat Menus」  Google ChromeでBasic認証のダイアログが一瞬で消えて認証できないときは拡張機能を確認!
Google ChromeでBasic認証のダイアログが一瞬で消えて認証できないときは拡張機能を確認!  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」