新しいMacBook Proを購入して移行するときにやること|最低限のアプリ設定編

前回の記事は下記になります。
やることリスト
- 基本的なMacのセットアップ
- Homebrew Caskでアプリを一括インストール
- 最低限のアプリ設定
- ユーティリティ系アプリの設定
- 自分の使いやすいようにMacの細かい部分設定
- コーディングに必要な開発環境を整える
前回の記事でアプリの一括インストールまで終わったので、今回は最低限のアプリ設定を行います。
「最低限」というのは仕事がとりあえずできる環境を指します。
- パスワードを管理している1Password
- ブラウザやFinderの初期設定
- 文字入力のATOK
- フォントを管理しているFontExplore X Pro
- 業務で使用するコーディング系(Visual Studio Code・SourceTree)
- 業務で使用するデザイン系(Adobe・Figma・Sketch)ツール
線引きが難しいですが、とりあえず上記のアプリ設定さえすれば、やりにくいものの最低限仕事はできるだろうということで、まずはこれらのアプリの設定をします。
AlfredやKeyboard Maestroなどの便利ツールなどのユーティリティ系はこの次に行います。
1Passwordの設定
1Passwordを起動してログインします。
自分の場合はDropboxでの同期ではなく、「1Password.com」のアカウントと紐付けているので、ログインします。
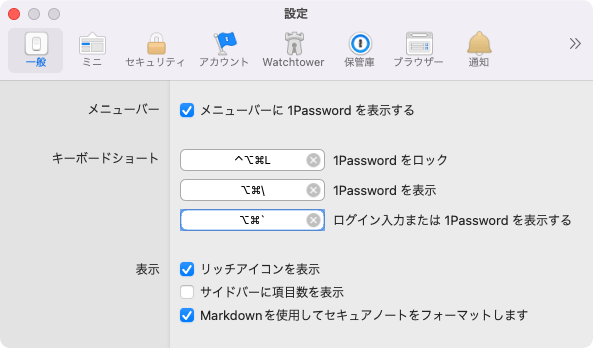
[環境設定]→[一般]の「キーボードショート」1番下の「ログイン入力または 1Password を表示する」のデフォルトショートカットキーがcommand + \(バックスラッシュ)になっているので、これをoption + command + `(チルダ)にします。

USキーボードを使っているので`が押しやすいのと、左手片手で押せます(バックスラッシュだと両手必要になる)。
ちなみに、1Passwordに有料アプリのライセンス情報を設定しておくと、今後設定して回るときにメールを漁ったりどこにメモしたか分からなくて困ることがないのでオススメです。
ブラウザの設定
Google Chromeを規定のブラウザにする
Google Chromeを起動します。
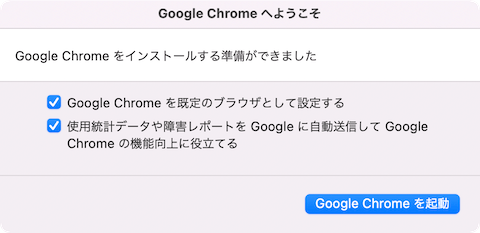
初回起動時に下記のウインドウが表示されるので、ここで「Google Chrome を規定のブラウザとして設定する」にチェックを入れて進みます。

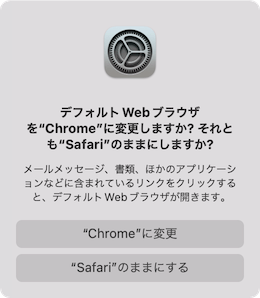
macOSのパネルが表示されるので、ここで「”Chrome”に変更」を選択すれば変更されます。

ちなみに、あとから変えたい場合は[システム環境設定]→[一般]にある「デフォルトの Web ブラウザ」から変更できます。
ログインとプロファイルの設定
Google Chromeが開いたらGoogleアカウントでログインしましょう。

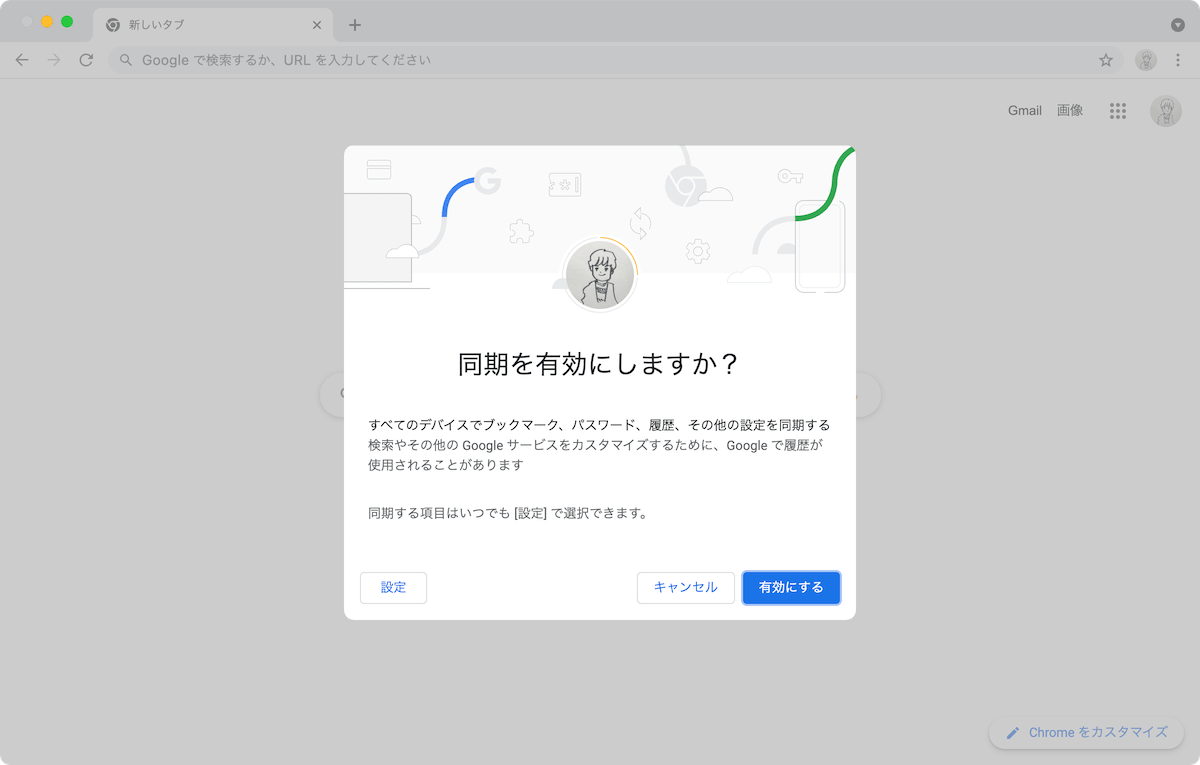
「同期を有効にしますか?」で「有効にする」を選択すれば、拡張機能やテーマなど必要なものはすべて以前の設定が反映されます。

自分の場合はプライベートのGoogleアカウントに加えて、仕事用のGoogleアカウントもあるので、メニューの[プロファイル]→[プロファイルを追加…]で仕事用のプロファイルを作成しています。
プロファイル選択画面を非表示にする
複数プロファイルが設定されてあると、Google Chrome起動時にどのプロファイルを開くか確認する画面が表示されます。
毎回表示されて選択するのは面倒なので、右下の「起動時に表示する」チェックボックスを外して表示されないようにします。
終了する前の警告メッセージをオフにする(Karabiner-Elementsを使う場合)
Chromeではcommand + Qで終了するときに、いきなり終了するのではなくもう1度command + Qを押さないと終了されないようになっています。
自分の場合はKarabiner-Elementsを使ってすべてのアプリをcommand + Qの2回打ちでないと終了しないように設定するので、Chromeのこの機能は無効化する必要があります。
メニューバーの[Chrome]→[終了する前に警告メッセージを表示する]をクリックしてチェックが入っていない状態にします。
Finderの設定
[Finder 環境設定]→[一般]タブでデフォルトだと「ハードディスク」「接続中のサーバ」のチェックが外れているので、チェックしておきましょう。
また、「新規Finder ウインドウで次を表示」が「最近の項目」になっているので、ホームフォルダ(or 自分がよく使うフォルダ)にしておきます。
![[Finder 環境設定]→[一般]](https://webrandum.net/mskz/wp-content/uploads/2022/01/image_5-2.png)
[サイドバー]タブではいくつかオフになっている項目があるので、とりあえず全部表示させています。
![[Finder 環境設定]→[サイドバー]](https://webrandum.net/mskz/wp-content/uploads/2022/01/image_6-2.png)
[詳細]タブでは「ゴミ箱を空にする前に警告を表示」以外はすべてチェックするようにして、「検索実行時」は「現在のフォルダ内を検索」にします。
![[Finder 環境設定]→[詳細]](https://webrandum.net/mskz/wp-content/uploads/2022/01/image_7-3.png)
自分の場合はPathFinderを使用するので、正直Finderはなにも設定しなくてもいいのですが、いつFinderメインに戻ってくるか分かりませんし、最初にやることとしてとりあえず挙げています。
ATOKの設定
ATOKは入力ソースから「ATOK」を選択して追加します。
するとスタートアップツールが起動するので、それに合わせて設定します。

