PubSubHubbubを利用してWebサイトの更新をリアルタイムに通知しよう

PubSubHubbubという仕組みをご存知でしょうか?絶対噛んでしまいそうな名前ですが、ブログを運用している方なら是非知っておきたい事なのですが、僕は最近まで知りませんでした。
今回はPubSubHubbubって何?という事とWordPressでPubSubHubbubを利用する方法についてまとめてみます。
PubSubHubbubって何?
PubSubHubbubは、ほぼリアルタイムにサイトの更新情報にGoogleに通知する仕組みのことです。あまりにも呼びづらいので略してPuSHという風に呼ばれたりもします。
ちなみにこの名前の由来は「Publisher」「Subscriber」「Hub」「hubble-bubble」を組み合わせたみたいです。由来に出てくる単語の説明は少しややこしくなるので後述の「PubSubHubbubの仕組み」の部分で詳しく説明します。
PuSHを利用する事で以下2点のメリットがあります。
- GoogleやRSSリーダーにすぐに更新情報を送信できる
- スクレイピング対策ができる
本来であればRSSリーダーの問い合わせを待ったり、Googleであればクローラーの巡回を待ったり、Search ConsoleのFetch as Googleを使用したりしなければいけませんが、その必要がなくなります。
また、リアルタイムに更新を通知できるという事はスクレイピングの対策にもなります。
Webスクレイピングとは、WebサイトからWebページのHTMLデータを収集して、特定のデータを抽出、整形し直すことである。
Webスクレイピング – Weblio辞書
一般的にスクレイピングというのは上記のような事を指しますが、ここで言うスクレイピングというのは、自動でコンテンツを無断コピーされてしまう事を言います。
例えば自分のコンテンツが誰かにコピーされて、そのコピーされたコンテンツがGoogleに先に認識されてしまうと、後で見られた自分のオリジナルコンテンツはスパム扱いを受けてしまう事になります。
リアルタイムに更新情報を発信する事でそのような被害を避ける事ができるのです。
PubSubHubbubの仕組み
この項目は少しややこしくなるので、気になる方のみお読みください。
さて、先程紹介した名前の由来にも登場してきた単語ですが、PublisherはWebサイトの更新情報を配信するもので、Subscriberはその配信を受信するクローラーやRSSリーダー等を意味します。そしてHubはPublisherとSubscriberの中間で、PuSHの仕組みを支えています。
hubble-bubbleは英語で「ぶくぶく」という擬音を意味していたり「かき混ぜる」といった意味があるのでPubとSubとHubをかき混ぜるといった意味で付けられたのでしょう。
その事を頭に入れた状態でPuSHの仕組みについて見てみましょう。
もともとWebサイトの更新が認識される仕組み(PuSHを利用していない状態)ですが、WebサイトにはクローラーやRSSリーダーなどのSubscriberが定期的に更新しているかチェックしに来ます。「更新してる?」と聞かれたPublisherは更新していれば「更新したよ!!」と更新情報を返します。
これだと定期的にチェックしにきた時に、更新したかどうかのやり取りを行うので、リアルタイムに更新情報を送信できませんよね。
そこでPuSHの出番です。PuSHを利用した場合は、先程のSubscriberとPublisherの間にHubが付きます。Hubの役目は何かというと自分のサイトが更新された時にPublisherから更新の通知を受け取って、Subscriberに「更新したよ!!」と伝える事です。要は伝言係ですね。
こうする事でリアルタイムに更新情報を伝える事ができます。

