Search Consoleに表示される「ウェブに関する主な指標」のCLSの意味と、不良時の改善方法

いままで全然気がつかなかったのですが、Search Consoleを開いてみるとCLS(Cumulative Layout Shift)でエラーが出ていました。
今回はCLSとは何か?とその対処法をまとめておきます。
CLSとは何か?
Search ConsoleにはCLS以外にも「LCP」「FID」の全部で3つの指標があります。
それぞれの指標の意味は下記の通りです。
| 略前 | 意味 | |
|---|---|---|
| CLS | Cumulative Layout Shift | 読み込み時のページレイアウトの変化量 |
| LCP | Largest Contentful Paint | ユーザーがURLをリクエストしてから、最大のコンテンツ要素がレンダリングされるまでの時間 |
| FID | First Input Delay | 最初にページ内でリンクのクリックなどの操作をして、その操作にブラウザが応答するまでの時間 |
言葉で説明されると分かりにくいですが、ウェブサイトを読み込んで実際に表示されるまでには少し時間がかかります。
その、読み込み時にページをスクロールしていると、後から読み込まれた画像やYouTubeの埋め込みで、ページのレイアウトがスクロール中にズレたりします。
CLSは、この読み込みしたあとにページがズレる変化量(移動量)がどれくらいかを数値化したものです。
CLSの数値が大きければ大きいほど、読み込み時に「ズレるサイト」ということになります。
LCPはページが読み込まれてから、ブラウザで最初に見える分のコンテンツが描画されるまでの時間の早さで、FIDはリンクがクリックされてからブラウザが応答するまでの時間の早さです。
このように、ページの読み込みや遷移時に、ユーザーに余計なストレスを与えないための指標が「CLS」「LCP」「FID」です。
この3つの指標を合わせて「Core Web Vital」と呼び、将来的には検索結果にも影響されるそうです(新型コロナの影響もあるので2020年には導入されず、導入するときも半年前には告知するとのこと)。
Search ConsoleでCLSのエラーが出た場合
Search Consoleの「拡張」→「ウェブに関する主な指標」を開いてみると、自分の場合は「PC」の方で黄色い線になっていました。
全然見ていなかったので気づきませんでしたが、かなり前からなっていますね。

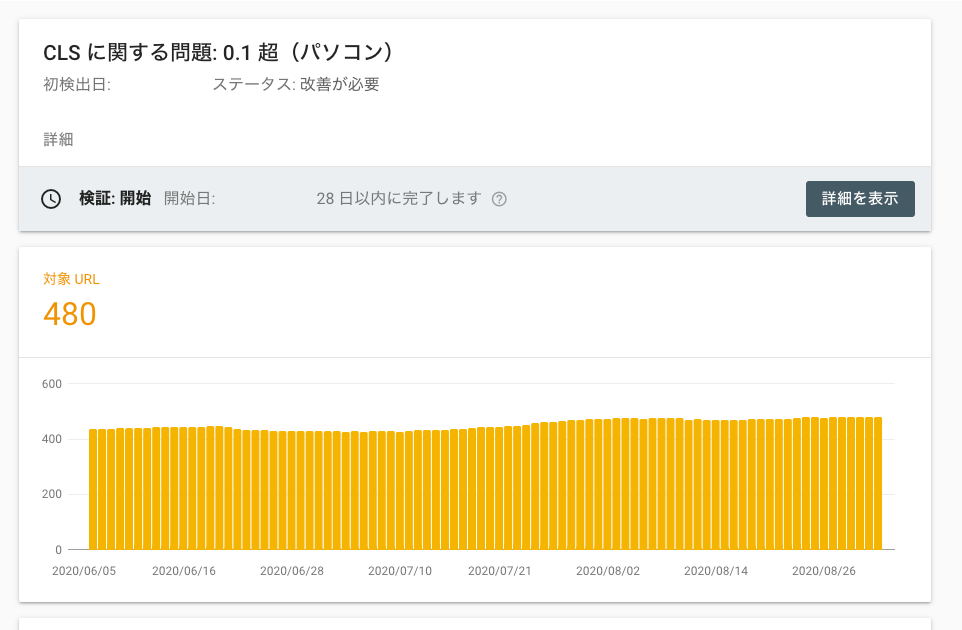
「レポートを開く」から詳細が確認できます。
色は3色でそれぞれ下記の意味になります。
- 赤:不良
- 黄:改善が必要
- 緑:良好
黄色になるのはCLSの数値が「0.1」を超えると表示されるようなので、CLSを0.1未満にすると緑色になります。
どのページに問題があるのかも表示されるので、ページを実際に表示して改善します。
CLSを確認するChrome拡張機能
「Web Vitals」というChrome拡張機能を使うと、開いているウェブサイトの「LCP」「FID」「CLS」の確認が出来ます。
ページをリロードして、どの辺がズレたか確認しつつ、このChrome拡張機能のアイコンが緑色で表示されるように修正します(赤色だと問題あり)。
具体的には画像の読み込みによってレイアウトが下にズレてしまうパターンが多そうなので、min-heightを指定するなりして読み込まれる前後でレイアウトが移動しないようにCSSで調整すればOKです。
Search Consoleへの修正の確認依頼
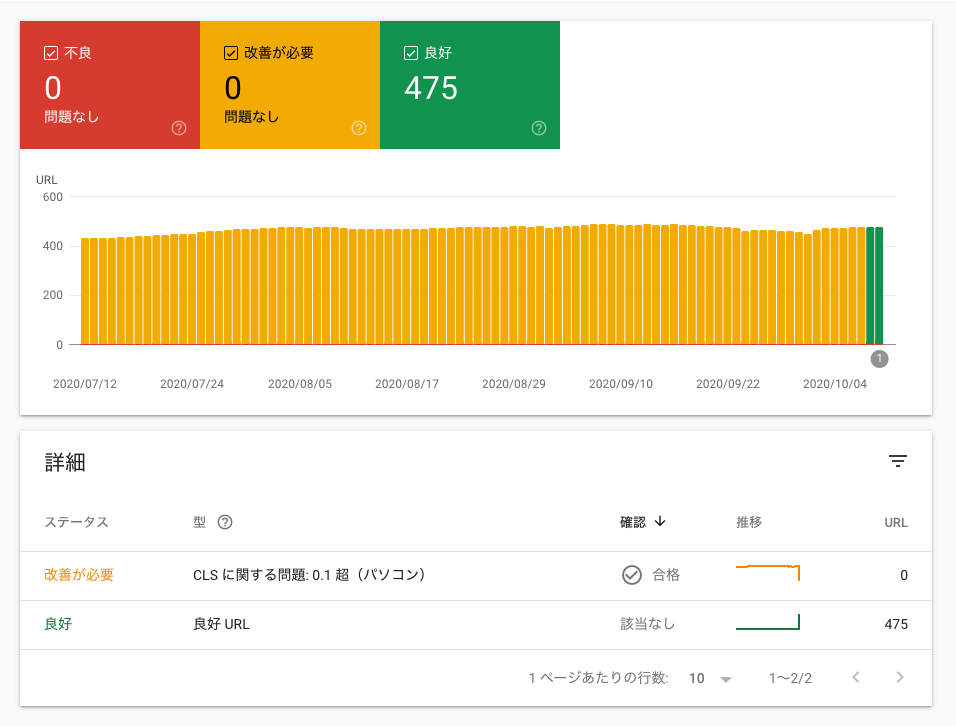
修正後はそのまましばらく放っておいても、勝手に反映されて良好に切り替わるとは思いますが、どうせなら修正したことを知らせるために、Search Consoleで修正内容の確認を依頼します。
「CLSエラー」が出ているページに「検証」というボタンがあるので、それを押せば検証が開始されます。
検証には最大28日かかると書かれてありましたが、自分の場合は2週間弱で緑色に切り替わりました。

詳細の「確認」で「合格」と表示されていればOKですが、「失敗」と書かれている場合は、まだCLSが改善されていないということなので、再度ページを見て修正が必要になります。




 GA4とUAで「リアルタイム数」に大きな差があるのは計測期間が違うのが理由
GA4とUAで「リアルタイム数」に大きな差があるのは計測期間が違うのが理由  Googleアナリティクスのイベントトラッキングの設定方法
Googleアナリティクスのイベントトラッキングの設定方法  Chrome開発者ツールを使って、CLSエラーの原因となっている場所の特定をする方法
Chrome開発者ツールを使って、CLSエラーの原因となっている場所の特定をする方法  Google タグマネージャー(GTM)の設定をして、コードを触らなくても確認用スクリプトの設定ができるようにする
Google タグマネージャー(GTM)の設定をして、コードを触らなくても確認用スクリプトの設定ができるようにする  GoogleアナリティクスとGoogleアドセンスを連携して、細かいデータを見る方法
GoogleアナリティクスとGoogleアドセンスを連携して、細かいデータを見る方法  Vue CLIでGA4を導入する方法
Vue CLIでGA4を導入する方法  UAからGoogleアナリティクス4(GA4)へ移行する方法
UAからGoogleアナリティクス4(GA4)へ移行する方法  GA4でページビューを確認する方法
GA4でページビューを確認する方法  Googleアナリティクスのタグが二重で設定されていないか見分ける方法
Googleアナリティクスのタグが二重で設定されていないか見分ける方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法