カーソルハイライトや入力したキーの表示など、デモに便利な機能が使える「Mouseposé」

今回はデモをするときによく見かけるMouseposéに関してまとめておきます。
Mousepóseでできること
Mousepóseを使うと、下記のようなデモ中にあると便利な機能が使えるようになります。
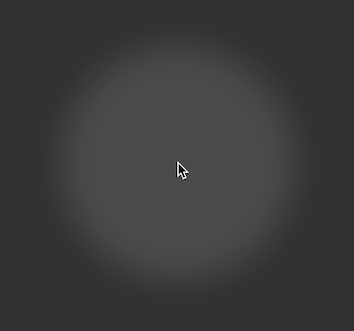
- カーソルのハイライト機能(カーソルの周辺以外を暗くするスポットライトのような機能)
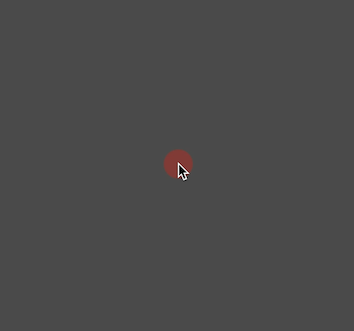
- マウスクリック時に、クリックしたことが分かるエフェクトを表示
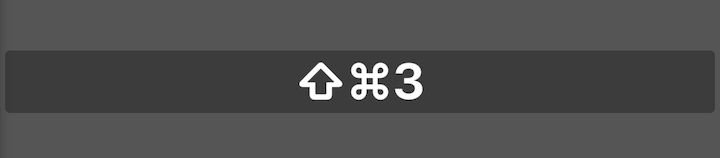
- キー入力した内容を画面下に表示
デモを行う人や、オンラインMTGなどで画面共有をして説明する人は入れておくと便利です。
Mouseposéのインストール
Mouseposéは公式サイトからダウンロードできますが、有料のアプリで年間1,246円のサブスクリプション形式になっています。
月に100円ちょっとだと考えるとサブスクリプションの中ではかなり安い部類ですが、どれくらいの頻度で使うかどうかで契約するかどうかが分かれてくると思います。
ちなみに無料で使うこともできますが、その場合はMouseposé使用中の画面左上に透かしが表示されてしまいます。
(しかも画面の大きさに比例して大きくなる)

この表示はかなりダサいですし、他人に見せることが前提のアプリなので、無料でなんとかしようとするのは諦めましょう。
機能のオン・オフ
Mouseposéはアプリを起動させるだけではなく、各機能をオン(Activate)にしておかないと使えません。
オン・オフの仕方は下記の3つがあります。
- メニューバーから使いたい機能をクリックして切り替え
- ショートカットキーを設定して切り替え
- 環境設定画面から切り替え
ただ、他人に画面を見せながら使うこと前提なので、わざわざメニューバーをいじったりしているとモタついて見えてしまいます。
ショートカットキーが最もスマートなので、後述する「設定」でショートカットキーを設定して覚えておくようにしましょう。
設定
Mouseposé
スポットライトのように、マウス付近以外が暗くなる機能のことをアプリ名そのまま「Mouseposé」と呼ぶみたいです。
(紛らわしいので当記事では「スポットライト機能」と呼びます)

[Mousepóse]タブではこのスポットライト機能の設定ができます。
![[Mousepóse]](https://webrandum.net/mskz/wp-content/uploads/2021/06/image_1-2.png)
| 項目 | 内容 | 備考 |
|---|---|---|
| Toggle Hotkey | スポットライト機能のオン・オフ切り替えのショートカットキーを設定 | |
| Deactivate after | チェックを入れて秒数を指定すると、オンになってから指定秒数後に自動でオフになる | 自分でオン・オフ切り替えた方がやりやすいので、オフ推奨 |
| Circle Radius | スポットライトのサークルの大きさを指定 | |
| Circle Blur | スポットライトのサークル境界線のぼやけ具合を指定 | |
| Opacity/Color | スポットライト外の色と透明度を指定 (バーの左右移動で透明度の設定) | |
| Animate Zoom | チェックを入れると画面外からマウスカーソルに向かってアニメーションしながら、 スポットライト機能がオンになる | 分かりやすいので、オン推奨 |
Mouse Clicks
マウスをクリックしたときに、クリックしたことが分かるようにカーソル周辺に色つきのサークルエフェクトが表示されます。
左クリック・右クリック・それ以外のクリックで色も別々に指定できるので、何のクリックをしたのかが見ている人から分かりやすくなります。

[Mouse Clicks]タブでは、このマウスクリック機能の設定ができます。
![[Mouse Clicks]](https://webrandum.net/mskz/wp-content/uploads/2021/06/image_2-2.png)
| 項目 | 内容 | 備考 |
|---|---|---|
| Toggle | 下記の2つからオン・オフ切り替え方法を設定
| 「With Mouseposé Effect」の場合はHotkeyが設定できなくなる |
| Hotkey | オン・オフ切り替えのショートカットキーを設定 | |
| Raidus | クリックエフェクトの大きさを指定 | |
| Click Colors | クリックエフェクトの色を指定 「Left(左クリック)」「Right(右クリック)」「Other(それ以外)」で別々に指定できる | |
| Expand Clicks | エフェクトが消えるときの、少し拡大しながら消えるアニメーションにかかる秒数を指定 | |
| Click Sound | クリック時の音声のオン・オフと音量を指定 | 邪魔になる可能性の方が高いのと、 画面上のエフェクトだけでクリックは伝わるので、オフ推奨 |
Keystrokes
デモ中に伝わりにくいのがショートカットキーの入力です。
マウスはまだ目で追えるのでなんとなくで理解してもらえますが、ショートカットキーは口頭で何を押したか補足しないと伝わりませんし、ショートカットキー自体が口頭で伝えにくいものだと自分は考えています。
ショートカットキーは基本的なものを除いて、メニューバーに表示されているものを「見て」入力したり、記事に書かれてあるものを「見て」使うことが大半です。
耳からショートカットキーを聞いて使うようになる機会は、一般的に少ないのではないでしょうか。
Mouseposéのキーストローク機能を使えば、画面下に入力したキーが表示されるようになるので、ショートカットキーが見て分かるようになります。
また、この修飾キーの並びや表示は、Macのメニューバーに表示されるショートカットキーの表記方法と全く同じです。

