MarpでMarkdownファイルをもとにして簡単にスライドを作成する

スライドを作成するとき、PowerPointやKeynoteが一般的ですが、簡単なスライドを作るだけだと変にこだわりすぎてしまって時間がかかりすぎてしまいます。
Markdown記法をもとにスライドが生成できる「Marp」というツールがあるので、これを使うと下書きの文章をすぐにスライド化できます。
Marp
Marpは日本生まれのオープンソースツールで、Markdownの文法によってスライドを生成できるツールです。
PDFだけでなく、.pptx(Microsoft PowerPoint用ファイル)に変換できるので、とりあえずベースだけササッとMarkdownで書いて作ってしまって、残りはPowerPointで装飾など細かい部分だけ調整するような作り方もできます。
Marpの変換方法
Marpの変換方法はVisual Studio Codeの拡張機能を使うか、CLIツールを使うかの2通りです。
Marp for VS Code
Visual Studio Codeの拡張機能をインストールすれば、すぐにVisual Studio Code上でMarpの記述をしてプレビュー・書き出しができます。
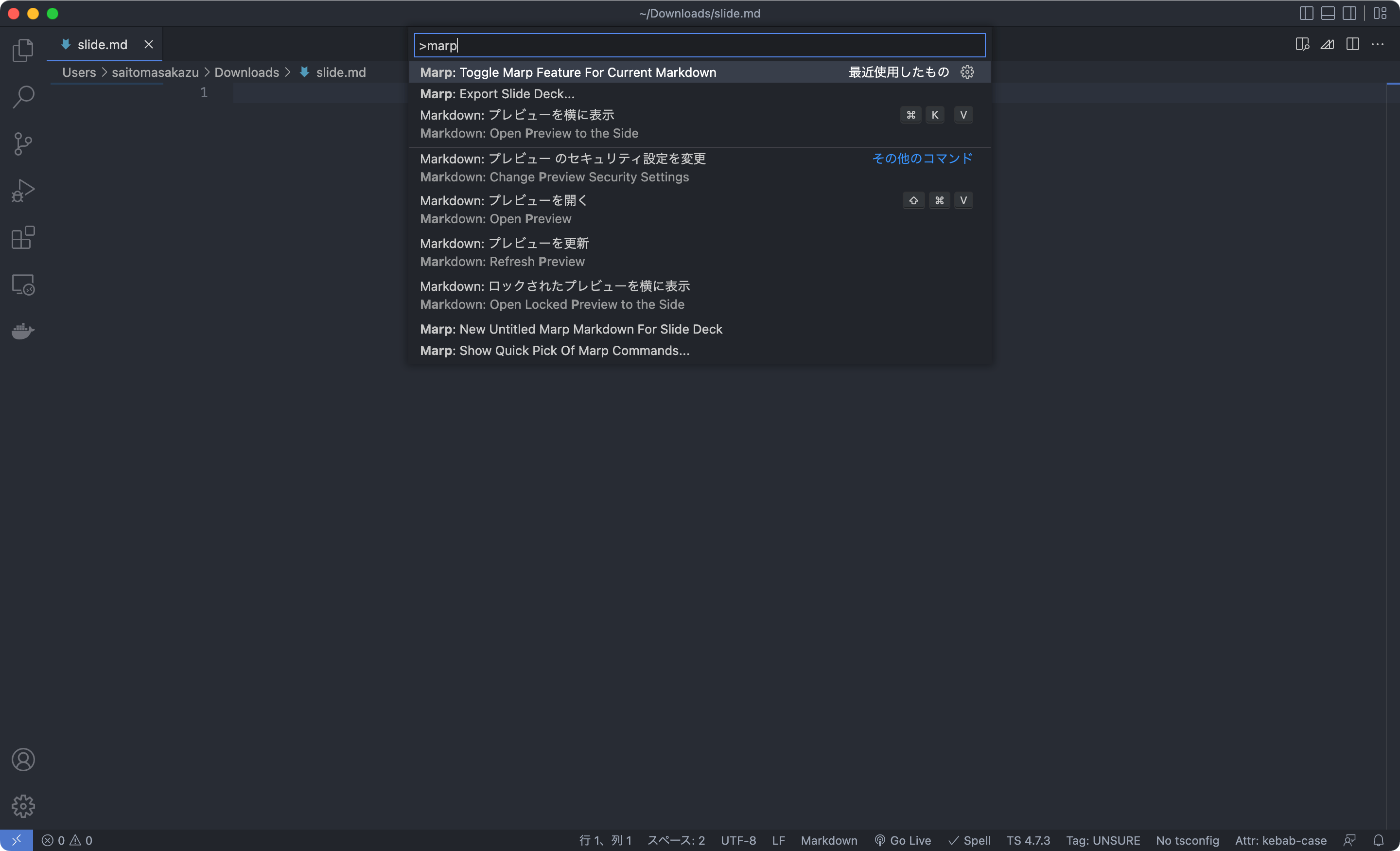
インストール後は新規でMarkdownファイルを作成して、shift + command + Pのあとに「Marp」と入力します。

表示されるメニューの中から「Marp: Toggle Marp Feature For Current Markdown」を選択すれば準備完了です。

書き出したい場合は「Marp: Export Slide Deck…」を選択するか、右上のMarpアイコンをクリックして「Export Slide Deck」をクリックすれば書き出せます。
書き出せる形式は下記の通りです。
- html
- pptx
- png
- jpeg
Marp CLI
npmでインストールして、コマンドでコンパイルができます。
Node.jsのバージョンが14以降であれば、npxコマンドを使ってすぐに使えます。
# HTMLに変換
npx @marp-team/marp-cli@latest slide-deck.md
npx @marp-team/marp-cli@latest slide-deck.md -o output.html
