技術的な文章を書く時の自分ルール

技術的な文章(主にこのブログ)を書く時のルールをまとめました。
完全に自分用ですが、参考にしてください。また、何か間違っている部分や「こうした方がいい」という部分ありましたらご指摘ください。
文章に関して
本文の書き方
- 本文はですます調で統一する(適切に体言止めを使用して文章が長くなるのを防ぐ)
- 本文中の括弧は全角で表記する:()「」[]
- 数字に関しては半角で統一する:12345
- 「できる」「こと」などは適切にひらがなにする
- 「〜する事ができます」「〜になります」などの冗長な言い回しは使わない
- 「〜だと思います」「〜かもしれません」などの自身のない表現は極力避ける
固有名詞は正しく使う
固有名詞は正しく表記しましょう(大文字小文字・スペースの入る位置などに気をつける)。特にサービス名・製品名はロゴタイプと正式な表記が違う場合もあるので気をつけます。
| 正式表記 | 備考 |
|---|---|
| WordPress | 「W」と「P」は大文字 |
| JavaScript | 「J」と「S」は大文字 |
| macOS | macは小文字、「OS」は大文字 |
| 「F」は大文字 |
あとはPug(旧:Jade)のように、再リリースされるなどして名前が変わる場合もあるので、裏を取るだけでなく情報が古くないかも確認しておきます。
括弧の使い分け
- ユーザーが選択する項目や、入力が必要な項目に関しては「」を使用する
- 補足情報に関しては()を使用する
- 機能やメニュー名には[]を使用する
- 書籍名やサイト名には『』を使用する
- 【】はメニュー名などから引っ張ってくる時以外は使用しない
表記や言い回しを統一する
細かい部分ですが、ブログ全体で表記や言い回しを統一していた方が、見る側に取って違和感がありません(ただし、アプリケーション上の表記を引っ張ってくる場合は、書かれているものに合わせます)。
| 考えられる表記 | これに統一 | 備考 |
|---|---|---|
| ヘッダー、ヘッダ | ヘッダー | 2音以下の場合は、 最後の音を伸ばす(フッター・サーバーなど) |
| フォルダ、フォルダー | フォルダ | 3音以上の場合は、 最後の音は伸ばさない(エディタ・コンピュータなど) |
| 〇〇する時、〇〇する際 | 〇〇する時 | |
| 下の画像、下記の画像、以下の画像 | 下の画像 | 文章やコードの場合は「下記の文章」でも可 |
| command、Command、⌘、cmd | command | それぞれの公式サイトでMacの場合は小文字、 Windowsの場合は1文字目大文字になっているので公式に合わせる |
| スペースバー、スペース、スペースキー、space | スペースバー | Appleの公式サイトに合わせる |
| カンマ、コンマ | カンマ | ただし、小数点を表す場合はコンマを使用(例:コンマ3秒) |
アプリケーションのウインドウ周りの用語
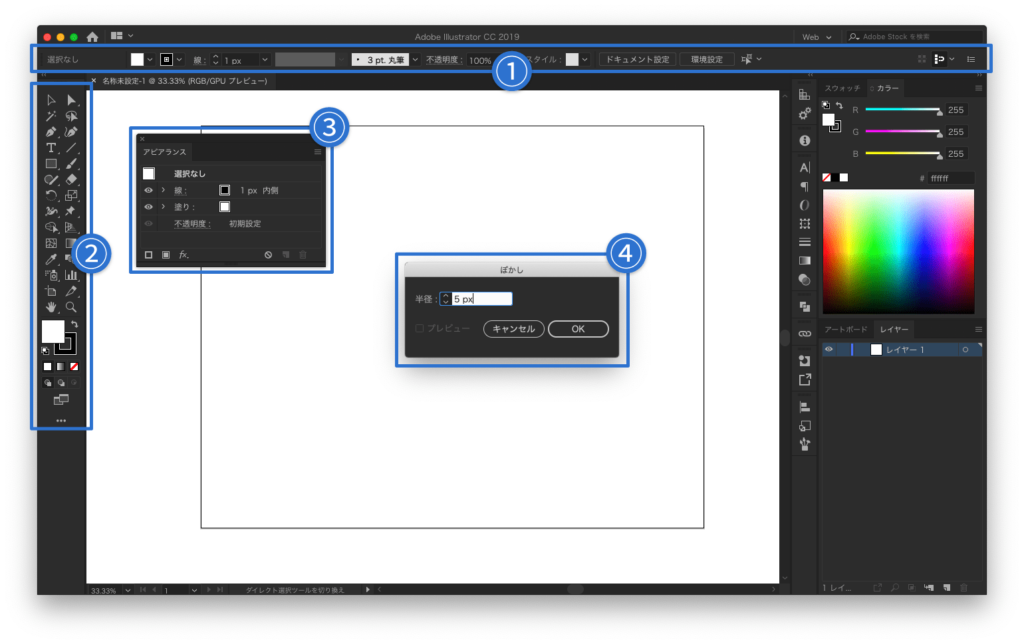
アプリケーションの説明をする時は、どの部分のことを言っているのか正確に伝える必要があります。特にウインドウ周りの名称は正しいものを使用するように心がけます(今回はIllustratorを例にします)。

①コントロールパネル
②ツールバー
③パネル([アピアランス]パネル)
④ダイアログボックスボックス
コード周りの用語
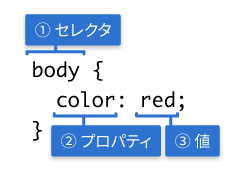
コードの解説をする時も、何について話をしているのか分かるようにします。

①セレクタ(bodyセレクタ)
②プロパティ(colorプロパティ)
③値(値はredです)
画像の扱い
スクリーンショットの撮影
- 記事内の画像形式は基本PNGを使用する
- ただし、アイキャッチ画像に関してはJPEGを使用する(記事内の画像は、劣化して文字が読みにくくなると困るが、アイキャッチ画像はイメージなので多少劣化しても容量が軽いほうがよい)
- Macのデスクトップは「ストーン(単色のもの)」を使用する
- ウインドウの影は無くしてしまうか、Mini Shadowを使って影を小さくする
- ウインドウ周りの領域が必要な場合は例外とする
- 同じ範囲の画像を撮る時は、画像サイズが変わらないように注意(command + shift + 5で撮影して位置を変えないようにする)。
画像のアップロード
- 画像のアップロード前にはImageOptimを使って圧縮する
- 画像内の注釈が少ない場合は、注釈の内容をalt属性に追加する
マークアップ
見出し
本文中の見出しは<h2>から始まり、1レベルずつ下げていく。<h2>のあとに<h3>を飛ばして突然<h4>が来るような構成にはしない。
見出しの最大文字数はそれぞれ下記のものを参考にする(厳守ではないが気をつける)。
| 見出しレベル | 最大文字数 |
|---|---|
| <h2> | 全角32文字 |
| <h3> | 全角34文字 |
| <h4> | 全角37文字 |
| <h5> | 全角40文字 |
| <h6> | 基本使用しない |
リンク
外部リンクの時はtarget属性で「_blank」を指定、内部リンクの時は指定しない。
pz-blogcardを導入しているため、ブログカードを埋め込む時は下記のショートコードを書く。
[blogcard url="ここにURL"]引用
引用時は<blockquote>タグで囲み、引用する文章は改変しない。
引用してくるサイト名は<cite>タグで囲み、引用元サイトへのリンクを貼る。
<blockquote>
引用文の内容
<cite><a href="#">引用元サイト</a></cite>
</blockquote>コードの記述
当ブログではhighlight.jsというJSプラグインを使用しているため、コードを書く時はhighlight.jsをベースにした下記のフォーマットに沿って書く。
<pre><code>
ここにコードを書く
</code></pre>また、ファイル名などを左上に表示したい場合は下記のように書く。
ファイル名.txt<pre><code><span class="hljs-code-title">ファイル名.txt</span>
ここにコードを書く
</code></pre><code>のclassに言語名を追加することで、言語の指定も可能。
<pre><code class="html">
ここにコードを書く
</code></pre>言語に対応するclassに関しては、下の表を参考にする。ちなみに言語を何も指定しない場合は自動判別になります。
| 言語名 | class |
|---|---|
| HTML | .html |
| CSS | .css |
| JavaScript | .js |
| SCSS | .scss |
| ハイライトしない | .nohilight |
まとめ
細かいことですが、改めて自分の記事を見返していると表記揺れが激しかったので、今回このようなルールをまとめました。
過去の記事に関しても時間のある時に少しずつ修正しておこうと思います。


 Ulyssesで目標や締め切りを決めて特定のプロジェクトの文章を管理できる機能
Ulyssesで目標や締め切りを決めて特定のプロジェクトの文章を管理できる機能  他人と共通認識を得るために必要な記号・括弧の正式名称一覧
他人と共通認識を得るために必要な記号・括弧の正式名称一覧  Ulyssesでソースブロックとテーブルタグを使って、無理矢理テーブルを表示させる方法
Ulyssesでソースブロックとテーブルタグを使って、無理矢理テーブルを表示させる方法  Ulyssesのシートを絞り込んですぐに探せる「フィルタ」機能
Ulyssesのシートを絞り込んですぐに探せる「フィルタ」機能  Ulyssesで記号を使ったマークアップを無効化する方法|毎回エスケープするのが面倒なときに使える
Ulyssesで記号を使ったマークアップを無効化する方法|毎回エスケープするのが面倒なときに使える  ATOKのキーワードチャージで、よく見るサイトで使われている単語を学習させる方法
ATOKのキーワードチャージで、よく見るサイトで使われている単語を学習させる方法  ATOKのマンスリーレポートで自分の入力した文字数や打ち間違いの傾向を確認する
ATOKのマンスリーレポートで自分の入力した文字数や打ち間違いの傾向を確認する  Ulysses編集画面の画像プレビューが小さすぎる場合の対処法
Ulysses編集画面の画像プレビューが小さすぎる場合の対処法  間違えて学習してしまったATOKの不要な変換候補を削除する方法
間違えて学習してしまったATOKの不要な変換候補を削除する方法  Ulyssesがテーブルの作成やフォーマットを正式にサポート!
Ulyssesがテーブルの作成やフォーマットを正式にサポート!  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」