Visual Studio Codeのファイル横に表示されるファイルアイコンのテーマまとめ

Visual Studio Codeには特定の拡張子を開いたときのタブや、サイドバーのエクスプローラーに表示されるファイルのアイコンを変更する機能があります。
ファイルアイコンの変更方法
ファイルアイコンを変更する拡張機能をインストールしたあと、Visual Studio Codeメニューバーの[コード]→[基本設定]→[ファイルアイコンのテーマ]を選択します。
あとは変更したいファイルアイコンのテーマ名を選択すれば、すぐに切り替わります。
再起動も特に必要ないですし、フォーカスを合わせた時点でプレビューされるので比較しながらどれがいいか選択できます。
ファイルアイコンのテーマ
デフォルトで入っているテーマ
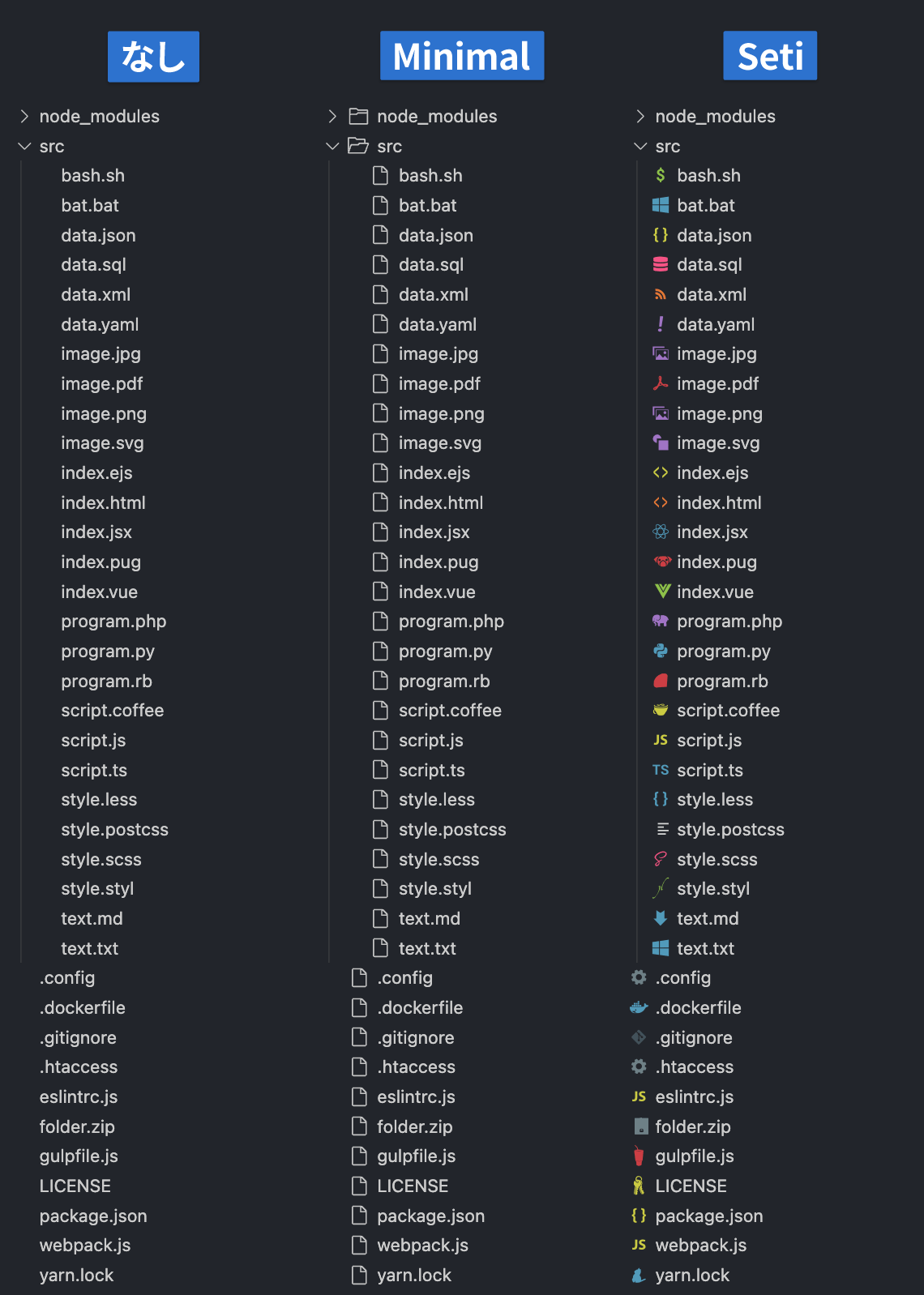
まずはデフォルトで入っているテーマからですが、全部で3種類あります。
「なし」に関してはテーマというより、ファイルアイコン自体がその名の通りすべて非表示になります。
「Minimal」はファイルとフォルダの閉じている状態と開いている状態の3つのアイコンしかないシンプルな状態です。
