CSS Nite in Kobe, vol.39「ウェブサイトの分析とGoogleアナリティクス活用・カイゼンのノウハウを学ぼう」に参加してきました

先日、CSS Nite in Kobe, vol.39「ウェブサイトの分析とGoogleアナリティクス活用・カイゼンのノウハウを学ぼう」に参加してきました。
今回の登壇者
今回の登壇者は志鎌 真奈美さんです。
志鎌さんは、ウェブ解析士や中小機構販路支援をされている方です。
今の時代、Webサイトは作る事が目的ではなく、何かしら達成したい目標があって作成されます。
その目標を達成したかどうかを判断するためには、Google Analyticsなどの解析ツールを使って、数字ベースで判断する必要があります。
今回はそんなGoogle Analyticsの基礎からカイゼン点を洗い出すためのポイントを学びました。
セミナー内容
セミナーの主な流れは以下の通りです。
かなり色んな内容があったので、この記事では特に印象深かったものや、役立ちそうで残しておきたい内容を書いておきます。
- ウェブマーケティングの基本
- Google Analyticsの基本
- Search Consoleの基本
- サイト改善のグループワーク
ウェブマーケティングの基本
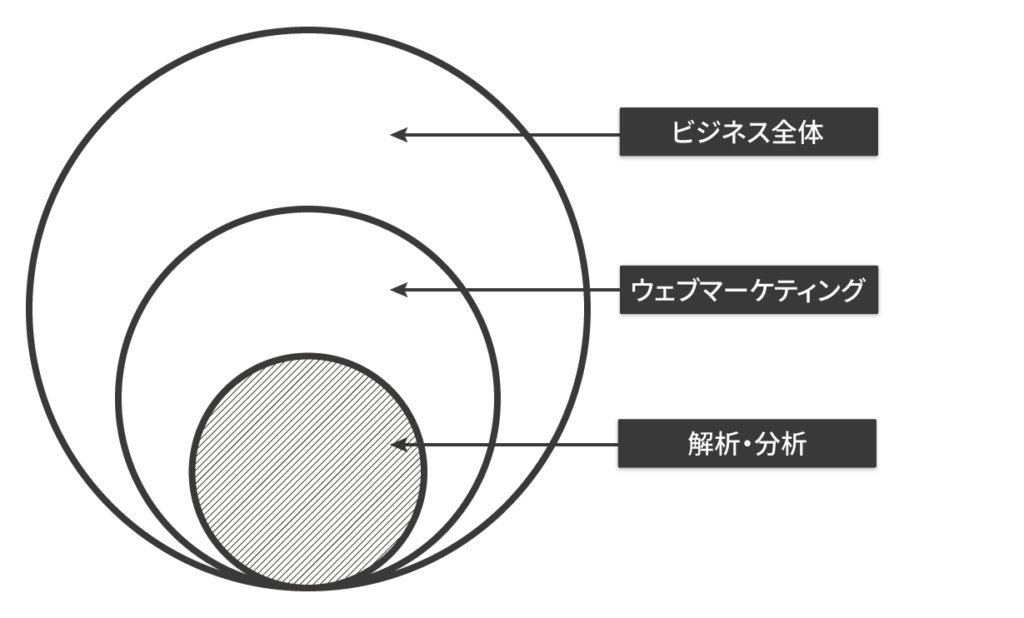
ウェブマーケティングでは、解析・分析まで行う必要があります。
「ビジネス全体」がまずあって、その中に「ウェブマーケティング」、そしてその中のやらなくてはならない事の1つに「解析・分析」があります。

