Google Chromeのブックマークを綺麗に整理するコツ

何度も閲覧したいサイトは毎回検索して見つけるよりもブックマークしておいてメニューバーから移動する方が便利。しかしブックマークしているサイトが増え、ブックマークバーがぐちゃぐちゃになっていませんか?
今回は僕がブックマークバーを綺麗に整理するために気をつけているポイントを幾つか上げていきます。是非参考にしてブックマークバーの整理をしてみてください。
ブラウザによってブックマークの表示のされ方は違ってくるので、注意が必要ですが基本的な考え方等は参考になると思います。
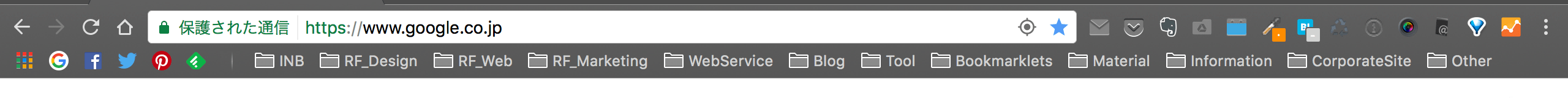
ちなみに現在のブックマークバーはこちらです。

それでは見ていきましょう。
ファビコンのみ表示する
Chromeの場合はサイトをブックマークするとそのサイトのファビコンがサイト名の隣に表示されるのですがサイト名の部分を空白にする事でファビコンのみ表示させる事が可能です。
僕の場合はSNSやFeedly等をファビコンのみで表示させています。
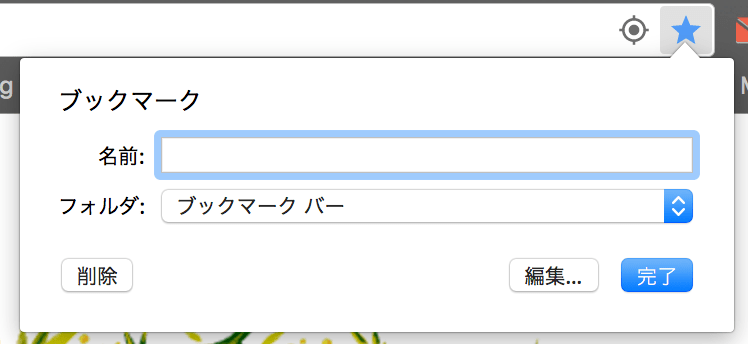
ブックマークの際に名前を空にして[完了]ボタンを押すか、ブックマークに追加した後でも右クリックから[編集]を押して名前を空にすればファビコンのみになります。

SNSのファビコンは分かりやすく視認性も良いですし、サイト名が入る余計なスペースが無くなるので、その分ブックマークバーに多くのブックマークを表示させる事ができます。
ただし、ファビコンが設定されていないサイトの場合はファイルアイコンのみになってしまい、何のサイトか分からなくなるので注意しましょう。
ファビコンのみ表示させるメリット
ファビコンのみ表示させるメリットとしては、単純にブックマークバーの無駄なスペースが無くなる点が挙げられます。
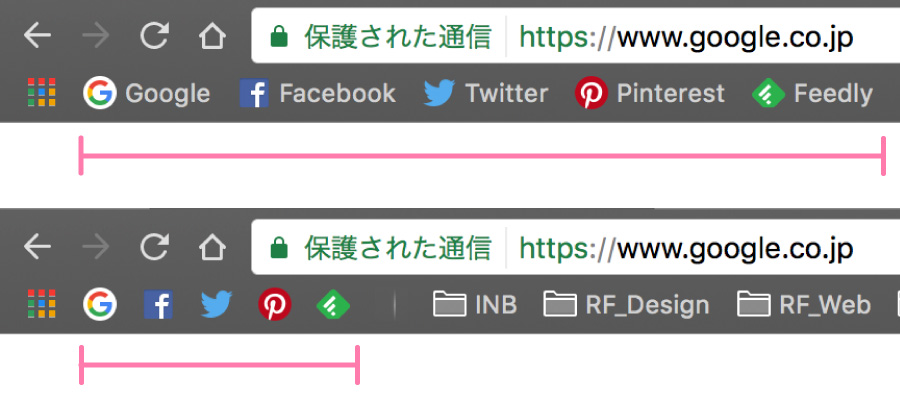
下の画像は僕のブックマークバーにアイコンのみで表示させている5つのサイトのサイト名があるのとないのとでの横幅の違いですが、倍以上違ってきますよね。