# PDFに変換
npx @marp-team/marp-cli@latest slide-deck.md --pdf
npx @marp-team/marp-cli@latest slide-deck.md -o output.pdf
# PowerPointファイル(pptx)に変換
npx @marp-team/marp-cli@latest slide-deck.md --pptx
npx @marp-team/marp-cli@latest slide-deck.md -o output.pptx
# プレビューウインドウを表示するときは「-p」オプションを使う
npx @marp-team/marp-cli@latest -p slide-deck.md
# ウォッチモード(保存したら自動で変換)を使うときは「-w」オプションを使う
npx @marp-team/marp-cli@latest -w slide-deck.md
# サーバーモード(ディレクトリごと指定する)を使うときは「-s」オプションを使う
npx @marp-team/marp-cli@latest -s ./slides基本的な使い方
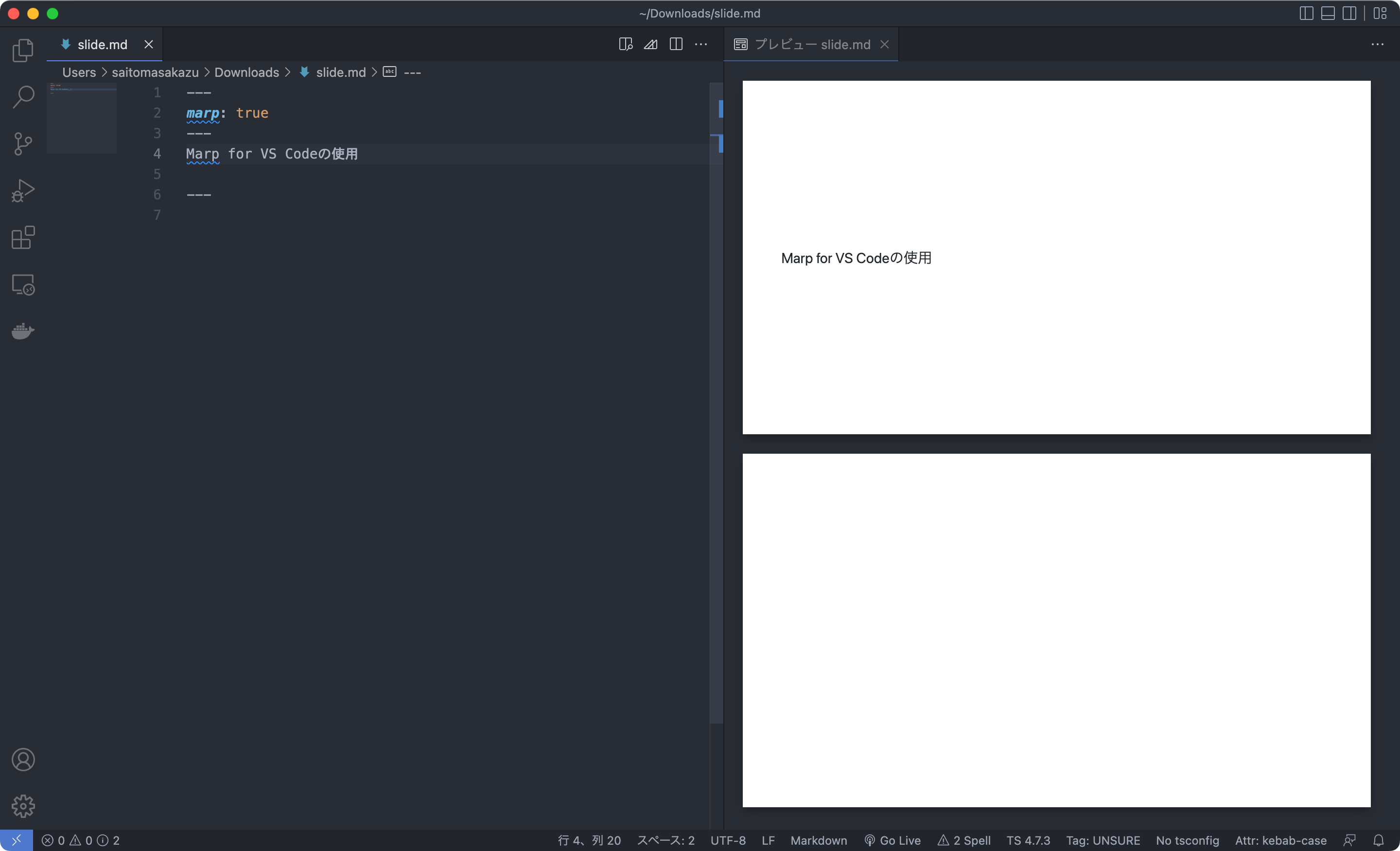
まず、Markdownファイルの最初にMarp用の記述を追加します。
---
marp: true
---以降はハイフン3つ(—)でスライドを区切っていきます。
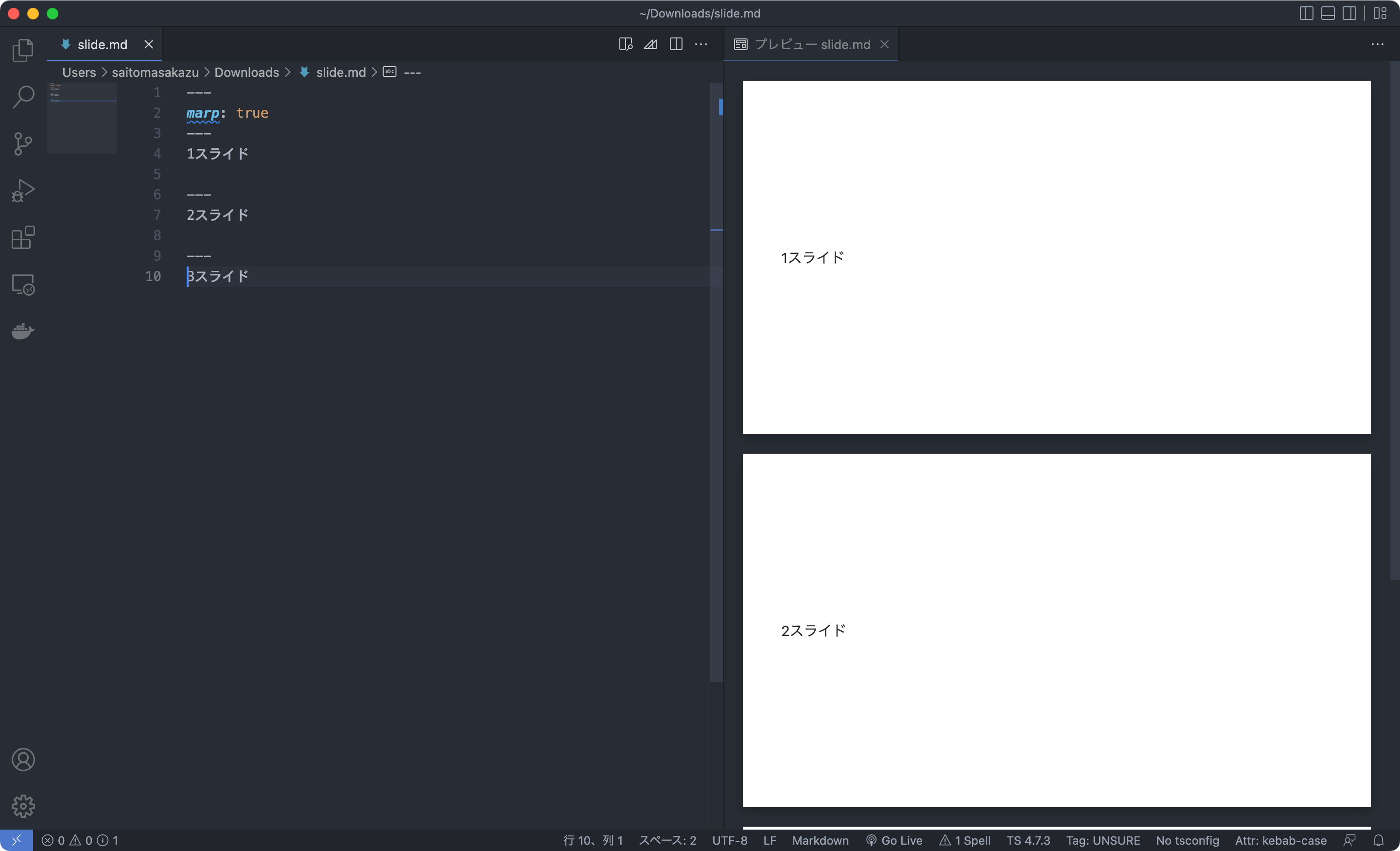
---
marp: true
---
1スライド
---
2スライド
---
3スライド

見出しの使用
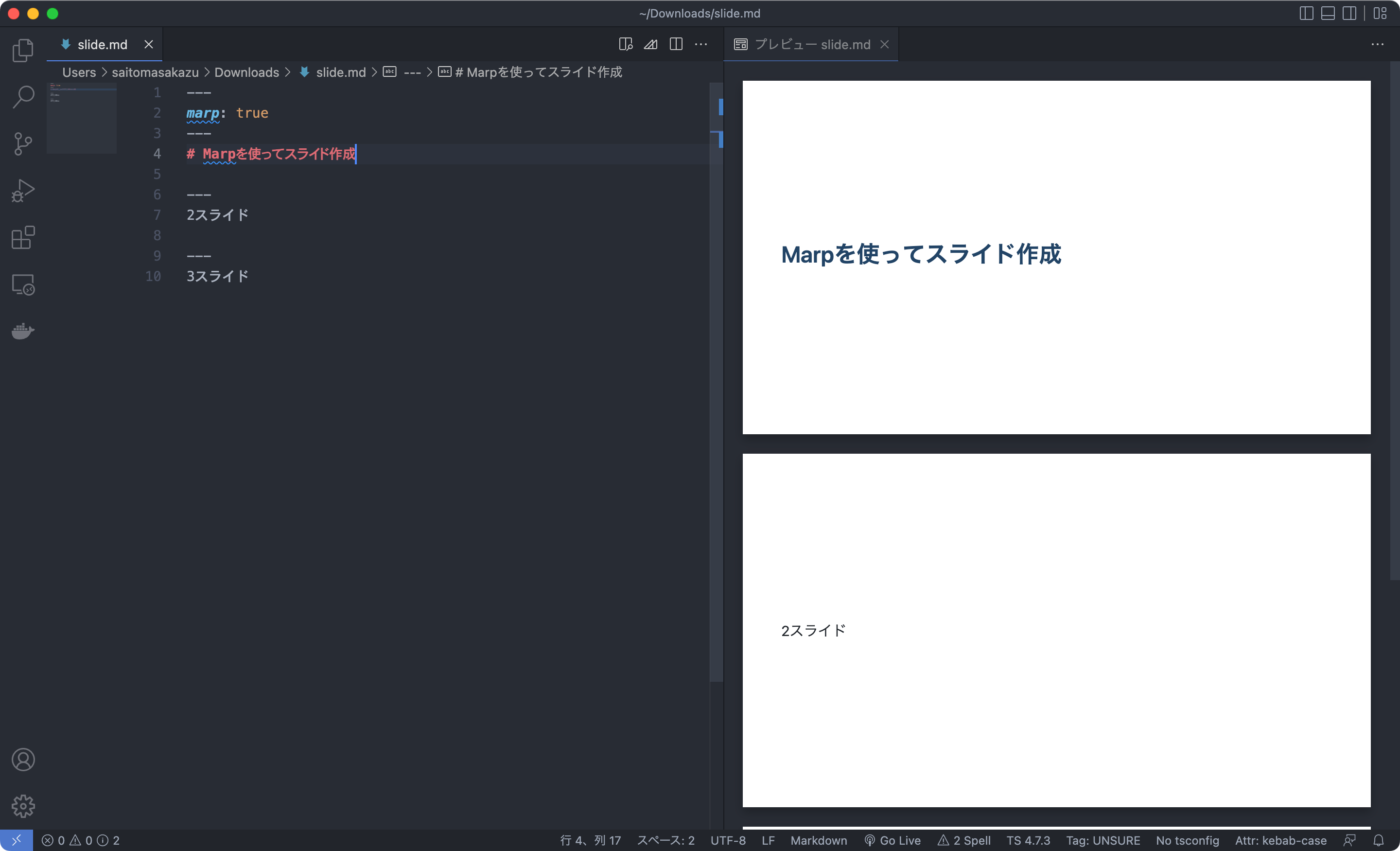
通常のMarkdownと同じように、ハッシュ記号(#)で見出しを作成できます。
---
marp: true
---
# Marpを使ってスライド作成

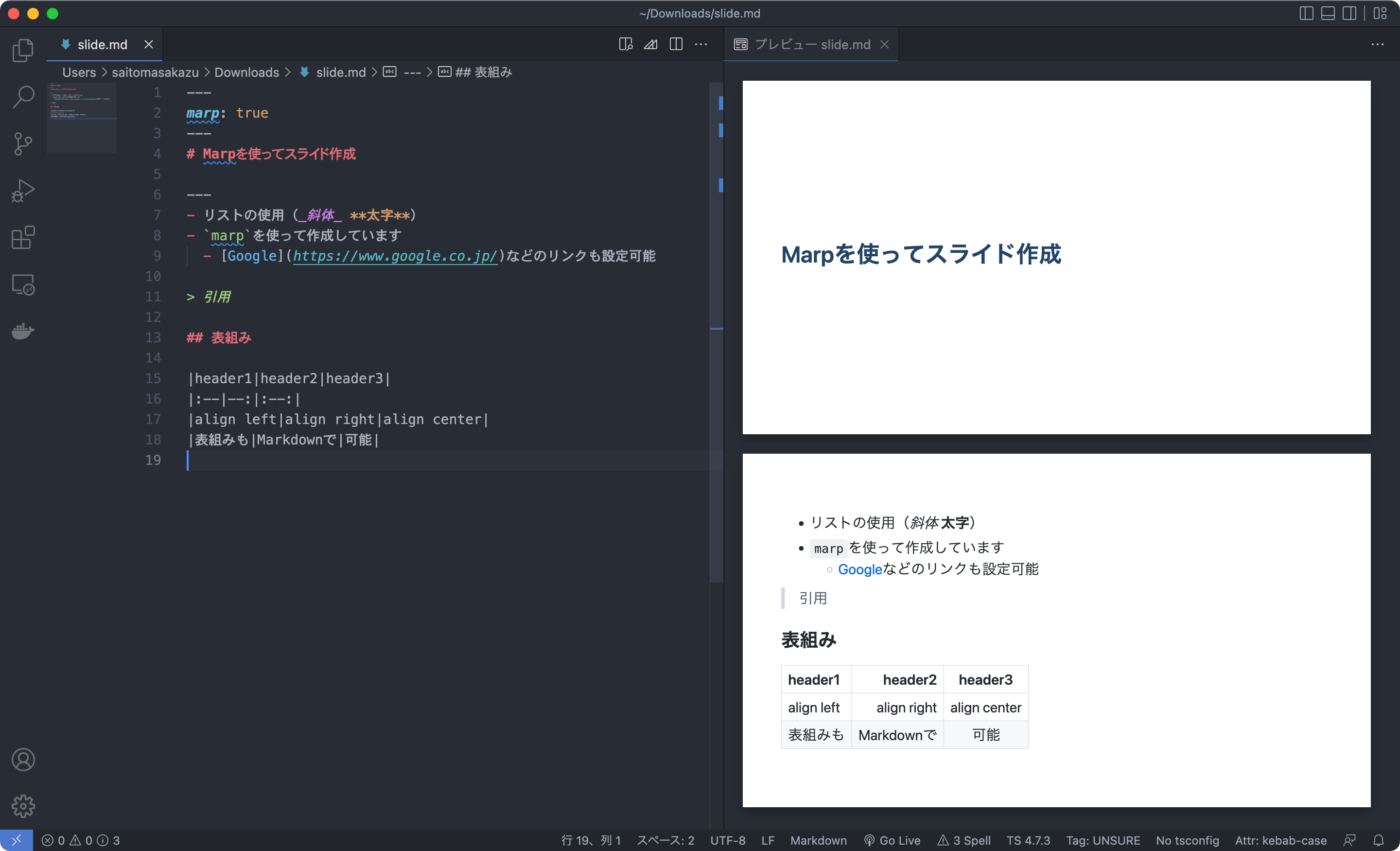
その他の装飾
Markdownのリストやテーブルなどの装飾もそのままスライド内で使えます。

画像の設定
画像を指定する場合は、通常のMarkdown記述とは少し違う記述をしないといけない場合があります。
背景画像の指定
背景画像として指定したい場合はMarkdownの画像の書き出しとほぼ同じですが、本来alt属性を入力する部分に「bg」を入力します。
