デモを見やすく分かりやすくするためのMouseposéオススメの設定

Mouseposéはデフォルトの状態ではショートカットキーも設定されておらず、見た目も見やすくするために少し調整した方がよかったりします。
今回は自分がしている設定についてまとめておきます。
Mouseposéがそもそもなに?という人は過去の記事をご覧ください。
ショートカットキーの設定
Mouseposéには大きく3つの機能があり、それぞれにショートカットキーを割り当てて、オン・オフの切り替えができます。
- Mouseposé(スポットライト機能)
- Mouse Clicks(マウスクリック機能)
- Keystrokes(キーストローク機能)
マウスクリック機能とキーストローク機能は、設定画面の「Toggle」で「With Mouseposé Effect」を選択すると、スポットライト機能がオンになったら、それに合わせてオンになる機能があります。
ただ、スポットライト機能はデモ中に一時的に使うことが多いため、この設定はオススメしません。
個別に切り替えができるようにしておいた方が便利です。
かと言って個別にショートカットキーを設定しても覚えられないですし、他のアプリのショートカットキーとバッティングする可能性もあります。
そこで、自分の場合は覚えやすくて他のアプリともバッティングしないショートカットキーを設定しています。
Karabiner-Elementsでcaps lockを修飾キー全押しにする
Karabiner-Elementsというアプリを使うとcaps lockが修飾キー全押しになるように設定できます。
これによって、shift + control + option + command + ○という長くて押しにくいショートカットキーが、caps lock + ○で済むようになります。
自分の場合はUS配列のキーボードを使っているので、あとは片手で押しやすい場所ということで、数字の2〜4をMouseposéに設定しています。
| 機能 | ショートカットキー |
|---|---|
| Mouseposé(スポットライト機能) | caps lock + 2 |
| Mouse Clicks(マウスクリック機能) | caps lock + 3 |
| Keystrokes(キーストローク機能) | caps lock + 4 |
これなら片手で押しやすいですし、横に並んでいるのでショートカットキーも忘れません。
ズーム機能の設定
余談ですが、caps lock + 1には画面のズーム機能を割り当てています(caps lock + ○は全アプリ共通して使えるショートカットキーにしています)。
ズーム機能の設定は[システム環境設定]→[アクセシビリティ]→[ズーム機能]でできます。
ここで「キーボードショートカットを使ってズーム」にチェックが入っている必要があるのと、デモをするなら「ズームの方法」は「フルスクリーン」がオススメです。
ショートカットキーの設定は[システム環境設定]→[キーボード]→[ショートカット]→[アクセシビリティ]の「ズーム機能」の項目で設定できます。
自分の場合は下記で設定しています。
| 機能 | ショートカットキー |
|---|---|
| ズーム機能のオン/オフ | caps lock + 1 |
| 縮小 | caps lock + - |
| 拡大 | caps lock + + |
縮小と拡大に関しては分かりやすさ重視で、片手で使うことにこだわっていません。
デモ中はあまり拡大率をいじらずに、あらかじめそれなりにズームされるようにしておいて、ズーム機能のオン・オフ切り替えで一気にズームされるようにしておけばある程度は問題ありません。
スポットライト機能
それではここから見た目など細かい部分の設定です。
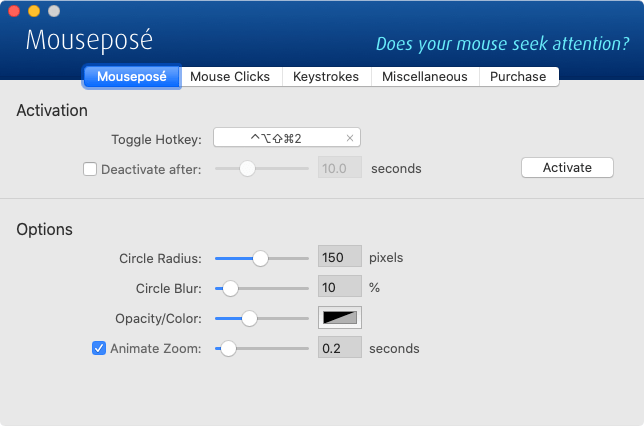
まずスポットライト機能ですが、表示領域が微妙に狭いので、「Circle Radius」を「100」から「150」にしています。
あとは「Circle Blur」を「10」とかなり軽めに設定しています。ブラーが強すぎると逆に見にくかったりするので、正直「0」でもいいかもしれません。

あとは完全に好みの問題ですが、「Animate Zoom」を「0.2」にしています。
アニメーションはあった方がいいですが、スポットライト機能はデモ中に何回も使うことがあるので、アニメーション時間が長いと野暮ったくなってしまうので、限界まで短くしています。
マウスクリック機能
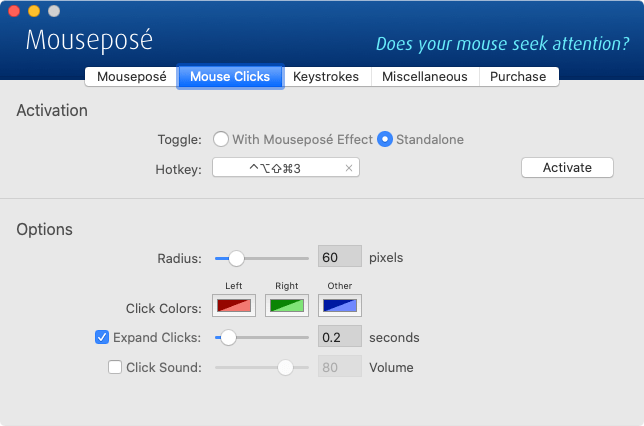
マウスクリックに関しても、表示領域が狭いので自分の場合は「Radius」の値を「30」から「60」にしています。

ただ、クリックするたびに表示されてしまって主張が激しすぎるとよくないので透明度を下げたり、「Expand Clicks」の秒数をこちらも「0.2」にしています。
キーストローク機能
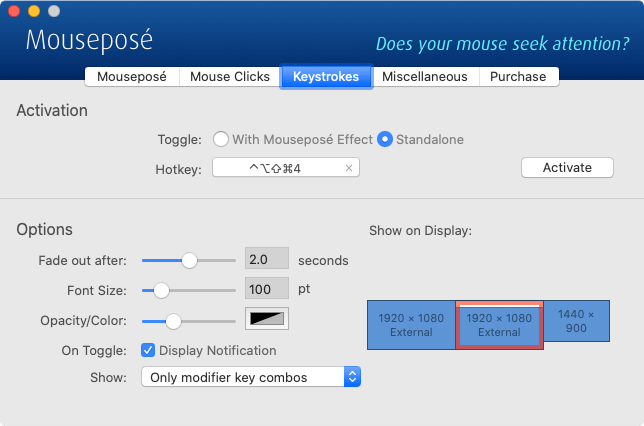
キーストローク機能に関しては、見た目の設定は特に何もしていませんが、「Show」の設定を「Only modifier key combos」にしておくのがオススメです。
なにを見せたいかによっても変わってくるのかもしれませんが、「Only modifier key combos」にしておけばcommand + Cなどの「修飾キー + 他のキー」のいわゆるショートカットキーのみが画面上に表示されます。

なんでもかんでも入力したキーが表示されてしまうのは、逆に分かりにくくなってしまうので、ショートカットキーだけが表示されるようにしておきましょう。
あとは「Fade out after」がデフォルトだと「1.5」なのを「2.0」にしています。




 iTerm2で画面の見た目や細かい設定などを「プロファイル」単位で保存・管理する環境設定の「Profiles」タブ
iTerm2で画面の見た目や細かい設定などを「プロファイル」単位で保存・管理する環境設定の「Profiles」タブ  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Macを使って、打ち合わで画面共有をする前にやっておきたい設定や確認事項まとめ
Macを使って、打ち合わで画面共有をする前にやっておきたい設定や確認事項まとめ  新しいMacBook Proを購入して移行するときにやること|Macの細かい部分設定編
新しいMacBook Proを購入して移行するときにやること|Macの細かい部分設定編  220以上の有料Macアプリが使えるサブスクサービス「Setapp」
220以上の有料Macアプリが使えるサブスクサービス「Setapp」  macOSの環境をすぐに復元したり、別Macと同期するために必要な情報をまとめた「アプリ設定フォルダ」を作る
macOSの環境をすぐに復元したり、別Macと同期するために必要な情報をまとめた「アプリ設定フォルダ」を作る  iStat Menusの「CPU & GPU」アイコン表示と設定
iStat Menusの「CPU & GPU」アイコン表示と設定  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  Bartenderの「Quick Search menu bar items」でメニューアイコンを検索してアクティブにする方法
Bartenderの「Quick Search menu bar items」でメニューアイコンを検索してアクティブにする方法  Bluetoothデバイスのメニューアイコンを追加したり、バッテリー情報を表示させる「ToothFairy」
Bluetoothデバイスのメニューアイコンを追加したり、バッテリー情報を表示させる「ToothFairy」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法