CSSだけで画像の比率を保ってトリミングできる「object-fit」

カード型のレイアウトを実装するときなどに「画像を特定のサイズにしたい!」と思うときがあります。
自分が画像を書き出して実装するのであれば、サイズを合わせて書き出すので普通に実装すれば実現できますが、クライアント側で運用をお願いする場合や、ユーザーが画像をアップロードして反映するものの場合は、画像サイズや比率を考えずにアップされてしまいます。
そんなとき「理想の画像サイズ・比率じゃないときに特定のサイズに切り抜く」をCSSで実現してくれるのがobject-fitプロパティです。
object-fitの使い方
今回は横幅180px高さ360pxの縦長の画像を、横幅360px高さ222pxにしたい場合を想定します。
See the Pen ZEbeVWQ by Masakazu Saito (@31mskz10) on CodePen.
まず、widthとheightを指定すれば、画像を固定の幅にできますが、その代わりに比率があっていない画像を使った場合は比率が崩れて表示されてしまいます。
比率が崩れないように切り取ってもらうためには、object-fit: cover;を指定します。
object-fit: cover;ちなみに、object-fit contain;を指定すると、画像全体を表示させるようになります。
object-fit contain;
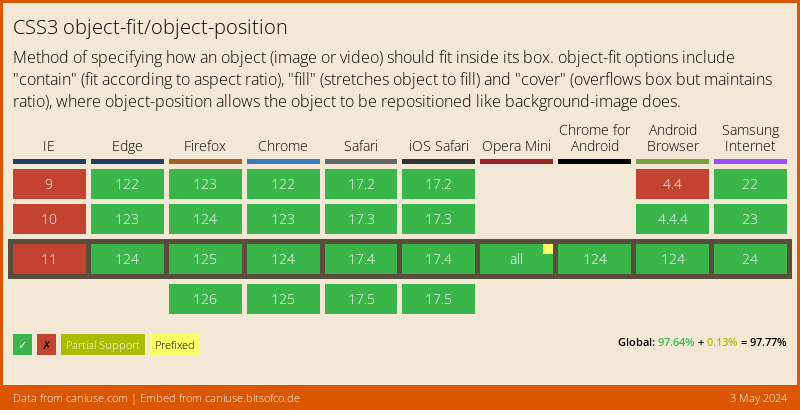
ブラウザ対応状況
非常に便利なプロパティなのですが、IE11ではまだ対応していないのがネックです。
IE11でも使いたい場合はPolyfillを設定すれば使えるようになります。
IE11対応
Polyfillを使用するためには、GitHubからスクリプトをダウンロードするか、CDNのコードを追加するかします。
あとはPolyfillの読み込み後に下記のスクリプトを実行します。
<script>
objectFitImages();
</script>あとはfont-family: 'object-fit: cover;';というように、font-familyでobject-fitを指定してあげます。
object-fit: cover;
font-family: 'object-fit: cover;';これでIE11でも比率が崩れることなく表示されます。





 Vue CLIで共通のSCSSファイルを読み込む方法
Vue CLIで共通のSCSSファイルを読み込む方法  Vue.jsでtemplateタグ内にscriptやstyleタグを生成する方法|Tags with side effect are ignored
Vue.jsでtemplateタグ内にscriptやstyleタグを生成する方法|Tags with side effect are ignored  Nuxt.jsでコンポーネントを作成してコードの共通化を行う|Nuxt.jsの基本
Nuxt.jsでコンポーネントを作成してコードの共通化を行う|Nuxt.jsの基本  gulpでPostCSSを使う方法
gulpでPostCSSを使う方法  MAMPでローカル開発環境にWordPressをインストールする手順
MAMPでローカル開発環境にWordPressをインストールする手順  「とりあえず無料版!」ではなく、機能を知った上で判断したいMAMPとMAMP PROの比較
「とりあえず無料版!」ではなく、機能を知った上で判断したいMAMPとMAMP PROの比較  「Dart Sass」「LibSass」「Ruby Sass」などSassの種類や記法に関するまとめ
「Dart Sass」「LibSass」「Ruby Sass」などSassの種類や記法に関するまとめ  resizeイベントを使用する場合は、iOS Safariでの挙動に注意
resizeイベントを使用する場合は、iOS Safariでの挙動に注意  CSSのz-indexの確認や管理を便利にする方法
CSSのz-indexの確認や管理を便利にする方法  SourceTreeでBacklogのGitを使うときに、権限エラーになってしまう場合の解決法
SourceTreeでBacklogのGitを使うときに、権限エラーになってしまう場合の解決法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」