これで全画面に背景画像が配置されます。
他にも左側に配置したい場合は「left:50%」を追加します。
---
# 背景画像を全面配置

---
# 左側に配置

---
# 右側に配置
px指定
px指定の場合は通常のMarkdownと同じ方法を使います。
横幅か高さのどちらか片方だけを指定すると、比率は保持されます。
## Pixel指定(縦の場合)

## Pixel指定(横の場合)
%指定
%指定の場合は直接HTMLタグで記述します。
ただ、このパーセントはスライドの横幅に対するパーセントではなく、参照元の画像に対するパーセントになります。
## %指定
<img src="slide_image.png" width=50%>フッター
全スライドに共通のフッターを入れたい場合は、下記のコードを追加します。
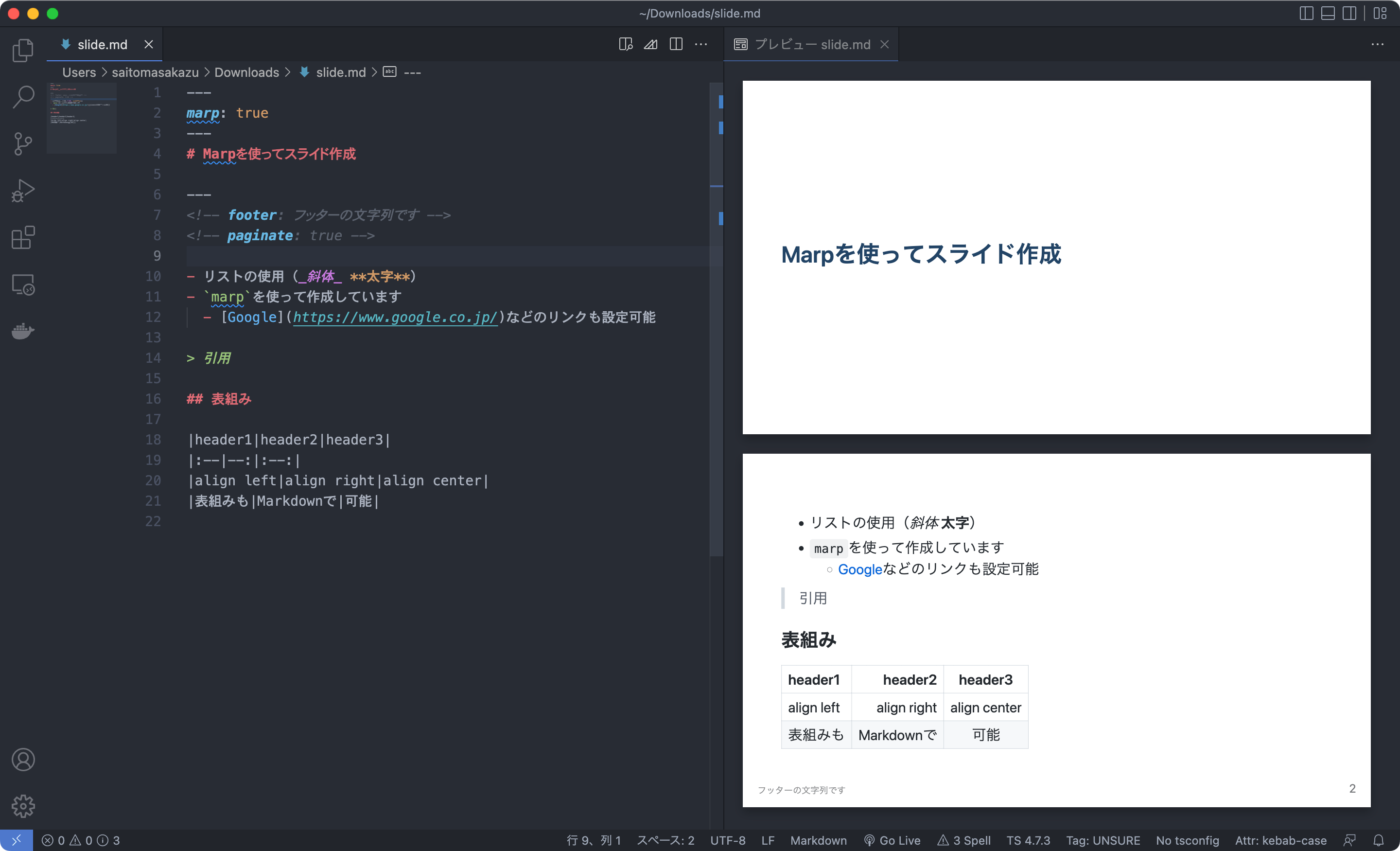
<!-- footer: フッターの文字列です -->ちなみに、追加したスライド以降にすべて表示されます。
1スライド目は表紙なので表示したくない場合は、2スライド目にコードを追加します。
ページ番号
スライド右下にページ番号を表示させたい場合は、下記コードを追加します。
<!-- paginate: true -->これもフッターと同じで、表紙に表示させたくない場合はコードを2スライド目に追加します。
フッターとページ番号はそれぞれ下記のようにプレビューされます。

テーマの変更
テーマの変更をすれば一気に見た目が変わります。
Markdown最初に「theme:」と入力して、そのあとにテーマ名を入力すれば変更できます。
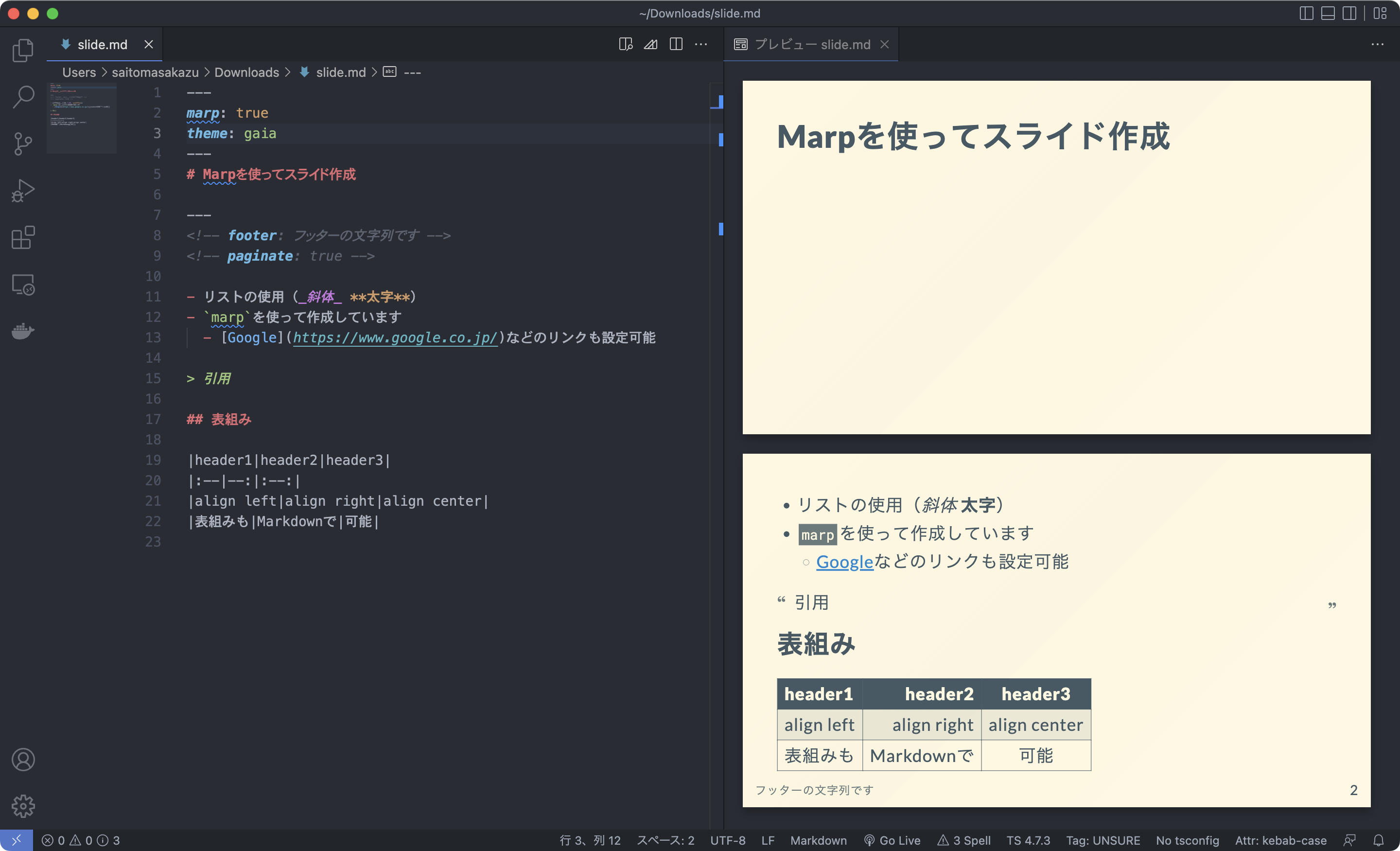
現在「gaia」というテーマがあるので、試しに変更してみると下記のようにプレビューされます。
---
marp: true
theme: gaia
---
CSSの変更
テーマ以外に細かい変更をしたい場合はCSSが使えます。
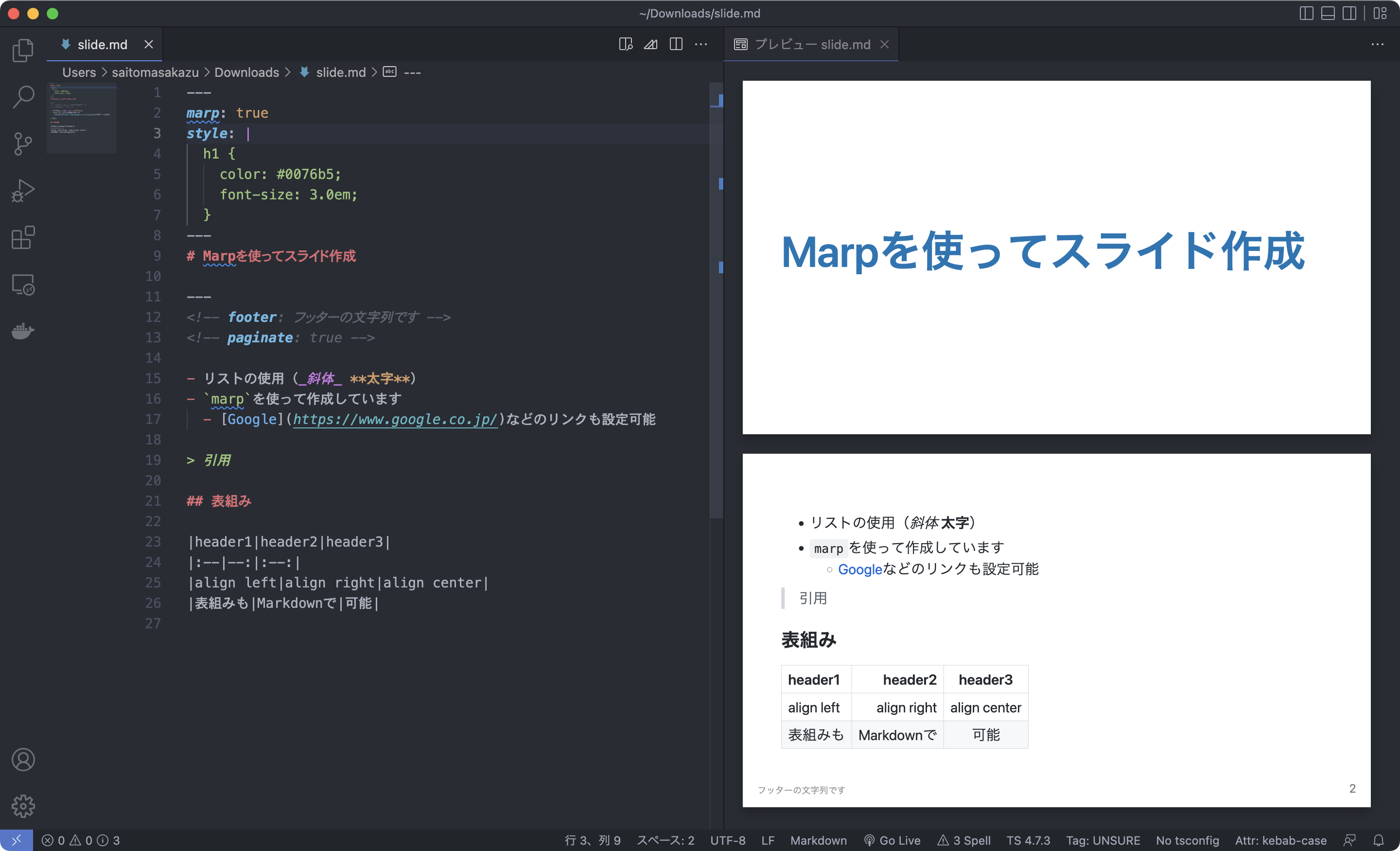
Markdown最初に「style: |」と入力して、そのあとにCSSを入力します。
「style:」のあとの「|」はMarkdownで複数行テキストを入力するために必要な記述で、これがないと改行後のCSSが認識されません。
---
marp: true
style: |
h1 {
color: #0076b5;
font-size: 3.0em;
}
---
結局CSSをいろいろ調整してこだわってしまうと、時間がかかってしまいます。
本当に気になる部分で抑えておく、できれば使わないようにするのが良さそうです。





 Spreadsheetのフィルタでソートや絞り込み|自分にだけ影響するフィルタと、閲覧者全員に影響があるフィルタの違い
Spreadsheetのフィルタでソートや絞り込み|自分にだけ影響するフィルタと、閲覧者全員に影響があるフィルタの違い  Spreadsheetでチェックボックスを使う|作り方の基本から、チェックした数の取得や進捗率の表示まで
Spreadsheetでチェックボックスを使う|作り方の基本から、チェックした数の取得や進捗率の表示まで  Macにデフォルトで入っている壁紙やスクリーンセーバ、アイコンの保存場所
Macにデフォルトで入っている壁紙やスクリーンセーバ、アイコンの保存場所  Spreadsheetで改行をする方法|スマホアプリでの改行方法や演算内を改行して表示させる方法
Spreadsheetで改行をする方法|スマホアプリでの改行方法や演算内を改行して表示させる方法  Spreadsheetのプルダウンメニューの作り方
Spreadsheetのプルダウンメニューの作り方  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  Spreadsheetでランダムな数字や文字列を作成する方法
Spreadsheetでランダムな数字や文字列を作成する方法  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  Marpで既存Markdownファイルを使ったスライド作成時に、見出しごとにスライドを分割する方法
Marpで既存Markdownファイルを使ったスライド作成時に、見出しごとにスライドを分割する方法  Mac版Excelで「一部の内容に問題が見つかりました。可能な限り内容を回復しますか?」の原因と解決方法
Mac版Excelで「一部の内容に問題が見つかりました。可能な限り内容を回復しますか?」の原因と解決方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる