横幅が広がったときの挙動が変わる!CSS Gridの「auto-fill」と「auto-fit」の違い

CSS Gridを使うとグリッドレイアウトの実装が非常にラクにできますが、その中でもrepeat()とminmax()を使うと、カードの繰り返しのようなレスポンシブレイアウトがメディアクエリを使わずに実装できます。
今回はrepeat()の中で使えるauto-fillとauto-fitの違いやそれぞれの動きについてまとめておきます。
CSS Gridの基本
CSS GridはFlexboxと同じように親要素に対して、その子要素がどんなレイアウトになるか指定します。
「grid-template-columns」で横方向のレイアウトを指定し、「grid-template-rows」で縦方向のレイアウトを指定します。
下記のように、どのサイズでレイアウトを分割するのか指定します。
.grid {
grid-template-columns: 280px 1fr 1fr;
}1frというのはCSS Grid特有の単位で「残りの幅いっぱい」という意味になります。
ちなみにfrは「fraction」で「割合」の意味です。
.gridの横幅が980pxだった場合、1番左カラムで280px使用して、残りは700pxになります。
1frの指定が2つあるので、この場合は均等に分けて350pxが2つのレイアウトになります。
要素の幅が変変わってもpx指定した部分は固定で、fr指定の部分は残ったサイズを分けて調整してくれるので、レスポンシブ対応が非常にラクになります。
repeat()の使い方
例えば、同じサイズのカラムを複数回繰り返すレイアウトの場合、repeat()を使うとシンプルに書けます。
最初に繰り返し回数を指定して、そのあとにカラム幅を指定して使います。
grid-template-columns: repeat(3, 280px);同じ数字を複数回繰り返すよりもスッキリします。
また、下記のようにカラム幅を複数指定すると、280pxと380pxの指定を3回繰り返すようになります。
grid-template-columns: repeat(3, 280px 380px);minmax()の使い方
カラム幅が固定だと、柔軟なレスポンシブ対応はできません。そこで便利なのがminmax()です。
カラム幅を指定するときに、minmax(最小値, 最大値)を指定すると、要素の幅が変わっても最小値と最大値の間でいい感じに切り替わってくれます。
grid-template-columns: repeat(3, minmax(280px, 1fr));こうなってくると、今度は繰り返し回数部分も画面サイズに応じて変化したくなってきます。
そこで登場するのがauto-fillやauto-fitです。
auto-fillとauto-fitの違い
下記のコードを用意して動きの違いを確認します。
See the Pen Grid: auto-fill / auto-fit by Masakazu Saito (@31mskz10) on CodePen.
<h2>auto-fill</h2>
<div class="grid grid-auto-fill">
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
<h2>auto-fit</h2>
<div class="grid grid-auto-fit">
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>.grid {
display: grid;
grid-auto-rows: 80px;
grid-gap: 10px;
background: #fff;
box-shadow: 0 3px 8px rgba(0,0,0,0.15);
margin: 10px 0 48px;
padding: 10px;
}
.grid > div {
display: flex;
justify-content: center;
align-items: center;
background: #ccc;
}
.grid-auto-fill {
grid-template-columns: repeat(auto-fill, minmax(180px, 1fr));
}
.grid-auto-fit {
grid-template-columns: repeat(auto-fit, minmax(180px, 1fr));
}横幅を狭めたときの動きに変化はありませんが、横幅が広がったときに挙動が変わってきます。
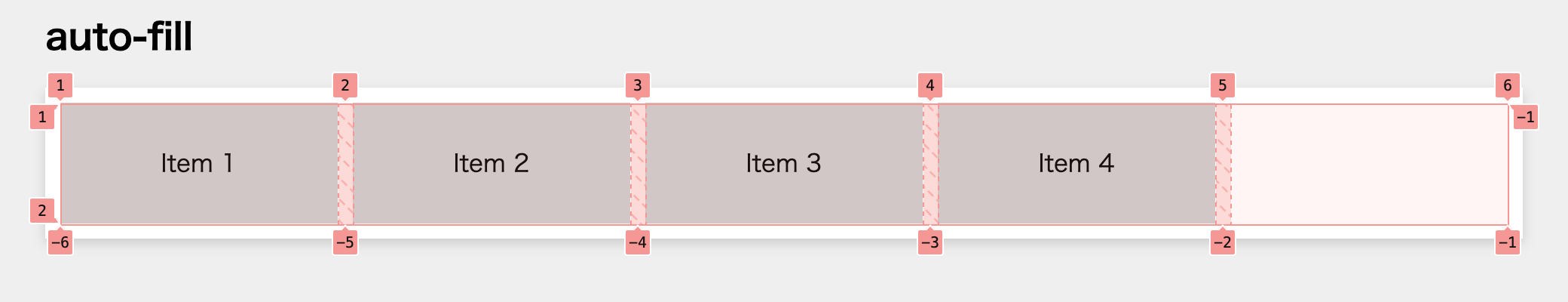
auto-fill
auto-fillを使うと、画面サイズを広げていったときに新たに最小値の180px分のスペースが生まれると、そこに新たな空のグリッドを生成します。

fill(塗り)なので、グリッドを追加できるようなスペースがあるとどんどん追加していきます。
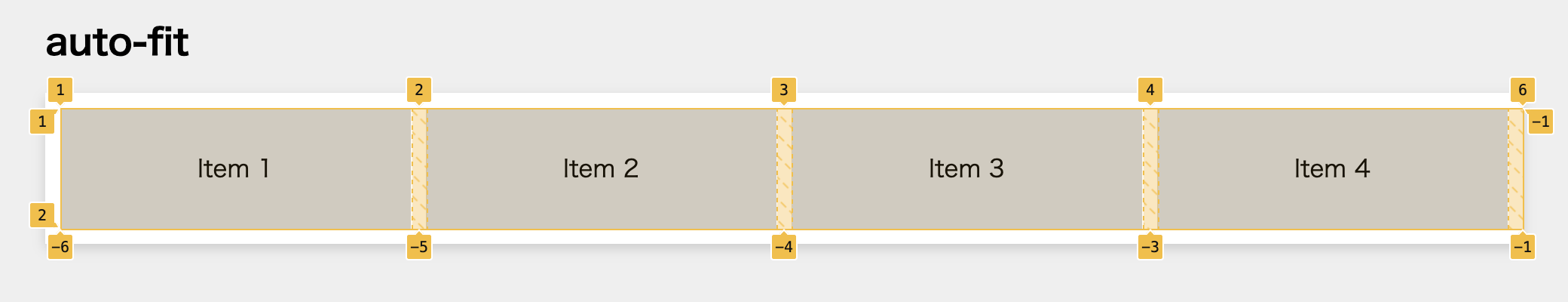
auto-fit
auto-fitを使うと、画面サイズを広げていっても新たなグリッドは生成されません。

空のグリッドは生成せずに、fit(フィット)するような形で伸びていきます。
画面サイズを広げたときの微妙な違いですが、こうした違いを理解しつつ使いこなせると、少ない記述で使い勝手の良いレスポンシブ対応のレイアウトが作れます。


 既存プロジェクトにCompassが導入されている場合に備えて、最低限Sassのコンパイルだけでも行えるようにしておく
既存プロジェクトにCompassが導入されている場合に備えて、最低限Sassのコンパイルだけでも行えるようにしておく  HTTP通信をラクに実装できる「axios」の基本
HTTP通信をラクに実装できる「axios」の基本  Font Awesome 5の基本的な使い方と、Font Awesome 4との違い
Font Awesome 5の基本的な使い方と、Font Awesome 4との違い  Vue.jsでtemplateタグ内にscriptやstyleタグを生成する方法|Tags with side effect are ignored
Vue.jsでtemplateタグ内にscriptやstyleタグを生成する方法|Tags with side effect are ignored  Vue CLIで共通のSCSSファイルを読み込む方法
Vue CLIで共通のSCSSファイルを読み込む方法  Android実機で表示しているサイトを、Chrome開発者ツールで開いて検証する方法
Android実機で表示しているサイトを、Chrome開発者ツールで開いて検証する方法  HTMLタグの入力をラクにするスニペット集
HTMLタグの入力をラクにするスニペット集  Vue CLIでGA4を導入する方法
Vue CLIでGA4を導入する方法  W3 Total Cacheをレスポンシブデザインのテーマで使用する時の注意ポイント!!【WordPress】
W3 Total Cacheをレスポンシブデザインのテーマで使用する時の注意ポイント!!【WordPress】  JavaScriptで特定のOSやブラウザの判定を行う方法
JavaScriptで特定のOSやブラウザの判定を行う方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法