Vue.jsを使う人が最低限導入しておきたいVisual Studio Codeの拡張機能

最近Vue.jsを触ることが増えてきたので、Vue.jsでの開発が便利になるVisual Studio Codeの拡張機能をまとめておきます。
| 拡張機能名 | 拡張機能の内容 |
|---|---|
| Vetur | Vueの基本プラグイン |
| Vue Peek | 選択したコンポーネントがどこで定義しているか表示してくれる |
| Vue docs | Vue.js・Vuez・Vue Router・Nuxt.jsなどの公式ドキュメントを見れる |
Vetur
このVeturを入れておかないとシンタックスハイライトや、.vue内に記述するHTMLやJavaScriptの補間が効かなかったりします。
.vueファイルを開くとVisual Studio Code側からも、この拡張機能がオススメとして右下に表示されるので、とにかくVueを触る人はインストールすることになる拡張機能です。
細かい設定内容に関しては全て公式のドキュメントにまとまっていたりもするので、細かく設定してみたい人は探してみると良いです。
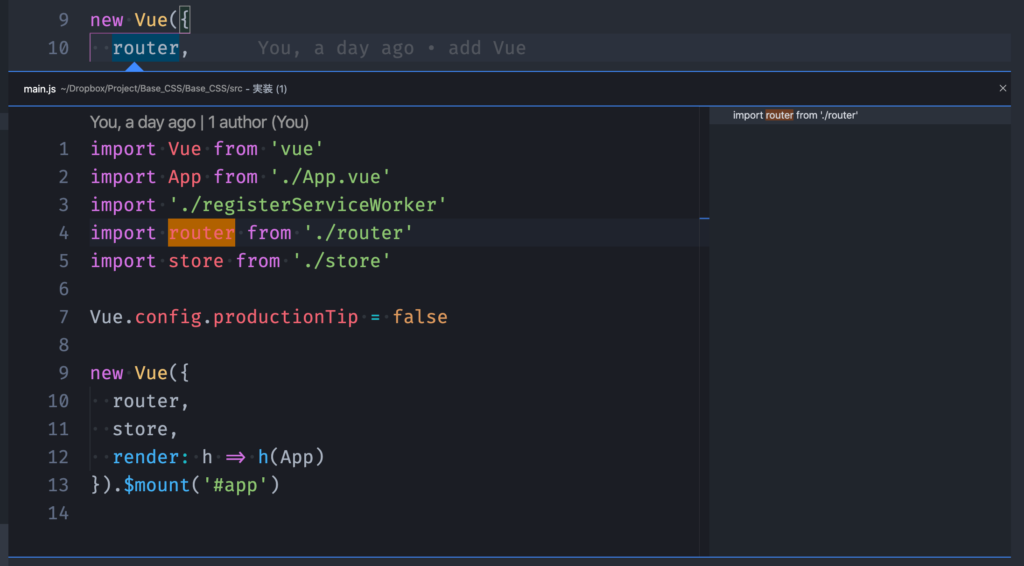
Vue Peek
コンポーネントの編集をラクにしてくれる拡張機能です。
- F12でコンポーネントのファイルを新規タブで開く
- shift + command + F12でコンポーネント内容を読み込みその場で開き、編集もできる
Vue.jsでコンポーネントを大量に作っていくと、ファイル間の移動が面倒になってきますが、この拡張機能を使えば移動の手間が激減しますし、shift + command + F12の方を使えば、新規タブが開かれるわけではないので、タブを圧迫しないで済みます。

Vue docs
Vue.js・Vuez・Vue Router・Nuxt.jsなどの公式ドキュメントをVisual Studio Code上で見れる拡張機能です。
Google Chromeのタブがいっぱいでごちゃごちゃになるのがイヤになる人や、わざわざGoogle Chromeに移動して検索するのが面倒な人はVisual Studio Code上で開くのも1つの手です。
ただ、個人的にはDashなどのドキュメント検索ができるアプリケーションを使ったり、Alfredから検索するのがオススメです。







 WordPressのContact Form 7で送信時に回転アイコンが出たまま止まってしまうときのチェックリスト
WordPressのContact Form 7で送信時に回転アイコンが出たまま止まってしまうときのチェックリスト  Visual Studio Codeの基本|概要やインストールから日本語化など最低限の設定方法
Visual Studio Codeの基本|概要やインストールから日本語化など最低限の設定方法  Local by FlywheelでWordPressのローカル開発環境構築のハードルが一気に下がる
Local by FlywheelでWordPressのローカル開発環境構築のハードルが一気に下がる  「Dart Sass」「LibSass」「Ruby Sass」などSassの種類や記法に関するまとめ
「Dart Sass」「LibSass」「Ruby Sass」などSassの種類や記法に関するまとめ  WordPressで「予約投稿の失敗」となってしまう場合の対処方法
WordPressで「予約投稿の失敗」となってしまう場合の対処方法  JetpackでのError during WebSocket handshakeの解決方法
JetpackでのError during WebSocket handshakeの解決方法  HTML・CSSでWebサイト制作を行う際に必要なツール
HTML・CSSでWebサイト制作を行う際に必要なツール  HTMLタグの入力をラクにするスニペット集
HTMLタグの入力をラクにするスニペット集  効率的なマークアップが出来るようになるEmmetでHTMLを書く時の基本
効率的なマークアップが出来るようになるEmmetでHTMLを書く時の基本  PS Auto Sitemapを使って自分のブログのサイトマップを作成する
PS Auto Sitemapを使って自分のブログのサイトマップを作成する  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」