そしてこの「解析・分析」にも抑えておくべきポイントがいくつかあって、まずはその流れと抑えておくべきポイントを、ワークを通して学びました。
- 基本内容の確認
- ターゲット
- 値段
- 認知拡大の施策や集客の施策を考える
- 目標についての確認
Google Analyticsの基本
次はGoogle Analyticsの基本です。
ひと通り各画面の簡単な見方を見て回ったあとに、とりあえずやっておきたい設定を教えてもらいました。
- 自社のIPアドレスの除外
- [ユーザー]→[属性]で属性を「有効」にする
- ユーザーの追加を行う(会社で複数人で見る場合は)
- 目標設定を行う
- Search Consoleへの登録
- Chrome拡張機能を入れる
データを適切に見る
Google Analyticsから見れるデータは、業種やサイトによって変わってくるみたいです。1つ例として面白かったのが「直帰率(他のページを見ずにそのまま帰った人の割合)」です。
直帰率は低ければ低いほど良いと思っていましたが、ブログやサポートセンター等は高いらしく、80%前後あるそうです。
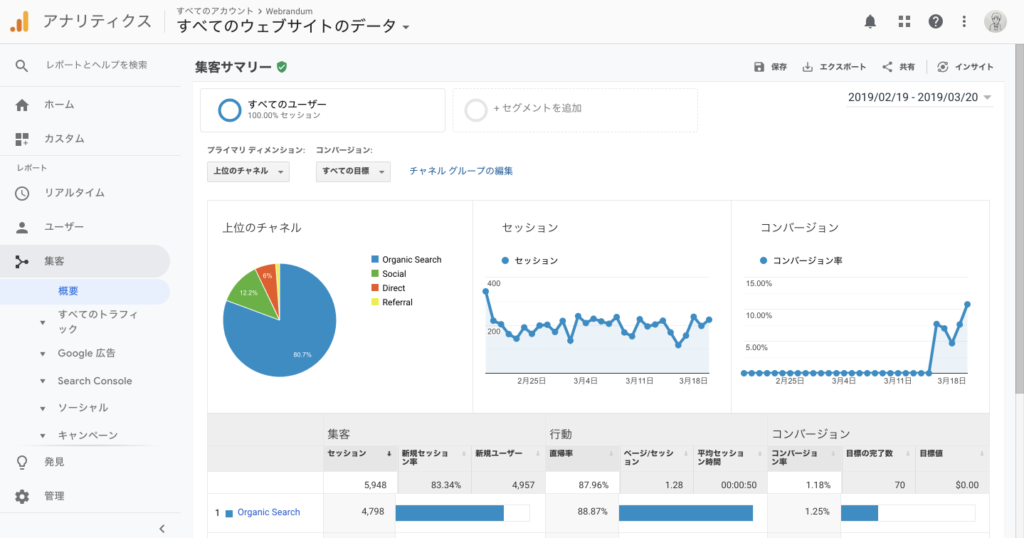
実際にこのブログのアクセス解析を見てみると直帰率は約88%でした。関連記事などをちゃんと表示させてなかったですし、少し高すぎる気もしますが確かに直帰率は高かったです。

また、集客サマリーを見てみると8割が純粋な検索エンジンからのアクセスなので「知りたい検索キーワードで検索して、このブログに辿り着いてそのまま帰っていった」という事が分かります。

ただし、このデータからは「1ページで知りたい情報が見つかって満足して帰った」のか「知りたい情報が得られなかったから帰った」のか 、「ページの表示速度が遅くて帰った」のか判断できません。
だからサポートセンターには「この情報は役に立ちましたか?」という質問が用意されていたりするみたいで、納得しました。
このように1つのデータではなく、色んなデータを見ながらユーザーが行った行動の可能性を探って、どうすべきなのか考えていく必要があるんだと感じました。
Google Analyticsのデモアカウントを見る
Google Analyticsのデモアカウントというのがあって、自分のサイト等を持っていない場合はそちらでGoogle Analyticsの画面を見れます。
アナリティクスヘルプの「デモアカウント」ページからアカウントの追加ができるので、興味のある方はそちらから見てみてください。
Search Consoleの基本
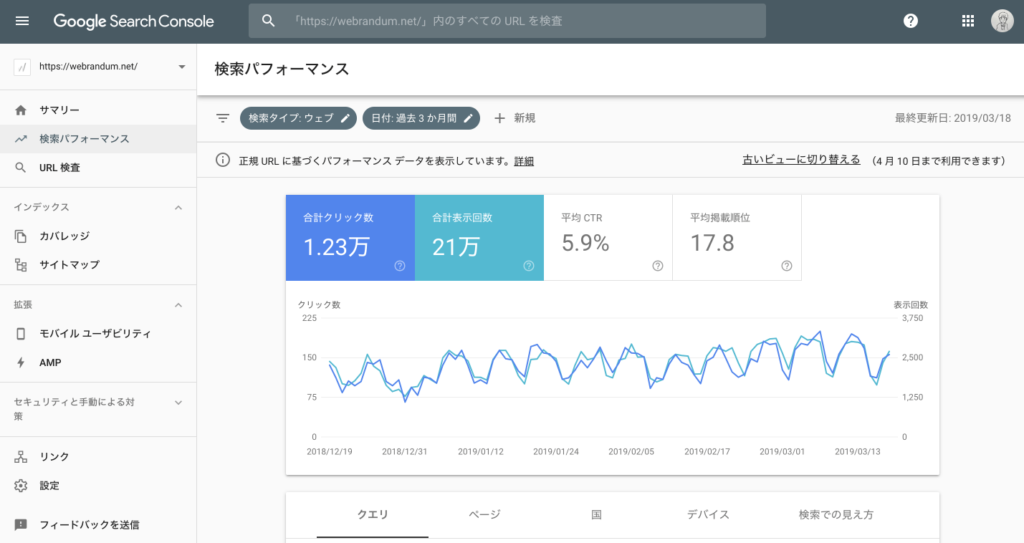
Search Consoleでは「ユーザーがどんな検索キーワードで自分のサイトを見つけて来たのか」調べられます。
Google Analyticsでは「not provided」と表示されて詳しく見れなかった部分をガッツリ見れます。

このブログの場合は面白くて、平日に上がって土日は下がるというのを繰り返しながら徐々にアクセスが増えていってます。
We関連の内容なので、仕事中に調べ物をしてたどり着いて、土日は仕事関連の事は調べたくない。という事なのでしょうか。
細かい検索キーワードも見つけられるので、これを見てあまりクリックされていない場合は「タイトル」「説明文」の見直しが必要になってきます。
まとめ
今回実際の画面を見ながら学べて満足だったのですが、やはり自分のブログを持っていると、解析系の勉強をしたい時に実際のデータを見ながら学べるので、理解も早まるのかなと感じました。
Webの仕事をしている人は、是非自分の発信する場を持ってみてはいかがでしょうか?



 CSS Nite in Kobe, vol.51「すべての人がカメラを持つ時代の SNS映え・ウェブ映えする写真撮影テクニック と 写真撮影の基礎」に参加してきました
CSS Nite in Kobe, vol.51「すべての人がカメラを持つ時代の SNS映え・ウェブ映えする写真撮影テクニック と 写真撮影の基礎」に参加してきました  CSS Nite in Kobe, vol.45「Adobe XDの自動アニメーションで作るプロトタイプと 現場で活用できるマイクロインタラクションの作り方」に参加してきました
CSS Nite in Kobe, vol.45「Adobe XDの自動アニメーションで作るプロトタイプと 現場で活用できるマイクロインタラクションの作り方」に参加してきました  売れるウェブサイトは戦略を映している【CSS Nite in Kobe】
売れるウェブサイトは戦略を映している【CSS Nite in Kobe】  CSS Nite in Kobe, vol.54「XDで作ったワイヤーフレームを元に制作するウェブビジュアルデザインと精度の高いプロトタイプをコーダーに渡すときのポイントのセミハンズオン」に参加してきました
CSS Nite in Kobe, vol.54「XDで作ったワイヤーフレームを元に制作するウェブビジュアルデザインと精度の高いプロトタイプをコーダーに渡すときのポイントのセミハンズオン」に参加してきました  神戸で開催される078を盛り上げるためのアイデアソンに参加してきました
神戸で開催される078を盛り上げるためのアイデアソンに参加してきました  CSS Nite in Kobe, vol.41「最新ネット広告の打ち手を学ぶ1dayレッスン 〜レスポンシブ検索広告からAmazon広告、ストーリーまで」に参加してきました
CSS Nite in Kobe, vol.41「最新ネット広告の打ち手を学ぶ1dayレッスン 〜レスポンシブ検索広告からAmazon広告、ストーリーまで」に参加してきました  CSS Nite in Kobe, vol.38 デザイン批評基礎講座 〜センスで語らないデザインの伝え方〜に参加してきました
CSS Nite in Kobe, vol.38 デザイン批評基礎講座 〜センスで語らないデザインの伝え方〜に参加してきました  CSS Nite in Kobe, vol.56「プラグマティックペルソナとマイクロカスタマージャーニーを作ってみよう」に参加してきました
CSS Nite in Kobe, vol.56「プラグマティックペルソナとマイクロカスタマージャーニーを作ってみよう」に参加してきました  CSS Nite in KOBE, Vol.37 Adobe Creative Cloud 使い倒しテクニック集中講座に参加してきました
CSS Nite in KOBE, Vol.37 Adobe Creative Cloud 使い倒しテクニック集中講座に参加してきました  CSS Nite in Kobe, vol.53「XDで作るワイヤーフレーム・プロトタイプとサイト制作時のコミュニケーション」に参加してきました
CSS Nite in Kobe, vol.53「XDで作るワイヤーフレーム・プロトタイプとサイト制作時のコミュニケーション」に参加してきました  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう