ScreenFlowでできる3種類のカット編集方法

ScreenFlowで動画編集をする上で1番使う機能がカット機能です。
今回はScreenFlowでできる3種類のカット編集の方法をまとめておきます。状況によって使い分けることで編集作業がかなり効率的になりそうです。
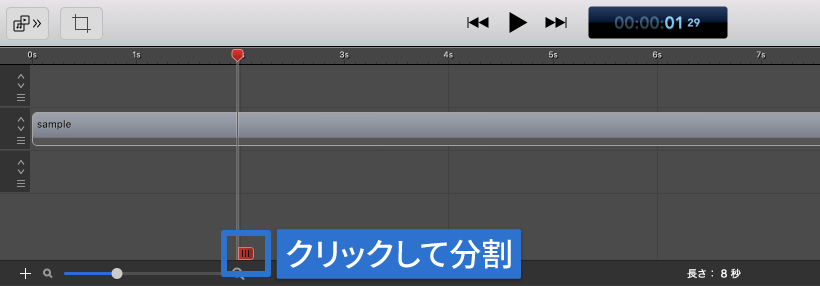
スクラバーをクリックして分割
まずは最も基本的なカット編集方法です。
タイムラインにあるスクラバー(赤い線)を分割したい位置に合わせて、取っ手の部分をクリックすると分割できます(メニューの[編集]→[クリップの分割]でも可能)。

不要な部分の最初と最後を分割して、間を詰めればカット完了です。
ちなみに、削除のときはdeleteだと普通の削除になりますが、command + deleteだとリップル削除と言って、削除したスペースが自動で左詰めされます。
普段の編集時は、このリップル削除を使っていった方が効率的に編集ができます。
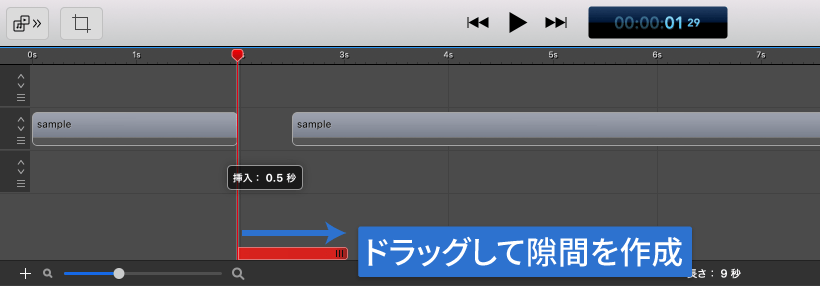
スクラバーをドラッグしてスペース作成
スクラバーの取っ手を右にドラッグすると、分割して隙間を作れます。
動画の途中に画像を挟んだり、別のシーンを挟むときに使えます。

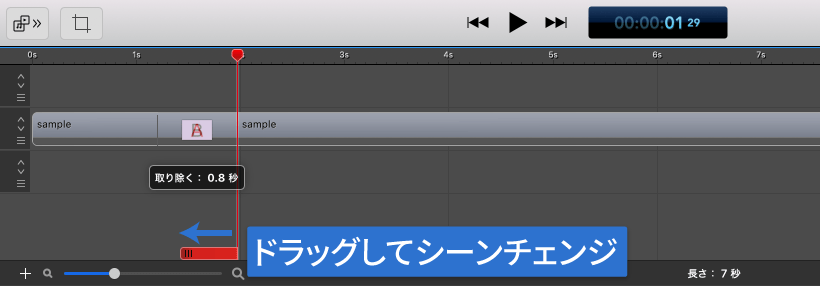
逆に左へドラッグすると、カットしてシーンチェンジしてくれます。

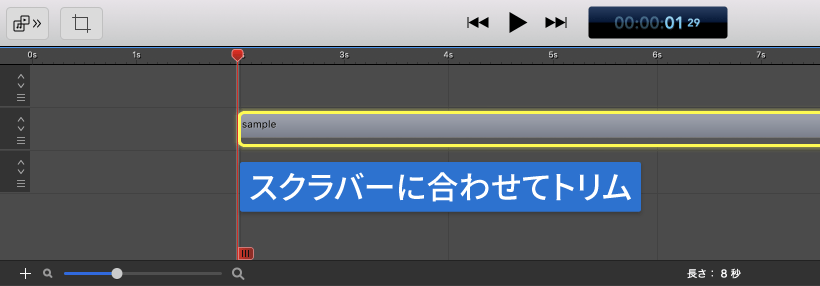
スクラバーに合わせてトリム
動画の最初と最後など、不要な部分は「スクラバーに合わせてトリム」を使います。
動画を選択した状態でメニューの[編集]→[スクラバーに合わせて冒頭をトリム]か[スクラバーに合わせて末尾をトリム]を選択すると、スクラバーの位置まで動画をトリムしてくれます。

デフォルトだと[スクラバーに合わせて冒頭をトリム]にW、[スクラバーに合わせて末尾をトリム]にEがショートカットキーとして割り当てられています。


 Macで録画から編集までが比較的簡単にできるScreenFlow 8の基本操作
Macで録画から編集までが比較的簡単にできるScreenFlow 8の基本操作  Adobe Media Encorderを使って、動画を簡単にアニメーションGIFに変換する方法
Adobe Media Encorderを使って、動画を簡単にアニメーションGIFに変換する方法  Audacityで音声の雑音・ノイズを低減する方法
Audacityで音声の雑音・ノイズを低減する方法  QuickTime Playerで動画のトリミングを行う方法
QuickTime Playerで動画のトリミングを行う方法  QuickTime Playerとプレビュー.appで動画の一部を画像として書き出す方法
QuickTime Playerとプレビュー.appで動画の一部を画像として書き出す方法  画面キャプチャから動画編集までできるScreenFlowの基本的な設定
画面キャプチャから動画編集までできるScreenFlowの基本的な設定  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法