そして「Seti」はシンプルなアイコンテーマになっています。
昔は「Minimal」がVisual Studio Codeのデフォルトで設定されていたのですが、最近は「Seti」になっているようです。

有名なテーマ
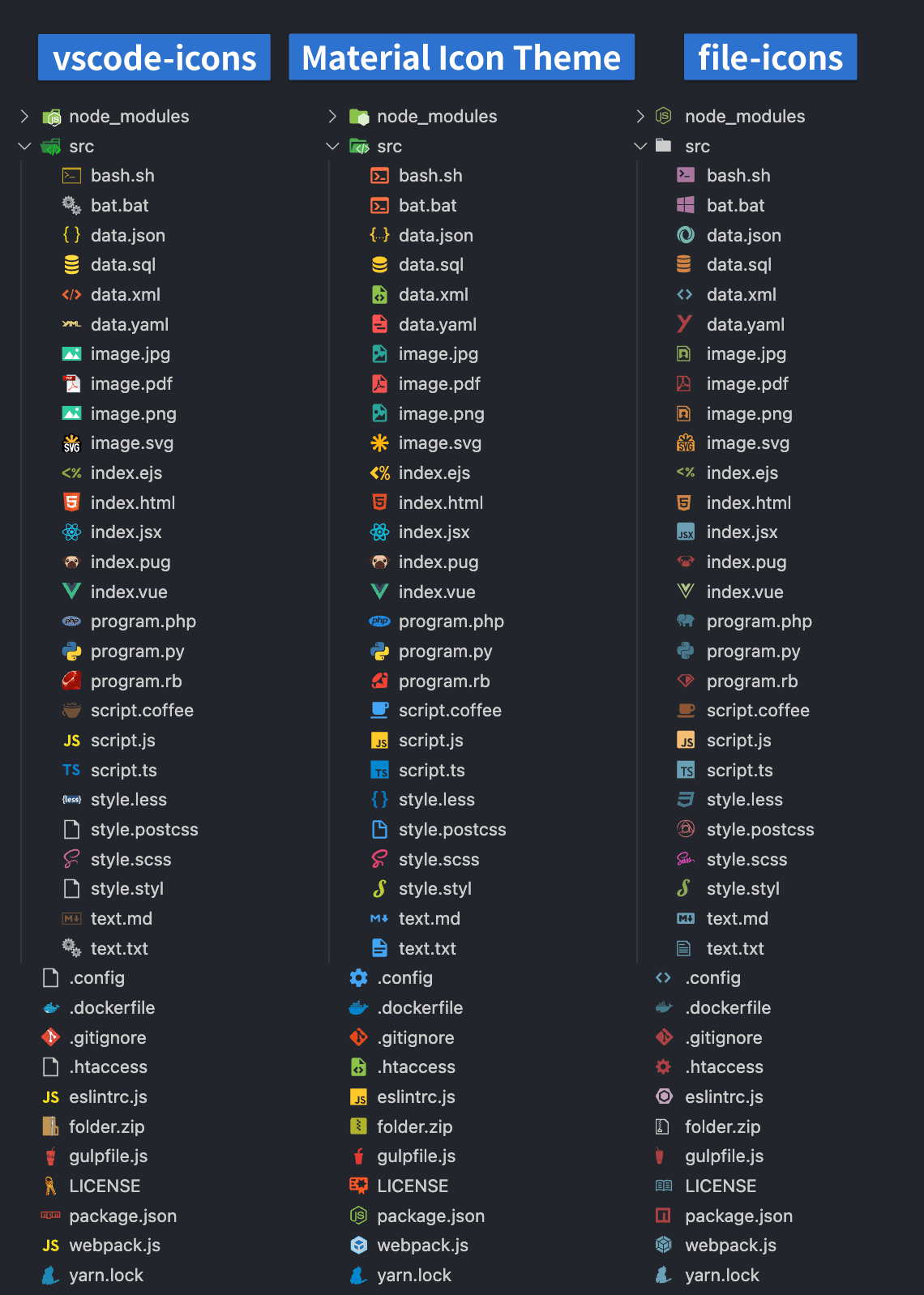
まず最も有名なテーマが「vscode-icons」です。
昔からあるテーマで最低限必要なアイコンが用意されています。
「Material Icon Theme」や「file-icons」はアイコンのテイストがある程度統一されていて、「Material Icon Theme」は若干トーンが明るくなっています。
人によってはトーンが明るいと目がチカチカしそうですし、逆に明るい方が判断しやすいという人もいるかもしれません。

他にも「VSCode Great Icons」「Icons」「Material Theme Icons」などもあります。
「Material Theme Icons」は色使いが独特で、あまり見かけない色になっているアイコンもあります。
気分を変えたい場合にはいいかもしれませんが、パッと見でファイルが判別できないのでその辺りも考えて選択するとよさそうです。

ベースがあるテーマ
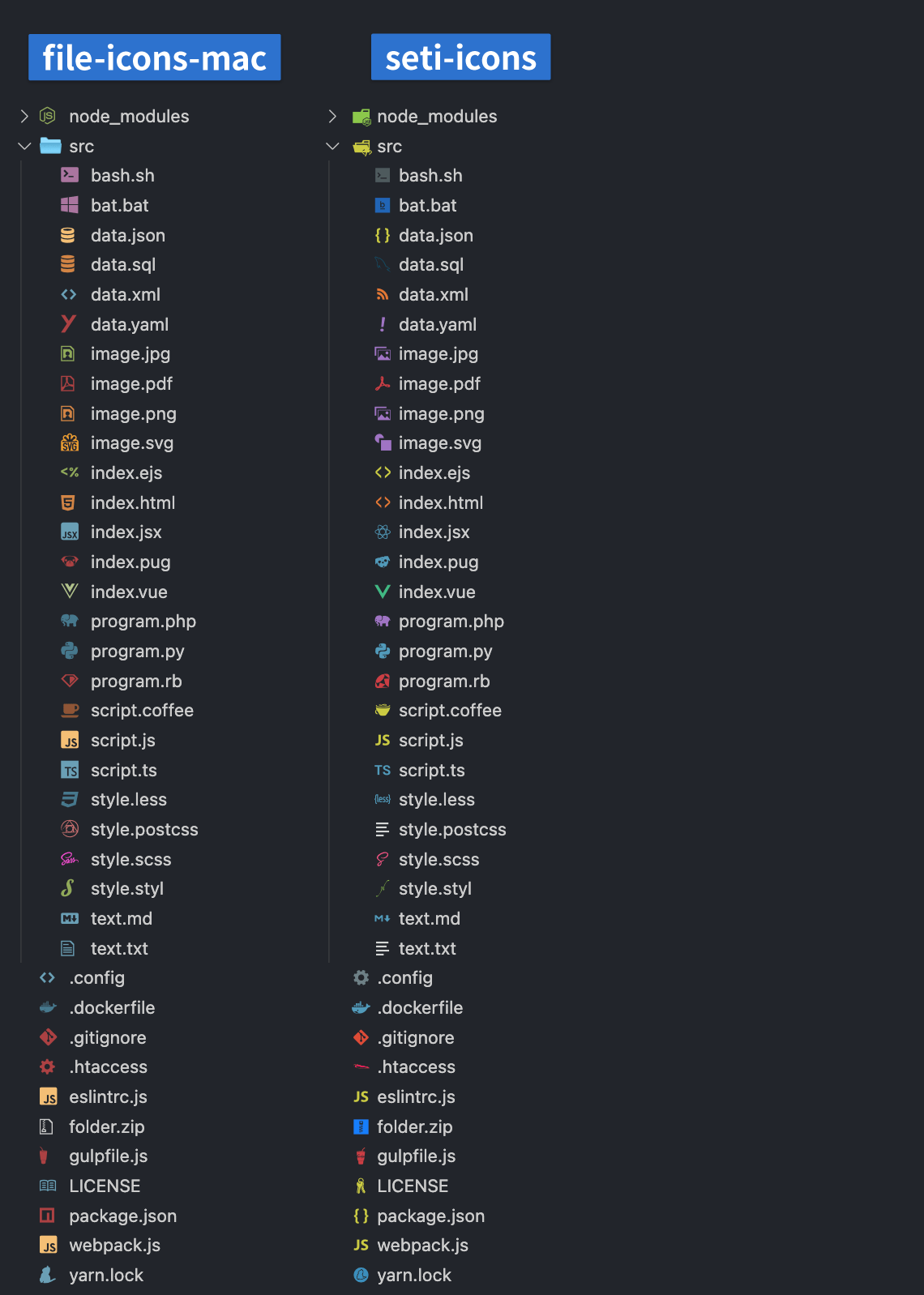
少し変わったテーマとして「file-icons-mac」があります。
これは「file-icons」とほとんど一緒ですが、フォルダアイコンなど一部のアイコンがMacのFinderアイコンになっているテーマです。
Finderと一緒と識別できるテーマです。
あとは「seti-icons」は「seti」をベースにして、フォルダアイコンなど不足しているアイコンを補ったテーマになっています。

特定のフォルダ名やファイル名の場合にのみ付くアイコンもあるので、テーマを探すときはよく使うフォルダ構成で開いて確認すると比較しやすくて便利です。


 横幅が広がったときの挙動が変わる!CSS Gridの「auto-fill」と「auto-fit」の違い
横幅が広がったときの挙動が変わる!CSS Gridの「auto-fill」と「auto-fit」の違い  gulpでPostCSSを使う方法
gulpでPostCSSを使う方法  Visual Studio Codeのマルチカーソル機能で文字操作を一括で行う
Visual Studio Codeのマルチカーソル機能で文字操作を一括で行う  Movable TypeでMTLoopを使ってkeyでソートしたときに、10個以上表示させると並びがおかしくなる
Movable TypeでMTLoopを使ってkeyでソートしたときに、10個以上表示させると並びがおかしくなる  「EWWW Image Optimizer」を使ってWordPressをWebPに対応する方法
「EWWW Image Optimizer」を使ってWordPressをWebPに対応する方法  MacのRubyをrbenvで管理する方法
MacのRubyをrbenvで管理する方法  Google Maps APIでピンをクリックしたときに吹き出しを表示する方法
Google Maps APIでピンをクリックしたときに吹き出しを表示する方法  Nuxt.jsの基本と最初のセットアップ「プロジェクトの作成と起動をするまでの流れ」
Nuxt.jsの基本と最初のセットアップ「プロジェクトの作成と起動をするまでの流れ」  Vue CLIでGA4を導入する方法
Vue CLIでGA4を導入する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」