Visual Studio Codeのエクスプローラーを見やすくするちょっとしたカスタマイズ

Visual Studio Codeでフォルダを開いている場合、サイドメニューの[エクスプローラー]部分にフォルダが階層化されて表示されます。
コードを書く上で、いまどの階層のファイルを開いていて、ファイルがどんな構成になっているかは非常に重要なのですが、デフォルトだとこの表示がかなり窮屈で、階層が増えていくとだんだん見にくくなります。
今回はこのエクスプローラーを見やすくするカスタマイズ方法をまとめておきます。
インデントガイドを常に表示する
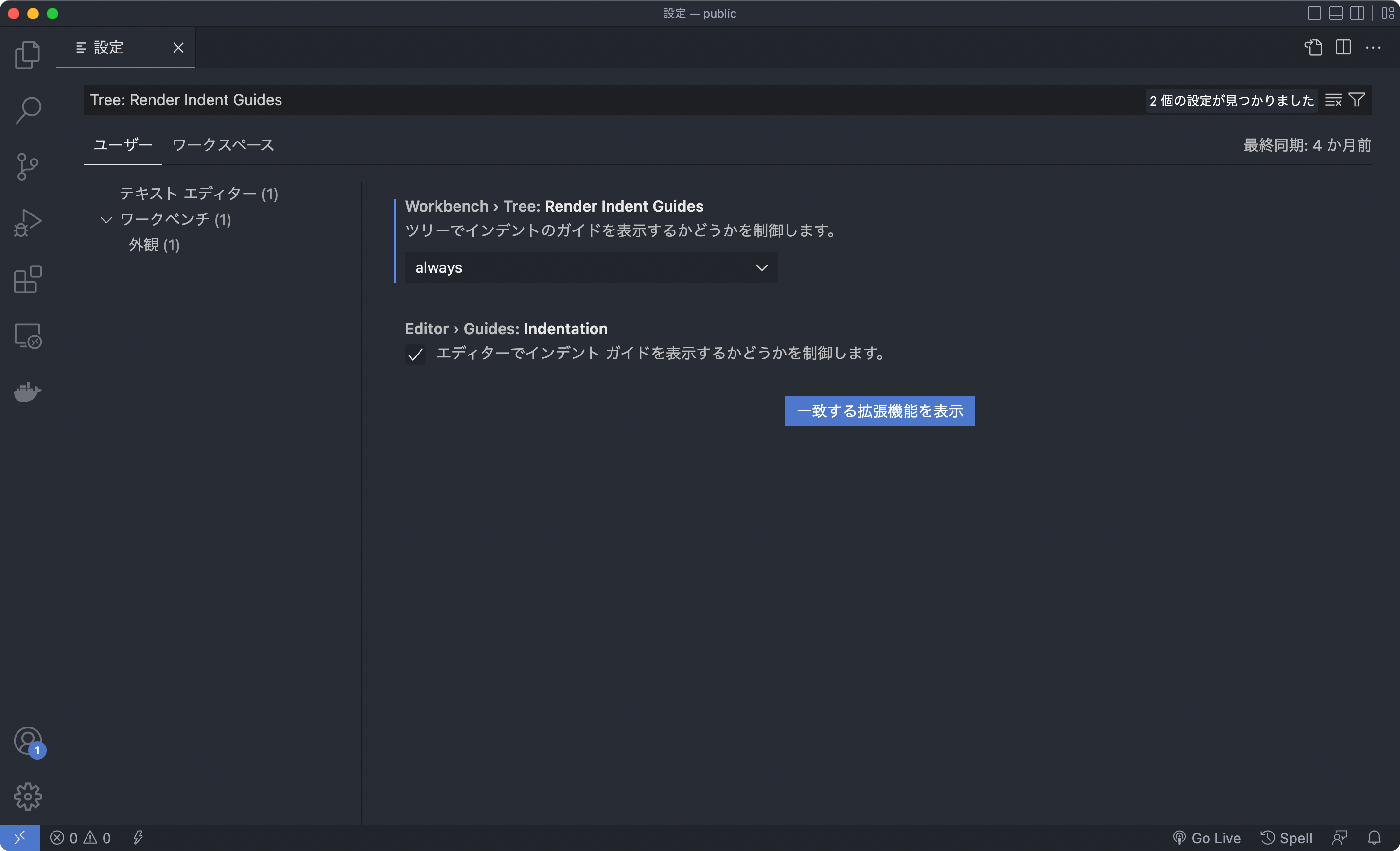
フォルダを開いている場合、そのフォルダにマウスオーバーすると、フォルダ内に入っていることが分かるようにガイドラインが表示されます。
しかし、マウスオーバーしているときしか表示されないのであまり意味がありません。
常に表示させたい場合は「tree.renderIndentGuides」の設定を「always」にします。

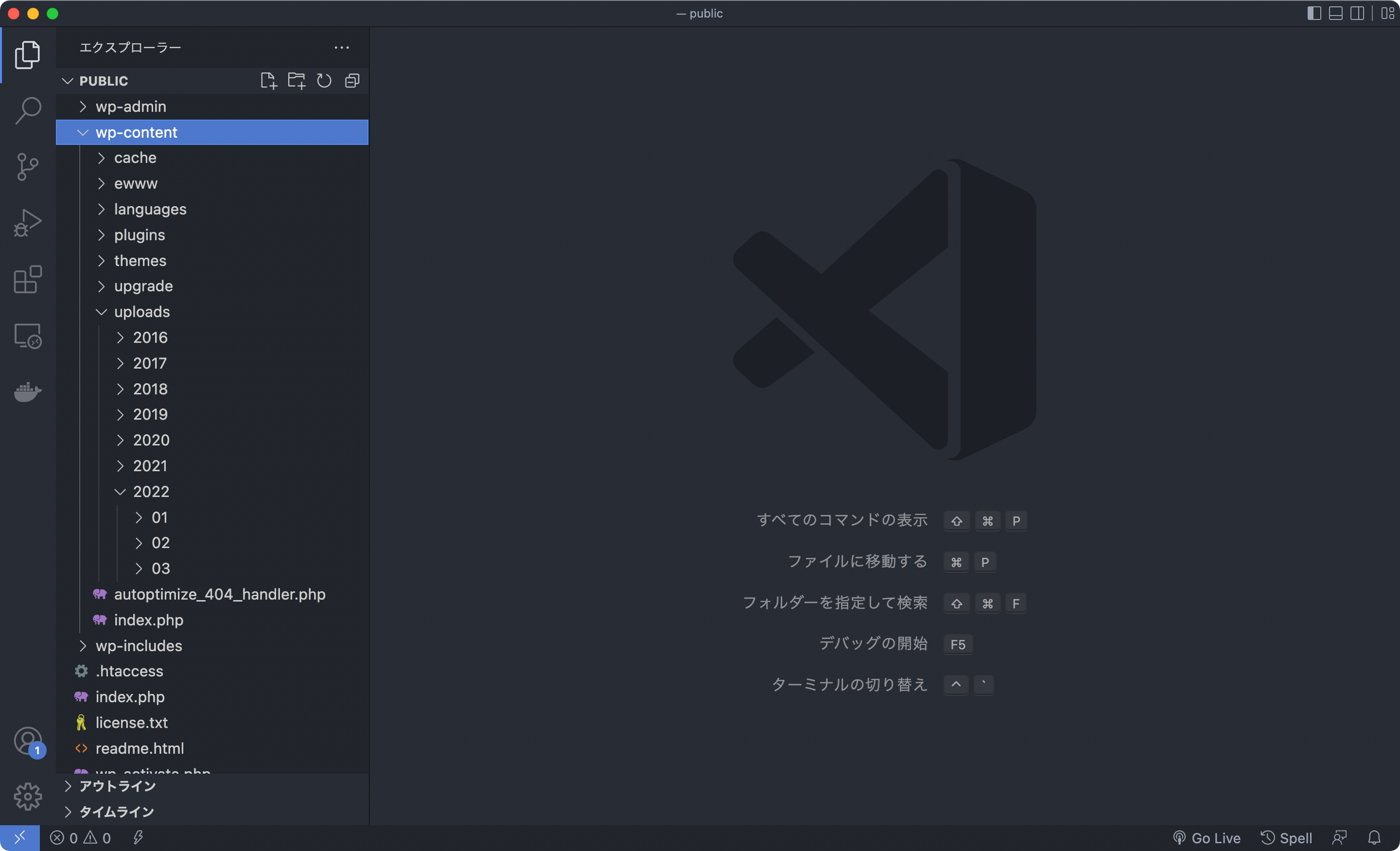
