CSS Nite in Kobe, vol.54「XDで作ったワイヤーフレームを元に制作するウェブビジュアルデザインと精度の高いプロトタイプをコーダーに渡すときのポイントのセミハンズオン」に参加してきました

先日開催されたCSS Nite in Kobe vol.54「XDで作ったワイヤーフレームを元に制作するウェブビジュアルデザインと精度の高いプロトタイプをコーダーに渡すときのポイントのセミハンズオン」に参加してきました。
vol.53の続きで、前回作成したワイヤーフレームからビジュアルデザインをどのように行っていくのかと、コーダーにデータを渡す上でのポイントを学びました。
今回の登壇者
登壇者は前回に引き続きツキアカリの松下絵梨さんです。
今回はXDを使ってビジュアルデザインと、その後のコーダーへの受け渡しが目的で、XDで進行するウェブサイト制作フロー3回のうちの第2回目でした。
アセット機能の管理
前回と同様、アセット機能をうまく使いこなすことで、かなりラクに制作ができそうです。
ワイヤーフレーム作成時からちゃんとアセット機能を使っている場合は、アセットの編集から一括で編集できますし、この辺を利用するとさらに早くできそうです。
ただ、アセットが増えてくると管理が大変になりますし、使っていないアセットがいつまでも残っている現象も増えてきそうです。
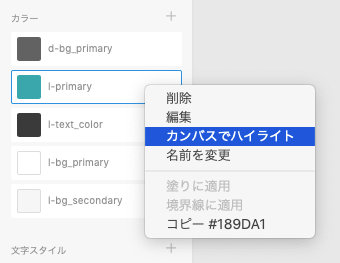
使っていなさそうなアセットがあったら、右クリックして[カンバスでハイライト]からハイライトしてみて、何も見つからなかったら削除しておきましょう。

コンポーネント機能も、マスターコンポーネントさえちゃんと管理しておけば意図しない変更がすべてのインスタンスに反映されることもありませんし、インスタンスの編集は直感的でかなり優秀です。
リサイズ時に表示がおかしくなる場合の対処
XDを使っていると、たまにリサイズ時におかしな表示になるときがあります。
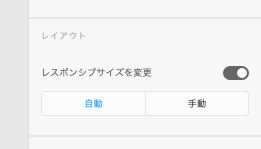
そういうときは右サイドバーの「レイアウト」にある「レスポンシブサイズを変更」をオフにすると解決することが多いです。

この機能はレスポンシブに対応したデザインを作成するために、要素を柔軟にリサイズしてくれる設定なのですが、それがお節介する場合があるみたいです。
このあたりの機能もちゃんと使いこなせれば、PC・タブレット・スマホのデザインを作るスピードもかなり上がりそうです。
XDでこうなって欲しいと思ったポイント
実務のことを考えると、「こうなって欲しいな」と思うポイントも見えてきました。
リピートグリッド内の一部だけを変更する
リピートグリッドは画像の変更やテキストの変更はできますが、一部だけ図形を追加したり装飾を変えたりができません。
具体的には下記のようなケースです。
- 並んでいるメニューの「お問い合わせ」にだけメールアイコンを付けたい
- ブログ記事一覧の最新のボックスには「NEW」という装飾を付けたい
リピートグリッドの上からアイコンや装飾を合わせれば、見た目上は変わったように見えます。しかし応急処置感が出てなんだか気持ち悪いです。
(解決策があればぜひ教えてください)
キーボードでの操作を増やしてほしい
XDは誰でも使えるようにドラッグアンドドロップの操作が多く、それ自体は初心者の方も使いやすくて良いのですが、業務で本格的に使おうとすると腕が疲れてしまいそうです。
しかも、何か値を変えるときは右パネルへ移動し、アセットを使うときは左パネル…と画面上を上下左右あちこち回りながら操作する必要があります。
もっとキーボードを使った操作もできるようにしてもらえると、1日中使っても腕に負担をかけずに操作できそうです。



 どうやって自分のデザインを伝える?「デザインの伝え方・話し方講座」CSS Nite in KOBE, Vol.27
どうやって自分のデザインを伝える?「デザインの伝え方・話し方講座」CSS Nite in KOBE, Vol.27  CSS Nite in KOBE, Vol.37 Adobe Creative Cloud 使い倒しテクニック集中講座に参加してきました
CSS Nite in KOBE, Vol.37 Adobe Creative Cloud 使い倒しテクニック集中講座に参加してきました  CSS Nite in Kobe, vol.43「ウェブページを高速化してユーザーに価値を届けたい制作者のためのセミナー&ワークショップ」に参加してきました
CSS Nite in Kobe, vol.43「ウェブページを高速化してユーザーに価値を届けたい制作者のためのセミナー&ワークショップ」に参加してきました  【前編】Sync & Liveで取り回す Illustrator でのデータ作り!!CSS Nite in KOBE, Vol.26
【前編】Sync & Liveで取り回す Illustrator でのデータ作り!!CSS Nite in KOBE, Vol.26  Adobe初のUI/UXデザインツール「AdobeXD」の使い方を見てきました!【CSS Nite in Kobe】
Adobe初のUI/UXデザインツール「AdobeXD」の使い方を見てきました!【CSS Nite in Kobe】  CSS Nite in Kobe, vol.40「クライアントとのより良い関係性を築くためのコミュニケーション手法」に参加してきました
CSS Nite in Kobe, vol.40「クライアントとのより良い関係性を築くためのコミュニケーション手法」に参加してきました  【後編】もうライティングで困らない!説得型ランディングページとアフィリエイター活用で売り上げアップ【CSS Nite in KOBE, Vol.25】
【後編】もうライティングで困らない!説得型ランディングページとアフィリエイター活用で売り上げアップ【CSS Nite in KOBE, Vol.25】  【後編】Sync & Liveで取り回す Illustrator でのデータ作り!!CSS Nite in KOBE, Vol.26
【後編】Sync & Liveで取り回す Illustrator でのデータ作り!!CSS Nite in KOBE, Vol.26  CSS Nite in Kobe, vol.50「今、企業が取り組むべきウェブ動画マーケティング」に参加してきました
CSS Nite in Kobe, vol.50「今、企業が取り組むべきウェブ動画マーケティング」に参加してきました  CSS Nite in Kobe, vol.53「XDで作るワイヤーフレーム・プロトタイプとサイト制作時のコミュニケーション」に参加してきました
CSS Nite in Kobe, vol.53「XDで作るワイヤーフレーム・プロトタイプとサイト制作時のコミュニケーション」に参加してきました  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう