Visual Studio Codeを使ったコード整形方法(Fomatter)

Visual Studio Codeにはコードを整形する機能(Fomatter)があります。
インデントや細かいスペース、改行位置なども一気に指定のフォーマットに整形してくれるので非常に便利です。
指定のフォーマットに整形しておくことで、コードは見やすくなりますし、チーム内での書き方のバラつきも統一できます。
そして、整形するためにインデントを打っていくだけの面倒な作業もなくなります。
Fomatterの使い方
Fomatterの使い方は、ショートカットキーのshift + option + Fを押すだけで整形されます。
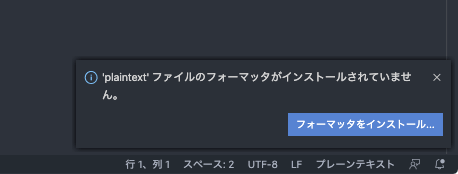
もし、指定のフォーマッタがVisual Studio Codeにインストールされていない場合は、右下に「インストールしますか?」という通知が表示されます。
フォーマットは言語ごとに用意されているので、使う言語のフォーマッタをインストールしておきましょう。

インストールされていれば、押したタイミングで整形されます。
自動でフォーマットする環境設定
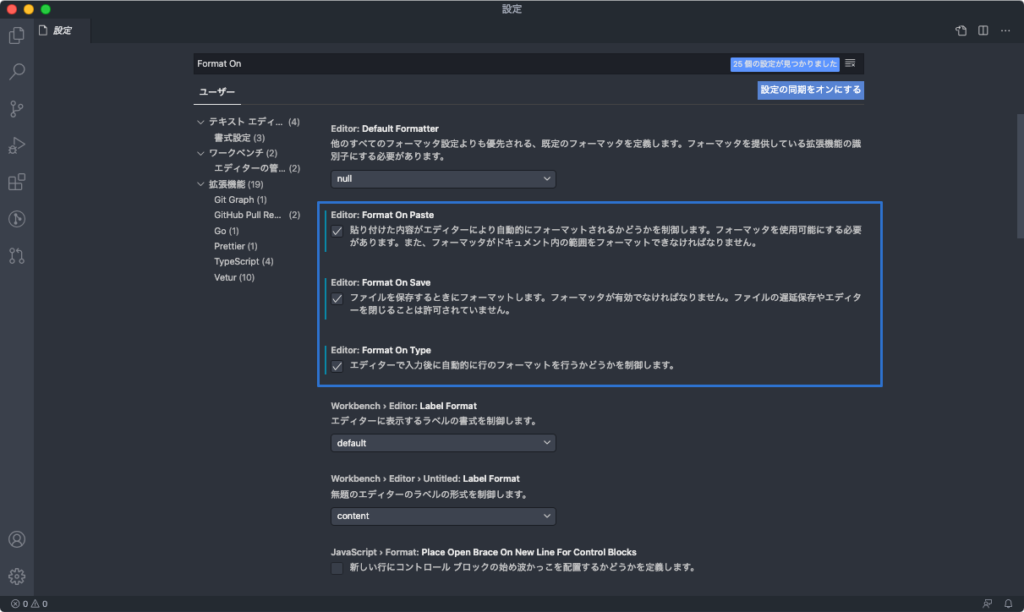
自動でフォーマットを実行したい場合は[コード]→[基本設定]→[設定](command + ,)、を開いて、検索窓に「Format On」と入力します。
あとは実行したいタイミングの設定にチェックを入れるだけです。

| 項目 | 内容 |
|---|---|
| Format On Paste | ペーストしたタイミングで自動でフォーマットされる |
| Format On Save | 保存したタイミングで自動でフォーマットされる |
| Format On Type | 入力後に「行」のフォーマットを自動で行う |
保存時のフォーマットは便利ではあるものの、予期せぬ操作を引き起こす可能性もあるので、プロジェクトごとに設定するのが無難です。
例えば、プロジェクトの一部だけ対応するつもりが、保存したことによって他の部分まで整形してしまう可能性もあります。
自動フォーマットを設定する場合は、その辺も気をつけるのと、自分が自動フォーマットを設定していることを忘れないように注意しましょう。


 MacのRubyをrbenvで管理する方法
MacのRubyをrbenvで管理する方法  Visual Studio Codeで簡易的なローカルサーバーを起動して、コード保存時に自動でブラウザをリロードする拡張機能「Live Server」
Visual Studio Codeで簡易的なローカルサーバーを起動して、コード保存時に自動でブラウザをリロードする拡張機能「Live Server」  gzip圧縮をしてウェブサイトの表示スピードを上げる方法
gzip圧縮をしてウェブサイトの表示スピードを上げる方法  WordPressでショートコードを作成する方法
WordPressでショートコードを作成する方法  Visual Studio CodeでMovable TypeのMTMLファイルを開く拡張機能「Movable Type Markup Language Syntax」
Visual Studio CodeでMovable TypeのMTMLファイルを開く拡張機能「Movable Type Markup Language Syntax」  さくらのレンタルサーバで.htaccessが原因で500エラーになってしまう場合のチェックリスト
さくらのレンタルサーバで.htaccessが原因で500エラーになってしまう場合のチェックリスト  TwitterとFacebook用のOGP設定方法と表示確認方法
TwitterとFacebook用のOGP設定方法と表示確認方法  WebPに対応して画像サイズを最適化する方法
WebPに対応して画像サイズを最適化する方法  WordPressって何なの?これからWordPressを勉強したい人がとりあえず知っておきたい事
WordPressって何なの?これからWordPressを勉強したい人がとりあえず知っておきたい事  JavaScriptのtest関数と正規表現でバリデーションチェックを行う
JavaScriptのtest関数と正規表現でバリデーションチェックを行う  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法