アプリのショートカットをファビコンのみにする

Google Chromeには「アプリ」というページがあり、そのページへのショートカットがブックマークバーに表示されるのですが、この「アプリ」は名前の編集ができません。
ですから、「アプリ」ページをブックマークしてショートカットは非表示にする事で、見かけ上は「アプリ」ページへのショートカットのファビコンのみ表示させたり、別の名前にする事が可能です。
手順としてはアプリのページ「chrome://apps/」の名前を空にしてブックマーク→ブックマークバーを右クリックして[アプリのショートカットを表示]をクリックしてチェックを外す。これでOKです。

これで好きな名前にしたりファビコンのみ表示させる事が可能です。
基本はフォルダで管理
少し基本的な考えの話になりますが、ブックマークバーはすぐ横いっぱいに埋め尽くされてしまいます。
ですからブックマークは基本的にフォルダで管理するようにして、よく利用するWebサイトやSNS等はファビコンのみ表示させておくようにしましょう。
あと僕の場合、フォルダの名前を英語にしているのですが、理由として日本語が全角なのに対して英語は半角なのでスペースを取らないですし、略もしやすいです。
例えば参考サイトをまとめたフォルダにはReferenceの略で「RF_」と頭に付けるようにして「RF_Design」や「RF_Web」などのフォルダを作成しています。
inboxを作る
僕の場合はINBという名前にしていますがinboxフォルダ。何でもとりあえず入れておく箱を作っておきましょう。
例えば何か新しいサイトをブックマークする時に、そのブックマークが今まで作成してきたフォルダには分類できないジャンルのサイトだったら皆さんはどうしますか?
「新しくそのジャンルを入れておくフォルダを作る」「無理矢理似たようなフォルダに入れておく」というのが一般的でしょうか?
「新しくそのジャンルを入れておくフォルダを作る」場合は今後一切使わないフォルダを作成する原因になりかねません。何故なら今までブックマークする時に作って分類してきたフォルダのどれにも当てはまらないわけですから。
「無理矢理似たようなフォルダに入れておく」場合は後でどこにブックマークしたか分からなくなりますよね。
inboxフォルダは「何でもとりあえず入れておく箱」と説明しましたが、その通り「どこにも分類できそうにないブックマーク」や「とりあえずブックマークしておこう」といったブックマークを一時的に入れておくフォルダ(とルールを決めておく)です。
inboxフォルダに似たようなジャンルのブックマークがあったり、よく使うブックマークだと感じた場合は新規でフォルダを作る。そうでなかったら削除する。
そうする事でかなり整理しやすくなりますし、使ってないただ存在するだけのブックマークが比較的少なくなります。
この考え方はブックマークだけじゃなく、デジタルの整理術だと共通して言える事だと思っているので是非参考にしてみてください。
縦の区切り線を付ける
ファビコンのみ表示させる方法を利用して、区切り線のファビコン設定をしているサイトをブックマークして縦の区切り線をつける事もできます。
有名なところだと「ちょろめせぷ」や「Chrome Bookmarks Separator」といったサイトです。
ちょろめせぷは破線でChrome Bookmarks Separatprはグラデーション掛かった線です。好みや使っているテーマによって見やすさも変わってくるので好きな方を利用しましょう。
ちなみに僕は全体的に暗いテーマを使っているので破線だと見にくく、Chrome Bookmarks Separatprの方をブックマークしています。
僕の場合はファビコンのみのブックマークと普通のブックマークの境界線としてしか利用していませんが、大量にファビコンを並べている人はこういったサイトを利用してブックマークを区切ってみると使いやすくなるかもしれません。
横の区切り線を付ける
縦の区切り線だけでなく横の区切り線も付けたいですよね。
横の区切り線の場合は単純に名前を変更してハイフンを大量に打てばいいじゃないかと思うかもしれませんが、Chromeは何もファビコンが設定されていないサイトにはファイルのアイコンが自動で付いてしまいます。
何だか区切り線として綺麗じゃないですよね。
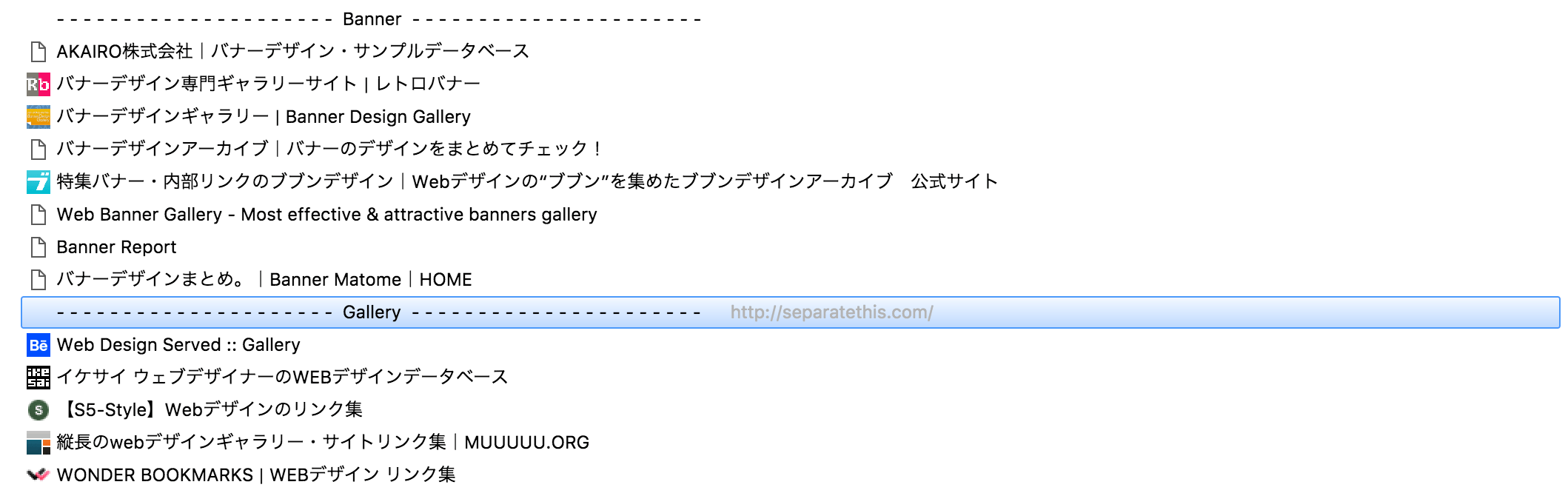
というわけでそれ専用の透明なファビコンを設定してある「separatethis.com」というサイトをブックマークしましょう。
このサイト名はもともと「 – – – – – – – -」という風にハイフンと空白が交互になっているだけなのですが、僕は名前を変更して真ん中に適当に名前を入力しています。
こうすることでフォルダ内のブックマークを区切る事ができます。

1つ追加すれば後はコピペして編集で名前だけ変えてブックマークを区切ってます。こうすることで無駄な階層化を防ぐことができます。



 AlfredでKarabiner-Elementsのプロファイルを切り替えるWorkflowの作り方
AlfredでKarabiner-Elementsのプロファイルを切り替えるWorkflowの作り方  Keyboard Maestroにサードパーティ製アクションを追加する方法
Keyboard Maestroにサードパーティ製アクションを追加する方法  Alfred 4のスニペットで使えるリッチテキスト機能の使い方
Alfred 4のスニペットで使えるリッチテキスト機能の使い方  Path Finder 10がリリース!Big Surに完全対応したり、AirDropが使えるように!
Path Finder 10がリリース!Big Surに完全対応したり、AirDropが使えるように!  BetterTouchToolでウインドウをアクティブにしないで移動する方法
BetterTouchToolでウインドウをアクティブにしないで移動する方法  macOS用パッケージ管理システムのHomebrewの概要とインストール方法
macOS用パッケージ管理システムのHomebrewの概要とインストール方法  Homebrew Caskを使うとき、「brew cask search」は効かないので「brew search」を使うようにする
Homebrew Caskを使うとき、「brew cask search」は効かないので「brew search」を使うようにする  Keyboard Maestroでダークモードかどうか判定して、条件分岐で処理を変える方法
Keyboard Maestroでダークモードかどうか判定して、条件分岐で処理を変える方法  MagicPrefsを使ってMagic Mouseのカスタマイズを行う
MagicPrefsを使ってMagic Mouseのカスタマイズを行う  MacのMicrosoft Outlookでメールの署名設定をする方法
MacのMicrosoft Outlookでメールの署名設定をする方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法