登録単語もすべて同期されるので、これで入力もラクになりました。
ただ、環境設定が保存されてなかったので、とりあえず[ATOK 環境設定]→[入力・変換]→[入力補助]の「スペースバーで入力する空白文字の全角・半角」で「常に全角」に設定しました。
これで日本語入力時も常に半角スペースになります(全角スペースを入力したい場合はshift + space)。
フォントの設定
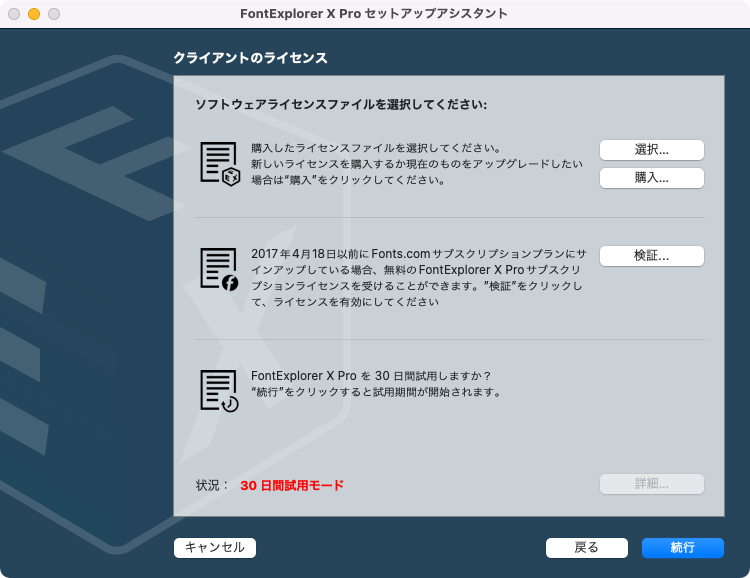
FontExplorer X Proを起動します。
メールアドレスやライセンスキーを入力して使用できます。

あとは不要なフォントを無効化して、必要なフォントのみ有効化しておけばフォント周りがスッキリします。
コーディング系ツール
Visual Studio Code
Visual Studio Codeは下記のパスに「settings.json」というファイルがあります。
$HOME/Library/Application Support/Code/User/settings.jsonこれが設定ファイルで、Dropboxに同じくsettings.jsonを保存してあるので、それを持ってきます。
拡張機能に関しては下記フォルダにすべて入っているので、これも同じくDropboxから持ってくれば完了です。
~/.vscode/extensionsSourceTree
SourceTreeはbitbucketアカウントでログインするのと、仕事で使用している環境はすべてDropboxに入れているので既に同期されている状態になっています。
あとはこれらのファイルをGitと同期させたいので、「ディレクトリをスキャン」機能を使用します。
SourceTreeの[新規…]→[ディレクトリをスキャン]でフォルダを選択すると、「.git」フォルダのあるリポジトリがSourceTreeに追加されます。
デザイン系ツール
Adobe
Adobe Creative Cloudを起動して、Illustrator・Photoshop・XDをインストールします。
それぞれの設定ファイルなどはDropbox内の「Setting」フォルダにまとめるようにしているのと、環境設定の内容で設定しないといけないこともまとめてあるので、それぞれ設定して回ります。
Figma・Sketch
FigmaとSketchはそれぞれアプリを起動してライセンス情報の入力、またはアカウントにログインするのと、拡張機能があるのでそれを入れます。




 自分の管理下にないどうしようもできないログイン情報は1Passwordの「脆弱なパスワード」を無視しておく
自分の管理下にないどうしようもできないログイン情報は1Passwordの「脆弱なパスワード」を無視しておく  iStat Menusの「CPU & GPU」アイコン表示と設定
iStat Menusの「CPU & GPU」アイコン表示と設定  iTerm2全般の設定ができる環境設定の「General」タブ
iTerm2全般の設定ができる環境設定の「General」タブ  入力関連のトラブルを防ぐためにも、システム環境設定の[キーボード]→[ユーザ辞書]を確認しておく
入力関連のトラブルを防ぐためにも、システム環境設定の[キーボード]→[ユーザ辞書]を確認しておく  Macのバッテリー効率を上げるアプリ「Endurance」
Macのバッテリー効率を上げるアプリ「Endurance」  新しいMacBook Proを購入して移行するときにやること|ユーティリティ系アプリの設定編
新しいMacBook Proを購入して移行するときにやること|ユーティリティ系アプリの設定編  Backlogフリープランでプライベートの課題管理を行う方法
Backlogフリープランでプライベートの課題管理を行う方法  新しいMacBook Proを購入して移行するときにやること|M1 Macの基本セットアップとアプリ一括インストール編
新しいMacBook Proを購入して移行するときにやること|M1 Macの基本セットアップとアプリ一括インストール編  zshのMacターミナルの「%」記号前表示をカスタマイズする方法
zshのMacターミナルの「%」記号前表示をカスタマイズする方法  Google Chrome単体で「あとで読む」を実現する「リーディングリスト」機能
Google Chrome単体で「あとで読む」を実現する「リーディングリスト」機能  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう