Visual Studio Codeで「.html」拡張子以外のファイルでもEmmetを使えるようにする

最近はVue(.vue)やReact(.jsx)など、.html拡張子以外のファイルにもHTMLを直接記述する機会が多くなってきました。
そうなってくると、Emmetに慣れすぎてしまっているため普通にHTMLを書くのが非常に面倒に感じてしまいます。
設定すればどの拡張子でもEmmetは使えるようになるので、今回はEmmetを使うファイル拡張子の設定方法についてまとめておきます。
Emmetを使う言語の設定
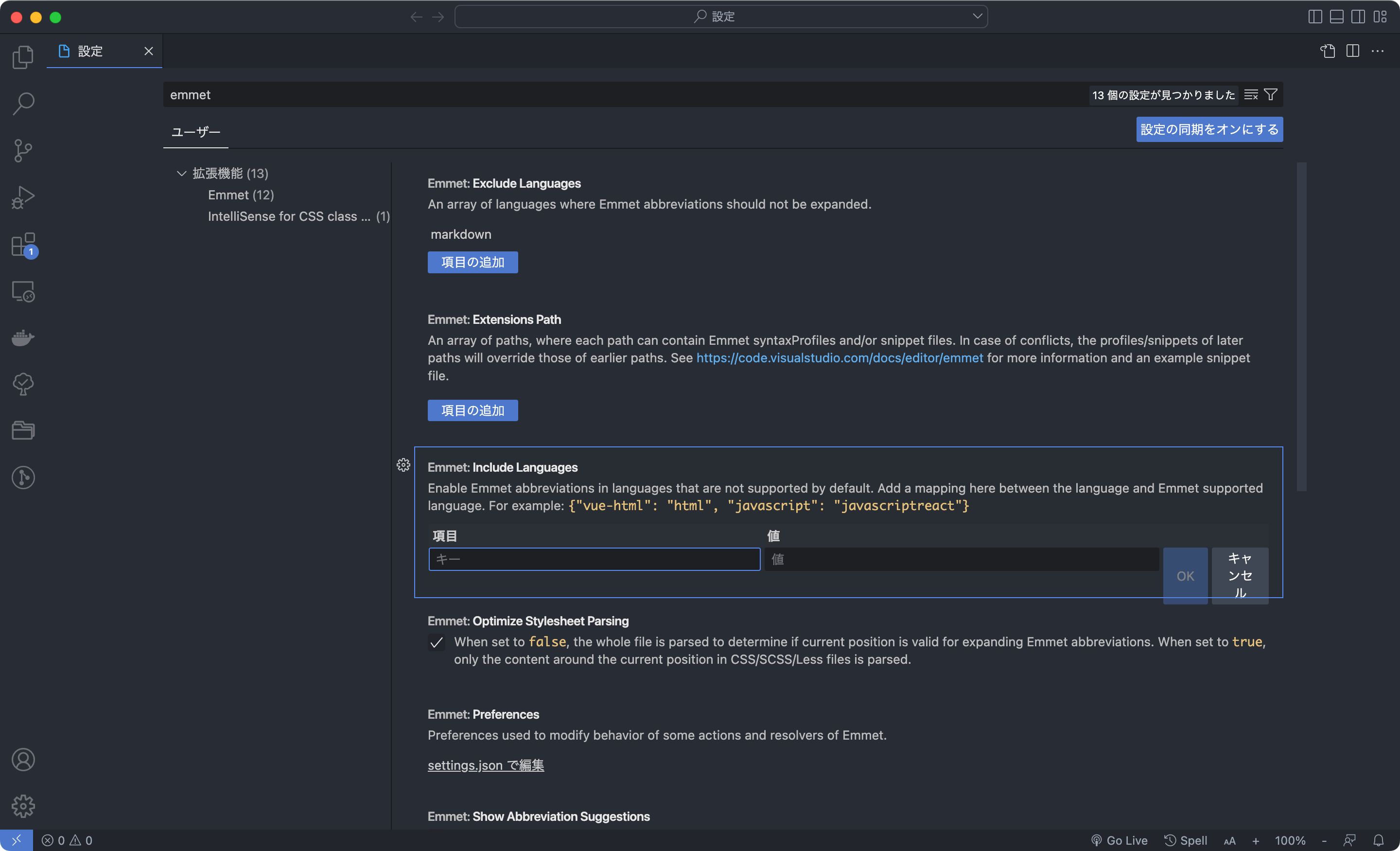
Visual Studio Codeのメニューバーから[Code]→[基本設定]→[設定]で設定画面を表示して、検索ボックスに「emmet」と入力すると、Emmet関連の設定が絞り込まれます。
その中にある「Emmet: Include Languages」が、Emmetを使う言語の設定なので、「項目の追加」をクリックして使いたい言語と、Emmetを指定します。

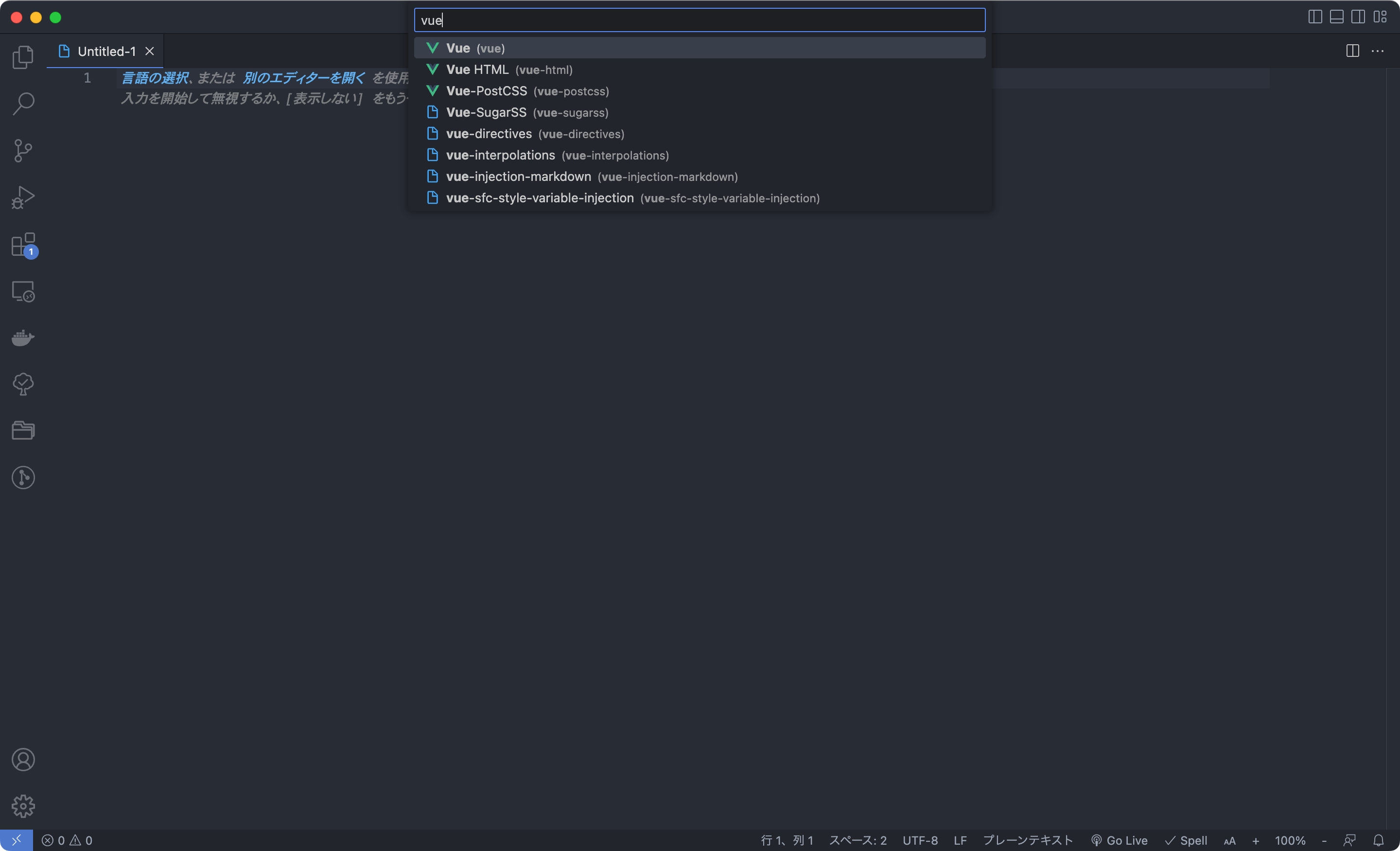
指定は「language id」と呼ばれるidで指定する必要があって、言語モードの指定時に括弧の中に表示されているのがlanguage idです。

settings.jsonで指定する場合
「settings.json」で指定したい場合は「emmet.includeLanguages」に「項目: 値」の形式で設定を追加します。
"emmet.includeLanguages": {
"vue-html": "html"
}これで指定した言語モードのファイルでもEmmetが使えるようになりました。


 WordPressでショートコードを作成する方法
WordPressでショートコードを作成する方法  Bracket Pair ColorizerでVisual Studio Codeの括弧を色分けして見やすくする
Bracket Pair ColorizerでVisual Studio Codeの括弧を色分けして見やすくする  効率的にHTMLを生成できるPugの特徴や記述方法
効率的にHTMLを生成できるPugの特徴や記述方法  アイコンフォントをPCにインストールしている場合は、コーディング後の確認に注意
アイコンフォントをPCにインストールしている場合は、コーディング後の確認に注意  CSSで::placeholderにスタイルを設定する方法
CSSで::placeholderにスタイルを設定する方法  無料版を使っている人は検討する価値あり!MAMP PRO 5で簡単にローカル開発環境を構築・管理する
無料版を使っている人は検討する価値あり!MAMP PRO 5で簡単にローカル開発環境を構築・管理する  Visual Studio Codeのエクスプローラー上でファイル・フォルダの複製ができるようになる拡張機能「Duplicate action」
Visual Studio Codeのエクスプローラー上でファイル・フォルダの複製ができるようになる拡張機能「Duplicate action」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」