GUIコンパイラのPreprosを使ってSassのコンパイルを行う

初心者の人にとっておそらくもっとも簡単にSassのコンパイルが出来る方法は、GUIコンパイラを使用する方法です。
今回はそんなGUIコンパイラの中でも有名なPreprosの使い方についてです。
Preprosのインストール

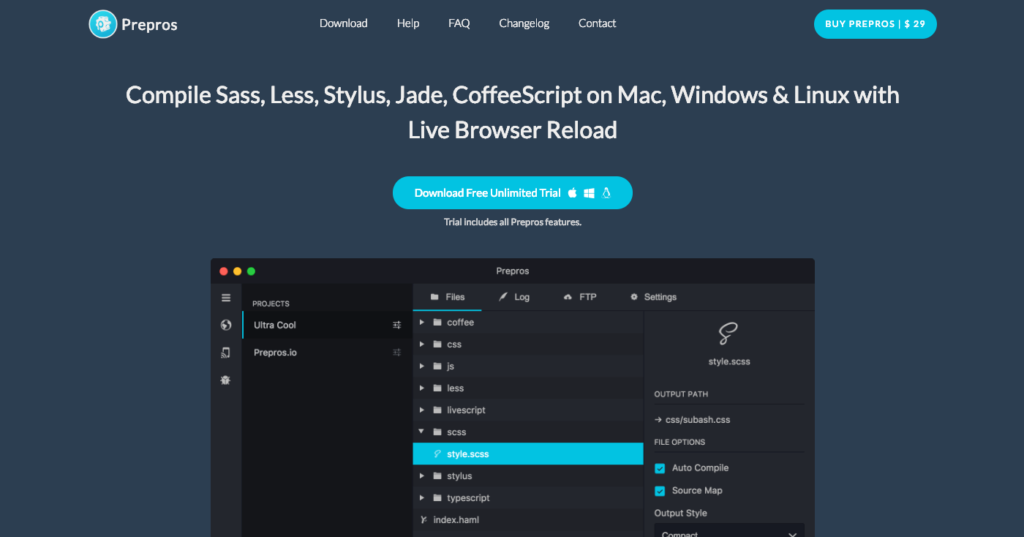
Preprosは公式サイトからダウンロードしてインストールします。
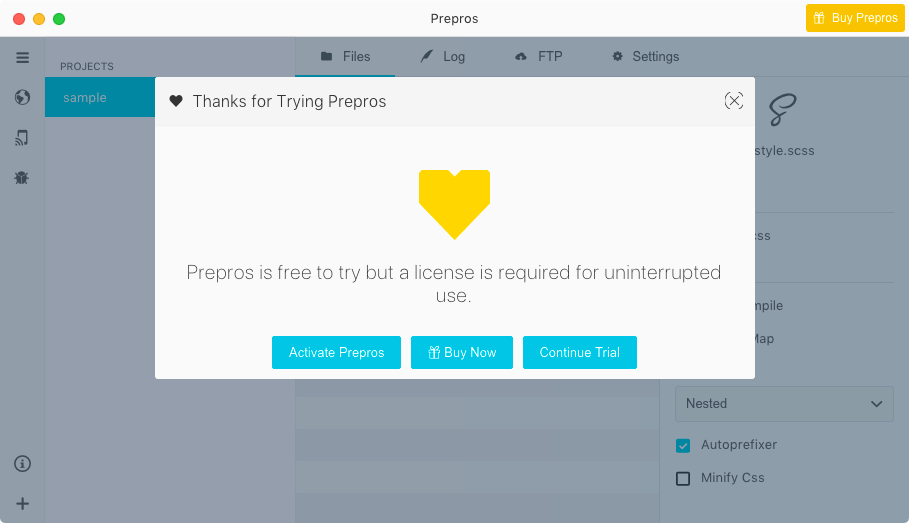
有料版は29ドルかかりますが、永続的に使用できる無料版もあります(定期的にポップアップが表示されます)。
今回はSassのコンパイル目的で使いますが、SassだけでなくLessやPug(旧Jade)・CoffeeScriptなどのコンパイルや、ライブプレビュー・ファイルや画像の圧縮まで、Webの実装周りに必要な事に幅広く対応しています。
Sassのコンパイルの仕方
Preprosを起動すると下の画像のような画面が表示されます。

プロジェクトの作成
Sassのコンパイルのために、まずはコンパイルしたいファイルが入っているフォルダをPreprosにドラッグアンドドロップしてプロジェクトを作成します。
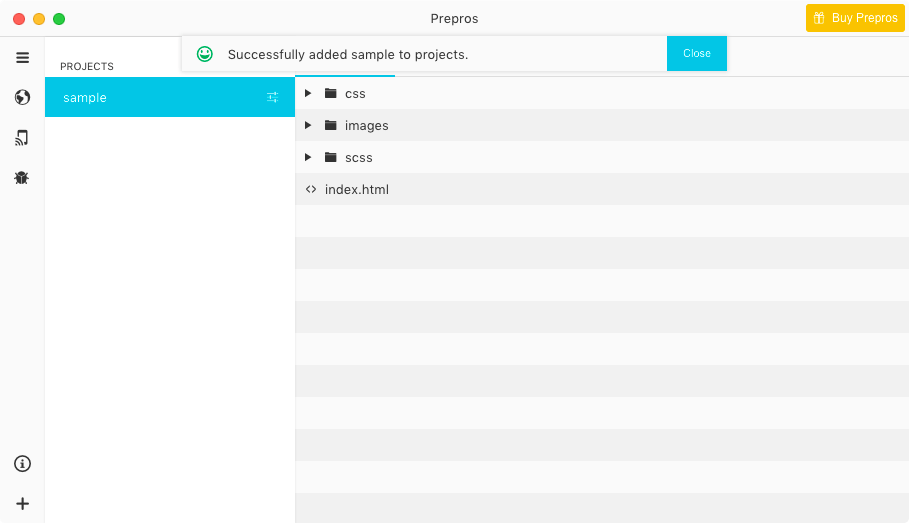
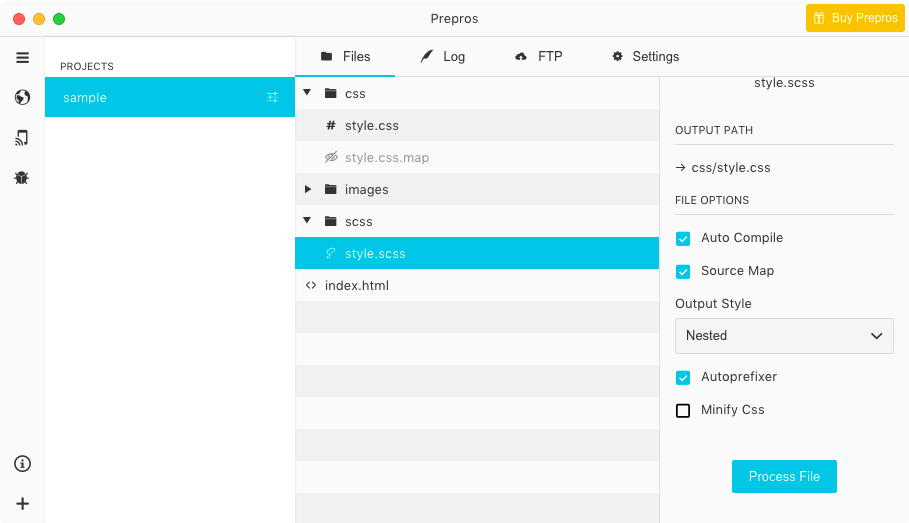
プロジェクトの作成が完了すると、下の画像のようにフォルダの中身が一覧表示されます。

Sassのコンパイル設定
Preprosの画面でSassファイルを選択すると、右サイドバーが表示されます。
ここでSassのコンパイル設定が可能です。

細かい設定は下記の通りです。
| 項目 | 内容 | 備考 |
|---|---|---|
| OUTPUT PATH | 出力されるディレクトリを指定 | |
| Auto Compile | 保存時に自動でコンパイルするかどうか | Preprosが起動している必要あり |
| Source Map | ソースマップ(.map)を 一緒に出力するかどうか | |
| Output Style | 出力するCSSの書式設定 | 選択できるフォーマットは下記の3種類 「nested」→ネストがインデントされた状態で出力 「expanded」→一般的なCSSのフォーマット 「compact」→セレクタからプロパティを1行にして出力 |
| Autoprefixer | ベンダープレフィックスを自動で付与する | |
| Minify Css | 出力するCSSを圧縮する | チェックを入れるとOutput Styleの設定に関わらず、 1行に圧縮される |
Auto Compileにチェックを入れていればSassファイルの保存時にコンパイルが実行されますし、手動で実行したい場合は「Process File」をクリックします。
あとはPreprosを起動してSassを書いていけば、ちゃんとコンパイルしてくれるというわけです。
ただ、無料版だと定期的にポップアップが表示されてしまうので、よく使う人であれば購入したほうが良さそうです。




 Nuxt.jsの「layouts」を使用してレイアウトの共通化を行う方法|Nuxt.jsの基本
Nuxt.jsの「layouts」を使用してレイアウトの共通化を行う方法|Nuxt.jsの基本  WordPressのメディアライブラリで画像を追加するときに表示される「HTTP エラー」の解消方法
WordPressのメディアライブラリで画像を追加するときに表示される「HTTP エラー」の解消方法  スクロールしてもテーブルヘッダーが追尾するテーブルの作り方
スクロールしてもテーブルヘッダーが追尾するテーブルの作り方  iOS Safariで文章の最後の1文字だけ改行されてしまう現象の対処法
iOS Safariで文章の最後の1文字だけ改行されてしまう現象の対処法  「epel-release」インストール後にyum installで「Cannot retrieve metalink for repository」と表示される場合の対処法
「epel-release」インストール後にyum installで「Cannot retrieve metalink for repository」と表示される場合の対処法  Nuxt.jsでコンポーネントを作成してコードの共通化を行う|Nuxt.jsの基本
Nuxt.jsでコンポーネントを作成してコードの共通化を行う|Nuxt.jsの基本  CSSで::placeholderにスタイルを設定する方法
CSSで::placeholderにスタイルを設定する方法  Visual Studio Codeでショートカットキーを変更する方法
Visual Studio Codeでショートカットキーを変更する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」