WordPressでPuSHを利用する場合
WordPressでPuSHを利用したい場合は「WebSub/PubSubHubbub」か「PuSHPress」というWordPressプラグインがあるのでそれを利用します。
[appbox wordpress pubsubhubbub]
[appbox wordpress pushpress]
どちらも何か設定をする必要は特に無く、インストールするだけでOKです。
ただし、WebSub/PubSubHubbubの方がハブの追加をしたり削除をしたりする事ができます(基本的にそんな事しませんが)。
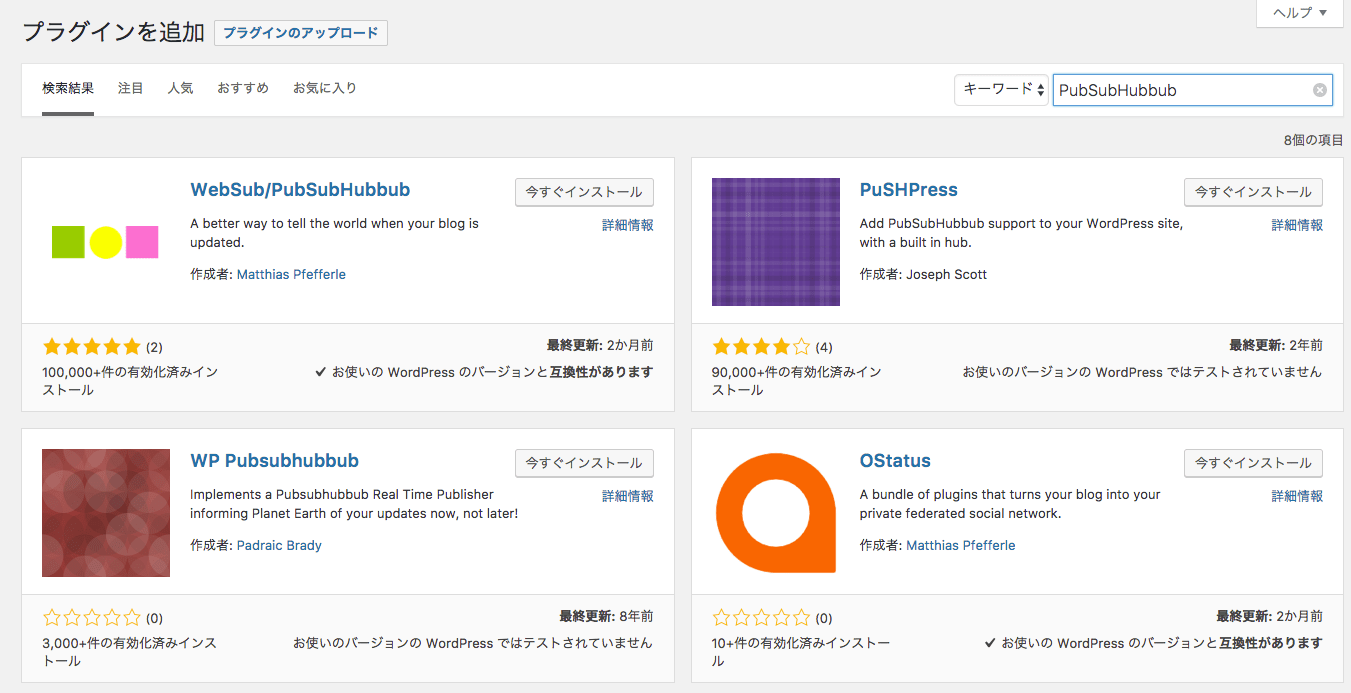
WordPressの管理画面の[プラグイン]の[新規追加]で検索ボックスに「PubSubHubbub」と入力すると出てきます。どちらか片方インストールしましょう。ちなみに僕はWebSub/PubSubHubbubの方を利用しています。

WebSub/PubSubHubbubでハブの追加を行う
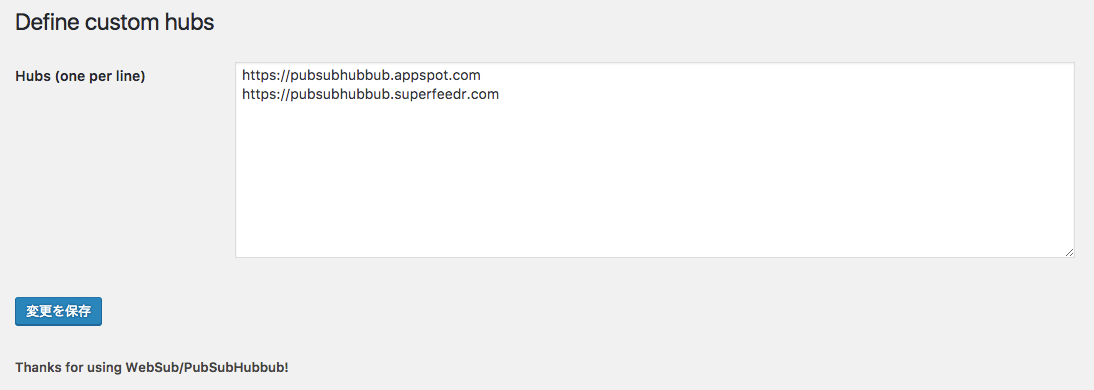
WebSub/PubSubHubbubではハブの追加が行えます。WordPress管理画面の[設定]の[WebSub/PubSubHubbub]をクリックすると以下の画像のような画面が表示されます。

このテキストボックス内にハブを記述していけば追加ができるのですが、デフォルトでは「https://pubsubhubbub.appspot.com(Googleが運営しているハブ)」と「https://pubsubhubbub.superfeedr.com(Superfeedrが運営しているハブ)」の2つが入力されています。
WebSub/PubSubHubbubではハブの追加が行えますと言っておいてなんですが、この2つが入っていれば基本的にはOKみたいなのでデフォルトのままでも大丈夫そうです。
WordPress以外ならどうすれば良い?
WordPressを利用しているならプラグインを導入するだけですが、それ以外の方法を利用している人はどうすれば良いのでしょう?
GitHubでPubSubHubbubのライブラリが公開されていました。PHPを使用する必要がありますが、まずはこれをダウンロードしましょう。(ちなみにこのライブラリは、WebSub/PubSubHubbubと同じ型が制作したみたいです。)
ダウンロードすると、フォルダの中に「publisher.php」というファイルがあるのでそれを使用します。サンプルとしては以下のようなコードになります。
<?php
// ライブラリ(publisher.php)を読み込む
require_once './publisher.php' ;
//ここでハブの指定を行う
$hub_url = "http://pubsubhubbub.appspot.com/";
// パブリッシャーの作成
$p = new Publisher($hub_url);
//インデックスさせたいページのURL
$topic_url = "http://www.onlineaspect.com";
//通知が成功したかどうかの確認
if ($p->publish_update($topic_url)) {
echo "成功しました";
} else {
echo "失敗しました";
}
?>これで「成功しました」とテキストが表示されれば成功です。
まとめ
PubSubHubbubを導入しておけばGoogleに更新情報をすぐに伝える事ができる=スクレイピングの対策にもなるのでブログを書いている人は導入しておきたい。
WordPress以外だとPHP等の知識が必要になってくるが、WordPressの場合は導入が比較的簡単なので、導入するだけしておいて損はない。



 Visual Studio CodeでMovable TypeのMTMLファイルを開く拡張機能「Movable Type Markup Language Syntax」
Visual Studio CodeでMovable TypeのMTMLファイルを開く拡張機能「Movable Type Markup Language Syntax」  gulpfile.jsにAutoprefixerのブラウザオプションを書くとエラーがでる場合の修正方法
gulpfile.jsにAutoprefixerのブラウザオプションを書くとエラーがでる場合の修正方法  HTTP/2が設定されているはずなのに、ブラウザ上でHTTP/1.1になってしまう場合はセキュリティソフトを確認
HTTP/2が設定されているはずなのに、ブラウザ上でHTTP/1.1になってしまう場合はセキュリティソフトを確認  Post Snippetsを使ってWordPressでショートコードをの登録と管理をもっと楽に!!
Post Snippetsを使ってWordPressでショートコードをの登録と管理をもっと楽に!!  思考したり情報整理したい時はMarkdown記法で文章を書き出そう!!Webデザイナーの情報整理術
思考したり情報整理したい時はMarkdown記法で文章を書き出そう!!Webデザイナーの情報整理術  gulpのwatch機能を使って、監視ファイルに変更があった時にタスクを実行する
gulpのwatch機能を使って、監視ファイルに変更があった時にタスクを実行する  Visual Studio CodeでCSVの編集を見やすく行う拡張機能「Edit csv」
Visual Studio CodeでCSVの編集を見やすく行う拡張機能「Edit csv」  Visual Studio Codeのエクスプローラー上でファイル・フォルダの複製ができるようになる拡張機能「Duplicate action」
Visual Studio Codeのエクスプローラー上でファイル・フォルダの複製ができるようになる拡張機能「Duplicate action」  アイコンフォントをPCにインストールしている場合は、コーディング後の確認に注意
アイコンフォントをPCにインストールしている場合は、コーディング後の確認に注意  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」