HTMLのpattern属性を使ってフォームのバリデーションチェックを行う方法

<input>タグ内では、pattern属性に正規表現を指定することで、フォームのバリデーションチェック(入力チェック)ができます。
pattern属性の使い方
使い方はpattern属性内に正規表現を入力するだけです。
例えば、下記の場合は半角英数のみ許可します。
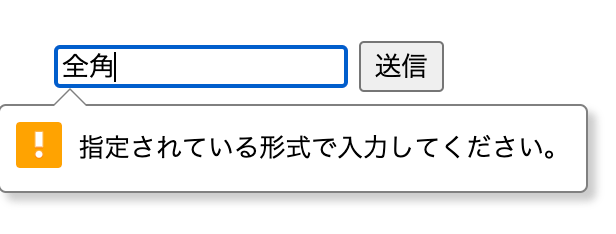
<input type="text" pattern="^[0-9A-Za-z]+$">仮に正規表現に合致しない全角文字を入力して送信しようとすると、「指定されている形式で入力してください。」と表示されて送信が止まります。

正規表現のパターン
いくつか使えそうな正規表現のパターンをまとめておきます。
| パターン | 正規表現 |
|---|---|
| 半角英数 | ^[0-9A-Za-z]+$ |
| 半角英数8文字 | [0-9A-Za-z]{8} |
| 半角英字 | ^[A-Za-z]+$ |
| 郵便番号 | \d{3}-\d{4} |
| 電話番号 | \d{2,4}-\d{3,4}-\d{3,4} |
| メールアドレス | [a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,3}$ |
| 半角数字4〜8桁 | [0-9]{4,8} |
| 正の整数 | [1-9][0-9]* |
使用する上での注意点
別途チェックする場所は必要
JavaScriptを使うことなく入力チェックができるので非常に便利ですが、ユーザーが開発者ツールを開いて、設定しているpattern属性を削除すると、普通に送信できてしまいます。
そのため、このpattern属性だけ設定してそれだけで安心というわけにはいきません。
送信先のサーバーなど、別途チェックする場所は必要になります。
input type=”number”では使えないので注意
<input type="number">を使う場合はpattern属性は使えません。
そもそも<input type="number">は数値を入力するための項目なので、自動的に数値しか入力できなくなります。
min属性とmax属性で最小値と最大値の設定をしたり、step属性でステップ数の設定はできますが、これらの設定は横の上下ボタンのみにしか影響しなくて、小数や負の数は直接キーボードで入力しようとすると、入力できてしまいます。
もし特定の自然数しか許可したくない場合は、pattern属性が使えないので、JavaScriptを使って確認する必要があります。


 gulp-sass 5の「does not have a default Sass compiler」エラーを解消する
gulp-sass 5の「does not have a default Sass compiler」エラーを解消する  WordPressのデータを取得できるWP REST APIの使い方
WordPressのデータを取得できるWP REST APIの使い方  js-cookieでウェブサイトのダークモード表示設定をユーザーごとに保存しておく方法
js-cookieでウェブサイトのダークモード表示設定をユーザーごとに保存しておく方法  SourceTreeで環境設定の「カスタムアクション」「アップデート」「高度な設定」が選択できない
SourceTreeで環境設定の「カスタムアクション」「アップデート」「高度な設定」が選択できない  SafariでFacebookのPage Pluginに「リクエストを処理できませんでした」とダイアログが表示される問題
SafariでFacebookのPage Pluginに「リクエストを処理できませんでした」とダイアログが表示される問題  Visual Studio Codeで「.html」拡張子以外のファイルでもEmmetを使えるようにする
Visual Studio Codeで「.html」拡張子以外のファイルでもEmmetを使えるようにする  SourceTreeでBacklogのGitを使うときに、権限エラーになってしまう場合の解決法
SourceTreeでBacklogのGitを使うときに、権限エラーになってしまう場合の解決法  Local by Flywheelのページ遷移を軽くする設定
Local by Flywheelのページ遷移を軽くする設定  Visual Studio CodeでSVGをプレビューする拡張機能「SVG Preview」
Visual Studio CodeでSVGをプレビューする拡張機能「SVG Preview」  MacVim-Kaoriyaのインストール方法
MacVim-Kaoriyaのインストール方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」