JetpackでのError during WebSocket handshakeの解決方法

自分のブログでJetpackという有名なプラグインを導入していたのですが、下記のようなエラー文が出ていました。
WebSocket connection to 'wss://public-api.wordpress.com/pinghub/wpcom/me/newest-note-data' failed: Error during WebSocket handshake: Unexpected response code: 403エラーの解決方法
色々とこのエラーに関して調べたところ、解決方法の記載されてあるページを見つけました。
Thank you all for the reports. This is currently being tracked internally, in 604-gh-notifications-client.
Until the issue is resolved, I would recommend one of the following work-arounds:
- Log in to your WordPress.com account here.
- If you use the Jetpack plugin on your site, go to this page and deactivate the Notifications feature:
https://yoursite.com/wp-admin/admin.php?page=jetpack_modulesClosing as duplicate of 604-gh-notifications-client.
翻訳すると下記のようになります。どうやらWordPress.comにログインしていない状態でJetpackの「通知」機能を使っていると発生するみたいです。
問題が解決するまで下記の回避策のどちらかをおすすめします
- ここであなたのWordPress.comアカウントにログインしてください
- サイトでJetpackの通知機能を無効にしてください
https://yoursite.com/wp-admin/admin.php?page=jetpack_modules
自分の場合は通知機能を無効にする方法で解消しました。
通知機能の無効方法
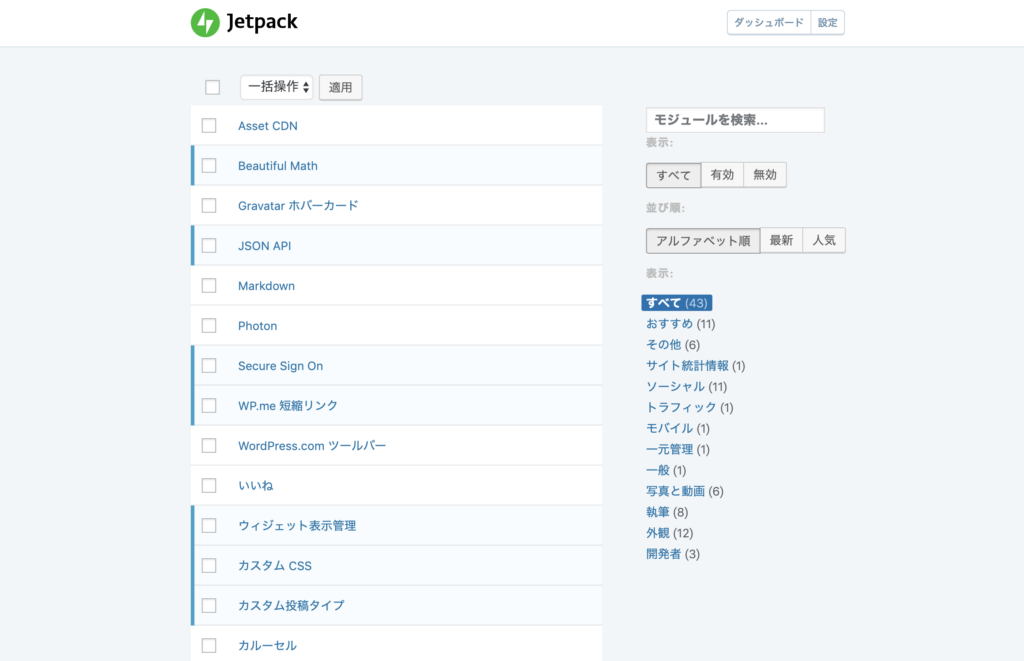
通知機能の無効方法なのですが、どうやらWordPressの管理画面からは辿り着けないらしく(しらみつぶしに探してみましたが見当たりませんでした)、下記のURLに直接アクセスします(yoursite.comの部分はサイトのURL)。
https://yoursite.com/wp-admin/admin.php?page=jetpack_modules

すると、上記画像のようなJetpackの機能一覧ページが表示されると思います。
この中から「通知」を探して「停止」をクリックすればOKです。





 Android実機で表示しているサイトを、Chrome開発者ツールで開いて検証する方法
Android実機で表示しているサイトを、Chrome開発者ツールで開いて検証する方法  効率的なマークアップが出来るようになるEmmetでCSSを書く時の基本
効率的なマークアップが出来るようになるEmmetでCSSを書く時の基本  iTerm2で起動時に左上に表示される「Tip of the Day(今日のTip)」を非表示にする方法
iTerm2で起動時に左上に表示される「Tip of the Day(今日のTip)」を非表示にする方法  Google Maps APIでピンの見た目をカスタマイズする方法
Google Maps APIでピンの見た目をカスタマイズする方法  iTerm2でさらに細かい機能の設定ができる環境設定の「Advanced」タブ
iTerm2でさらに細かい機能の設定ができる環境設定の「Advanced」タブ  「DevTools z-index」でz-indexがかかっている要素をChrome開発者ツールに一覧表示させる
「DevTools z-index」でz-indexがかかっている要素をChrome開発者ツールに一覧表示させる  Movable TypeでMTLoopを使ってkeyでソートしたときに、10個以上表示させると並びがおかしくなる
Movable TypeでMTLoopを使ってkeyでソートしたときに、10個以上表示させると並びがおかしくなる  Visual Studio Codeとスニペット・ドキュメント検索アプリの「Dash」連携を行うプラグイン
Visual Studio Codeとスニペット・ドキュメント検索アプリの「Dash」連携を行うプラグイン  Visual Studio CodeでSVGをプレビューする拡張機能「SVG Preview」
Visual Studio CodeでSVGをプレビューする拡張機能「SVG Preview」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法