Google Chromeで文字コードを変更するChrome拡張機能「Charset」

Google Chromeのデフォルト機能には、文字コードを変更する機能がありません。
そのため、文字化けが起こってしまった場合にはどうすることもできません。
今回はそんなときに文字化けの解消ができるように、文字コードを変更するChrome拡張機能の「Charset」についてまとめておきます。
文字コードを変更したい状況
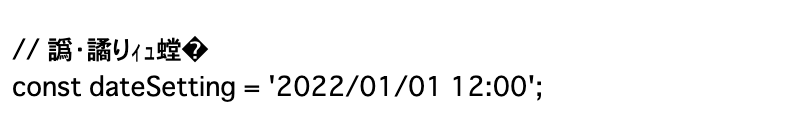
どんな状況で文字コードを変更したくなるのかというと、.jsファイルなどを開くときに、日本語で書かれてあるコメントを表示したいときです。
なにかコンフィグ用の設定ファイル内に変数をセットしてサーバーにアップしたあと、「ちゃんと指定の値を設定してアップしました」と報告するために文章だけでなくスクリーンショットと一緒に送信すると親切です。
ただ、そこでコメントが文字化けしているのではなく、ちゃんと日本語で表示されておいた方が先方も安心するため、文字コードを変えておきます。
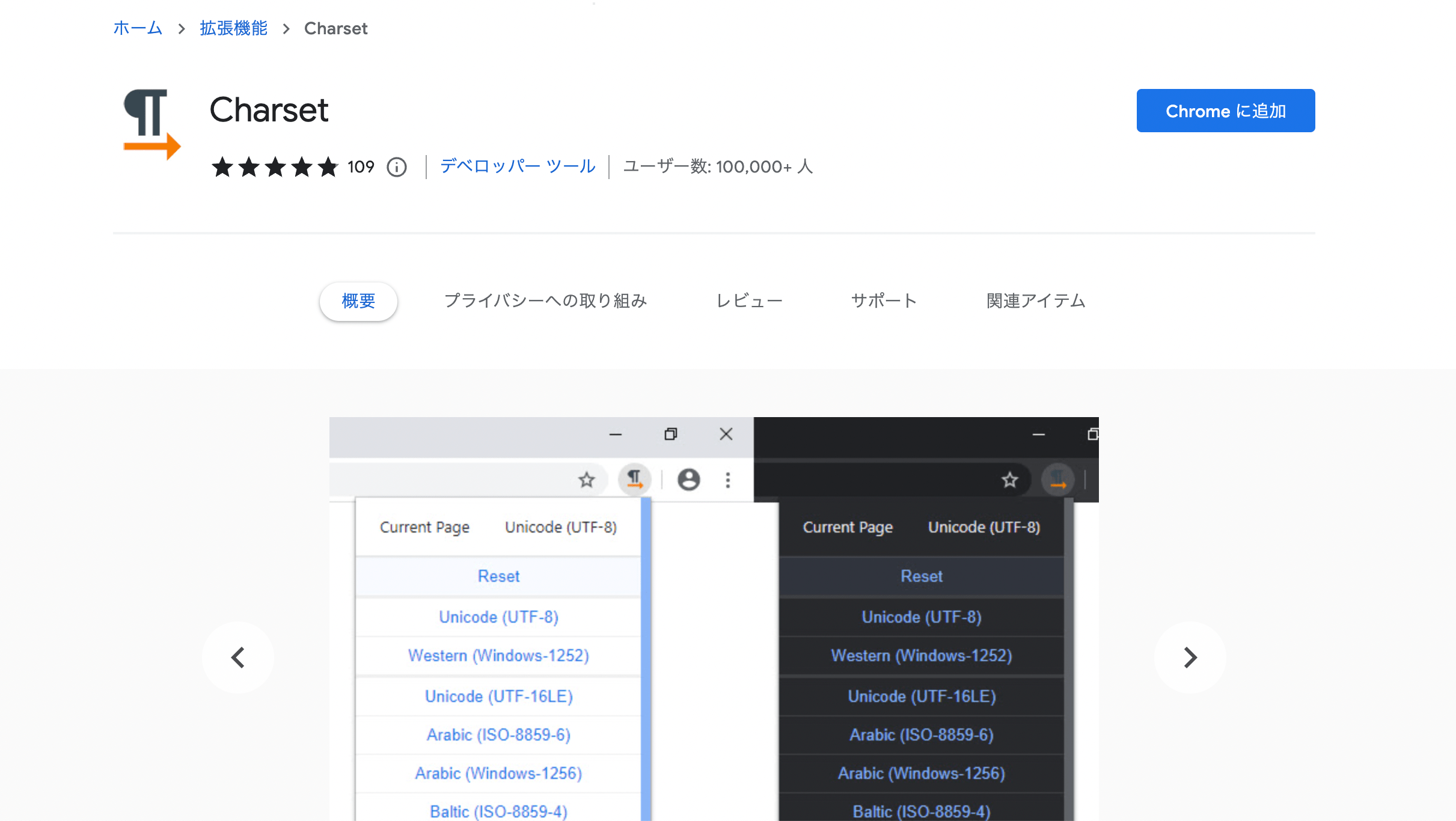
Charset

CharsetはGoogle Chromeで開いている現在のページの文字コードを変更する拡張機能です。
インストールはChromeウェブストアから行いましょう。
基本的な使い方
デフォルトの場合は、.jsファイルなどを直接ブラウザで開くと「日本語 (Shift_JIS)」になっていて、日本語のコメントなどが文字化けしています。

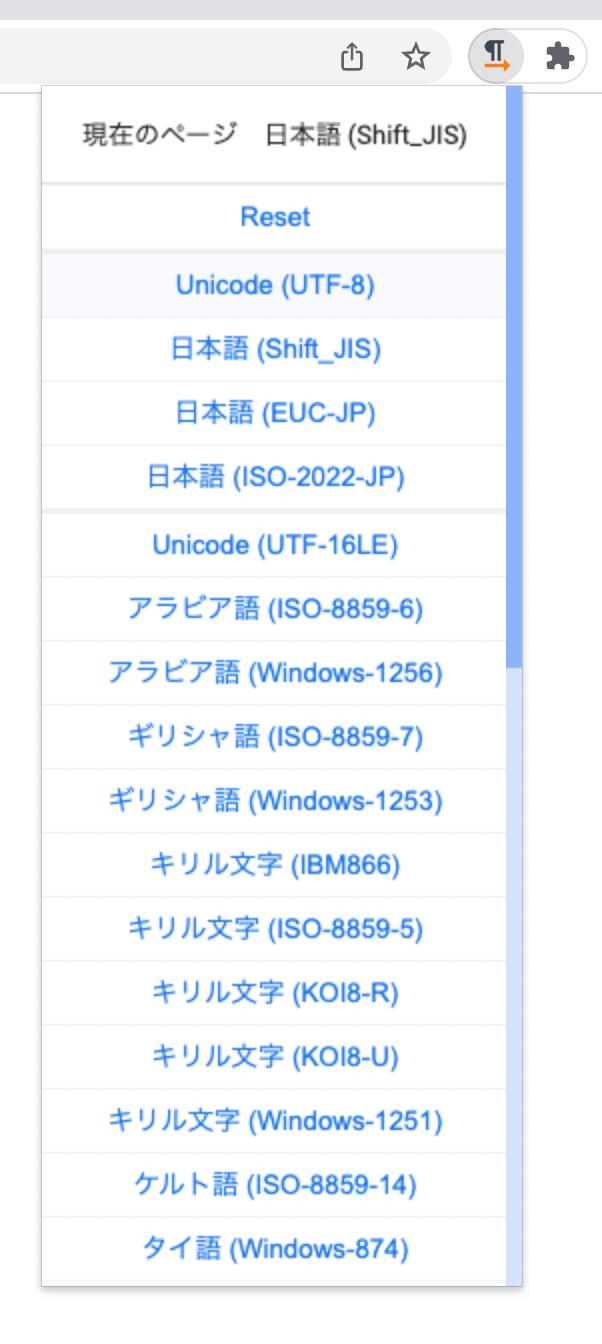
「Charset」アイコンをクリックすると、文字コードの一覧が表示されます。

「Unicode (UTF-8)」をクリックすると、文字コードが変更されて.jsファイル内の日本語コメントも文字化けしなくなります。

元に戻したいときは「Reset」で戻せます。



 自分の管理下にないどうしようもできないログイン情報は1Passwordの「脆弱なパスワード」を無視しておく
自分の管理下にないどうしようもできないログイン情報は1Passwordの「脆弱なパスワード」を無視しておく  macOSのスクリーンショット音やゴミ箱移動時の効果音(サウンドエフェクト)をオフにする方法
macOSのスクリーンショット音やゴミ箱移動時の効果音(サウンドエフェクト)をオフにする方法  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  iStat Menusの「CPU & GPU」アイコン表示と設定
iStat Menusの「CPU & GPU」アイコン表示と設定  MacでOutlookの「.msg」拡張子のファイルを開く方法
MacでOutlookの「.msg」拡張子のファイルを開く方法  カーソルハイライトや入力したキーの表示など、デモに便利な機能が使える「Mouseposé」
カーソルハイライトや入力したキーの表示など、デモに便利な機能が使える「Mouseposé」  「mas-cli」を使ってターミナルからMac App Storeの操作をできるようにする
「mas-cli」を使ってターミナルからMac App Storeの操作をできるようにする  MacでCPUやメモリ・ネットワークなどの状態をメニューバーに表示させる「iStat Menus」
MacでCPUやメモリ・ネットワークなどの状態をメニューバーに表示させる「iStat Menus」  iStat Menusの「センサー」アイコン表示と設定
iStat Menusの「センサー」アイコン表示と設定  iStat Menusの「メモリ」アイコン表示と設定
iStat Menusの「メモリ」アイコン表示と設定  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法