[Keystrokes]タブでは、このキーストローク機能の設定ができます。
![[Keystrokes]](https://webrandum.net/mskz/wp-content/uploads/2021/06/image_3-2.png)
| 項目 | 内容 | 備考 |
|---|---|---|
| Toggle | 下記の2つからオン・オフ切り替え方法を設定
| 「With Mouseposé Effect」の場合はHotkeyが設定できなくなる |
| Hotkey | オン・オフ切り替えのショートカットキーを設定 | |
| Fade out after | 表示から何秒でフェードアウトするかを指定 | |
| Font Size | 表示されるフォントサイズの指定 | |
| Opacity/Color | 背景の色と透明度を指定 | |
| On Toggle | オン・オフ切り替え時に「ON」「OFF」の文字を表示して 切り替えたことが分かるようにするかどうか指定 | |
| Show | 下記の3つから、反応するキーストロークを指定
| ショートカットキーの説明をしたいなら 「Only modifier key combos」推奨 |
| Show on Display | 表示するディスプレイの指定(デュアルディスプレイ時に設定) |
Miscellaneous
[Miscellaneous]タブでは、他のアプリの[General]や[Other]と同じような設定ができます。
ちなみに自分は色んなアプリの環境設定を見てきているのですが「Miscellaneous」というタブは初めて見ました。
意味は「その他・雑多」らしいので、「Other」とほぼ同じと考えていいでしょう。
![[Miscellaneous]](https://webrandum.net/mskz/wp-content/uploads/2021/06/image_4-2.png)
| 項目 | 内容 | 備考 |
|---|---|---|
| When logging in | ログイン時に自動でMousepóseを起動するかどうか | |
| Show App Icon in | アプリアイコンを表示させる場所を選択する
| [Menu Bar]が推奨 |
| Check for updates | アップデートのチェック期間を選択する | |
| Reset Mousepóse | 右上のボタンをクリックすると設定がすべてリセットされる |
Purchase
[Purchase]タブではライセンスの購入・設定ができます。
![[Purchase]](https://webrandum.net/mskz/wp-content/uploads/2021/06/image_5-1.png)
「Purchase…」ボタンをクリックするとブラウザで購入ページが開き、すでに購入済みであれば、「Licenses…」をクリックしてライセンスを入力してアクティベートできます。
スクリーンショット時の注意点
これは僕の勝手な推測ですが、Mouseposéは起動すると、Mouseposé用の透明なレイヤーを画面全体に表示させるようです。
そして、その透明なレイヤー上にエフェクトを表示させたり、明るさを変えてスポットライトを実現していそうです。
そのため、ウインドウを選択するタイプのスクリーンショット(shift + command + 4のあと、spaceを押してウインドウをクリック)を撮ろうとすると、ウインドウが選択できずに画面全体が選択されてしまいます。
ウインドウのスクリーンショットを撮りたい場合は、Mouseposéを終了させてから撮影しましょう。
表記に関して
Mouseposéの「é」部分ですが、このように「e」の上に点がついている表記のことをアキュート・アクセントと呼ぶそうです。
英語圏の人が単語を発音を理解する助けになるそうで、Macでこの文字を入力したいときはoption + Eを押したあとにキーを離してすぐEを押します。



 Macでfnキーを2回押すと音声入力が起動するのを無効化する方法
Macでfnキーを2回押すと音声入力が起動するのを無効化する方法  Macを使って、打ち合わで画面共有をする前にやっておきたい設定や確認事項まとめ
Macを使って、打ち合わで画面共有をする前にやっておきたい設定や確認事項まとめ  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iStat Menusの「メモリ」アイコン表示と設定
iStat Menusの「メモリ」アイコン表示と設定  新しいMacBook Proを購入して移行するときにやること|Macの細かい部分設定編
新しいMacBook Proを購入して移行するときにやること|Macの細かい部分設定編  自分の管理下にないどうしようもできないログイン情報は1Passwordの「脆弱なパスワード」を無視しておく
自分の管理下にないどうしようもできないログイン情報は1Passwordの「脆弱なパスワード」を無視しておく  Zoomで画面共有が始まると自動でフルスクリーンになるのをオフにする方法
Zoomで画面共有が始まると自動でフルスクリーンになるのをオフにする方法  Macで英語の発音記号を入力する方法
Macで英語の発音記号を入力する方法  ブック.appのライブラリに表示されている読み終わった書籍を非表示にする方法
ブック.appのライブラリに表示されている読み終わった書籍を非表示にする方法  Bartenderの「Quick Search menu bar items」でメニューアイコンを検索してアクティブにする方法
Bartenderの「Quick Search menu bar items」でメニューアイコンを検索してアクティブにする方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法