Android実機で表示しているサイトを、Chrome開発者ツールで開いて検証する方法

Chrome開発者ツールには、スマホ表示をエミュレートしてくれる機能はありますが、たまに実機じゃないと発生しない現象や、スマホのブラウザだからこそ起こる表示崩れもあります。
そんなときにわざわざ実機を見て、目星を付けながら修正していくのはあまりに非効率です。
今回はAndroid実機で表示しているサイトを、Chrome開発者ツールで開いて検証する方法についてまとめておきます。
ちなみに、iOSの場合はシミュレータ.appを使って、Safariの開発者ツールで確認ができます。
1. Android端末側の設定
Android端末側とPCをUSBで接続して検証するので、接続できるように「開発者向けオプション」をオンにする必要があります。
Androidのバージョンによって微妙に異なるみたいですが、Android 9以降であれば[設定]→[デバイス情報]→[ビルド番号]を7回タップすると、「開発者向けオプション」の画面が表示されるので、そこで「On」にチェックを入れればOKです。
Android 9以前のバージョンに関しては、Androidの公式サイトをご覧ください。
開発者向けオプションをオンにしたら、USBでPCとAndroid端末を接続します。
2. Google Chromeで表示
USBでPCとAndroid端末を接続できたら、Google Chromeの検索バーに下記のURLをコピーして開きます。
chrome://inspect/#devices「chrome」から始まるURLのようなものは、Google Chrome専用の特殊なページが表示されます。
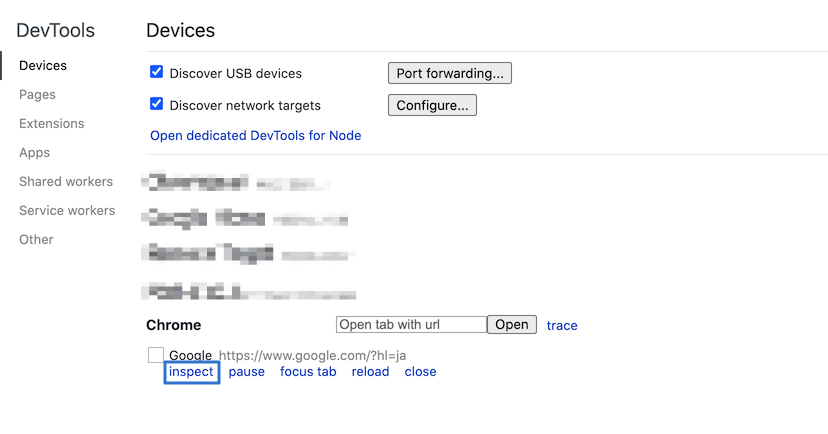
今回入力したページにアクセスすると、現在Google Chromeと接続可能なデバイス一覧が表示されます。
リストの中にAndroid端末の名前があると思うので、AndroidのGoogle Chromeで開いているウェブページの名前下の「inspect」をクリックします。

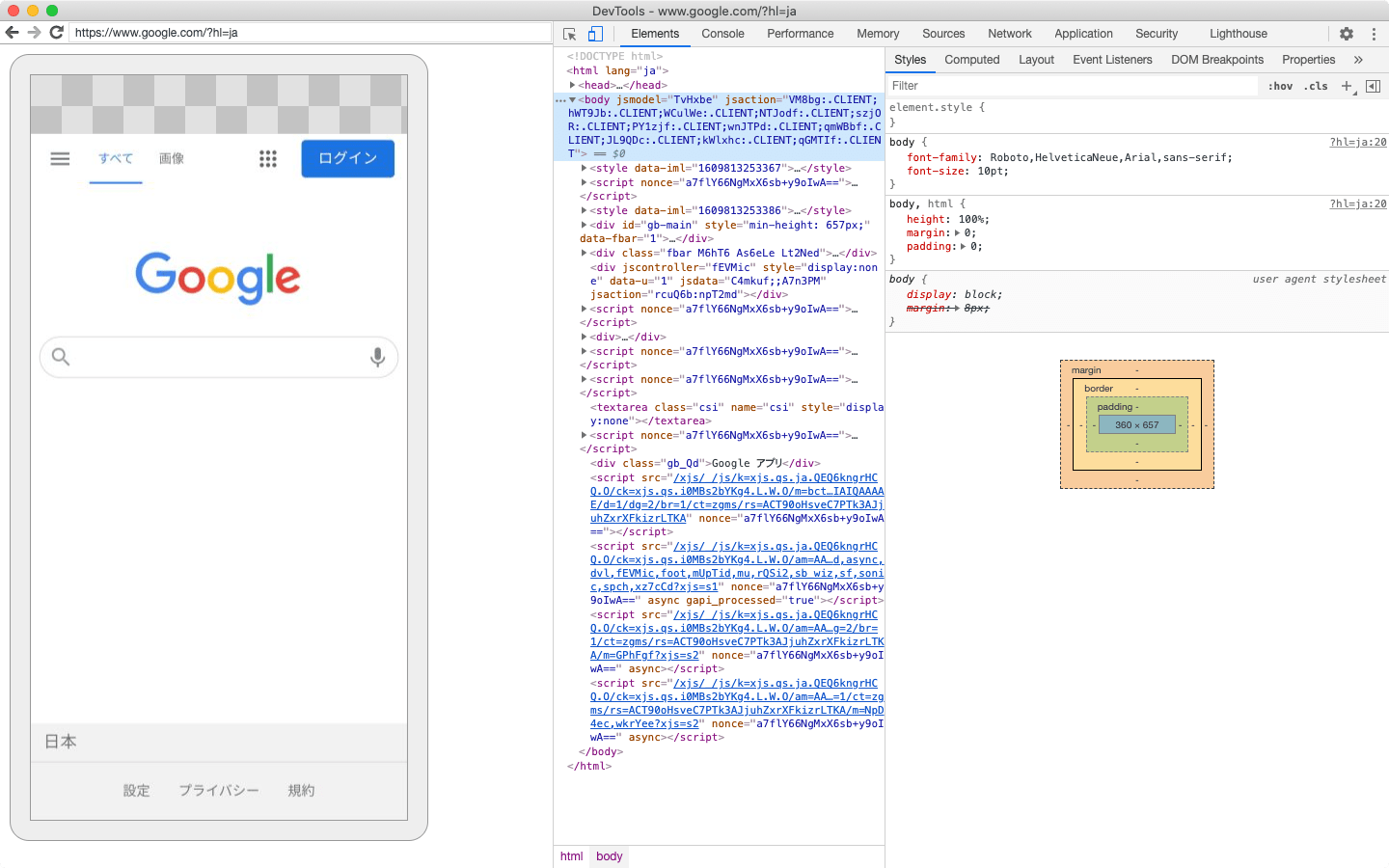
クリックしたら、Android端末のGoogle Chromeで開いているサイトが、Chrome開発者ツールで開きます。
あとは通常のウェブサイト同様に開発者ツールを使って検証していけます。

1点注意しておいた方がいいのが、Android端末上のサイト表示と、Chrome開発者ツール上のサイト表示が連動しているため、サイト内をあちこち移動したりスクロールしまくると動作がかなり重くなってしまいます。
目的のページや場所まで移動してから、Chrome開発者ツールで表示した方が良さそうです。



 HTMLが書ければすぐ習得できるテンプレートエンジン「EJS」の基本的な書き方
HTMLが書ければすぐ習得できるテンプレートエンジン「EJS」の基本的な書き方  Movable Typeでコメントアウトして出力時に無視する方法
Movable Typeでコメントアウトして出力時に無視する方法  iOS Safariで文章の最後の1文字だけ改行されてしまう現象の対処法
iOS Safariで文章の最後の1文字だけ改行されてしまう現象の対処法  Vue CLIのtitleタグやmetaタグの設定方法
Vue CLIのtitleタグやmetaタグの設定方法  iOS Safariでinputタグにフォーカスを合わせると、自動で画面が拡大してしまう原因と解決方法
iOS Safariでinputタグにフォーカスを合わせると、自動で画面が拡大してしまう原因と解決方法  常時SSL化の設定をしたのに「保護された通信」が表示されない時はパスにHTTPが残っているのかも?
常時SSL化の設定をしたのに「保護された通信」が表示されない時はパスにHTTPが残っているのかも?  CSSでclassがついていないタグにだけスタイルを当てる方法
CSSでclassがついていないタグにだけスタイルを当てる方法  Visual Studio Codeのマルチカーソル機能で文字操作を一括で行う
Visual Studio Codeのマルチカーソル機能で文字操作を一括で行う  MacのRubyをrbenvで管理する方法
MacのRubyをrbenvで管理する方法  思考したり情報整理したい時はMarkdown記法で文章を書き出そう!!Webデザイナーの情報整理術
思考したり情報整理したい時はMarkdown記法で文章を書き出そう!!Webデザイナーの情報整理術  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法