これで常にインデントガイドが表示されるようになり、パッと見でどの階層のフォルダなのか分かりやすくなりました。
インデントの幅をカスタマイズ
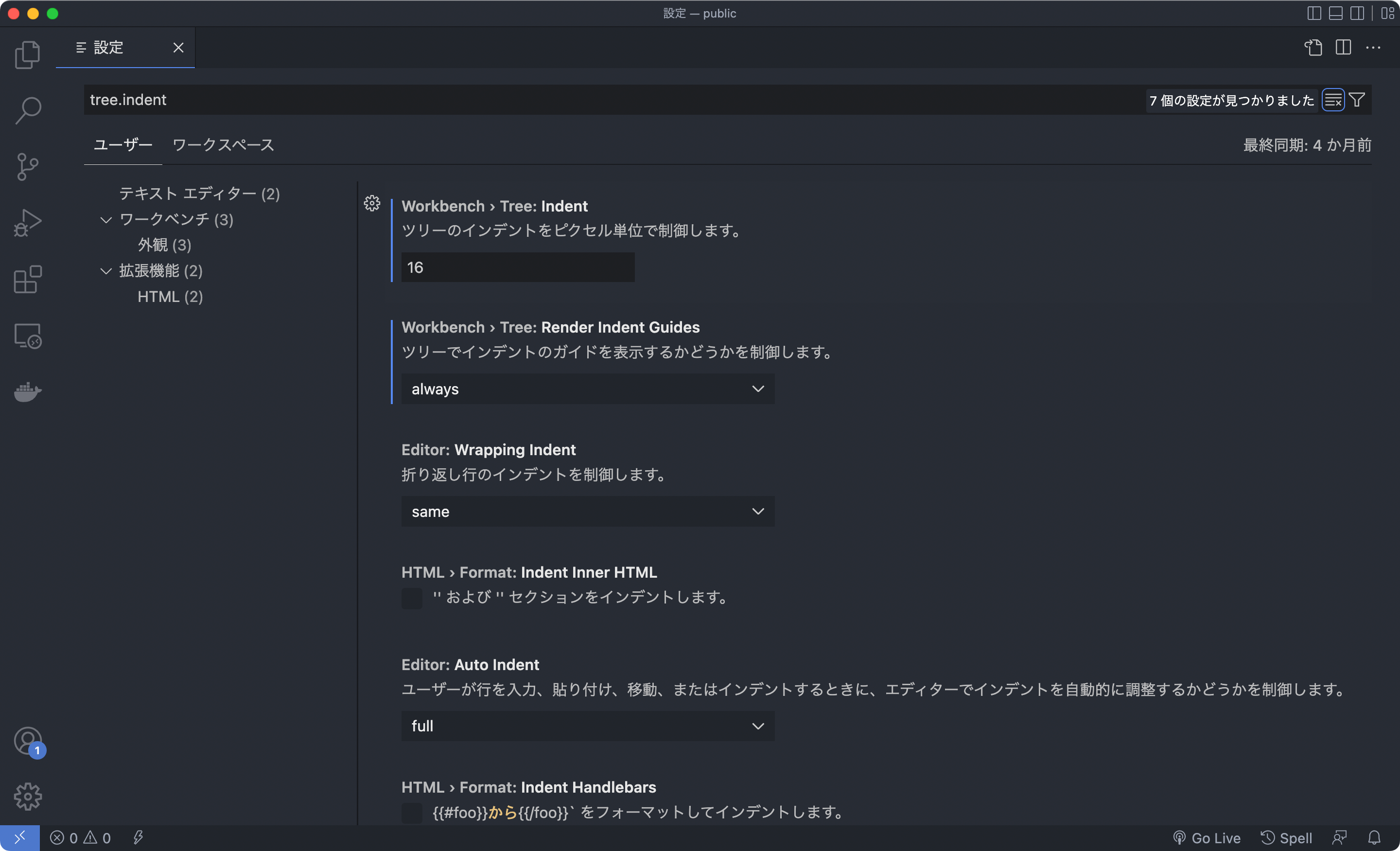
そもそもインデントの幅が狭くて見にくい場合は「tree.indent」の数値を変更します。
デフォルトは「8」になっていて、「4」以上を指定する必要があります。

自分の場合は「16」くらいがちょうどいい感じです。
ただし、フォルダ階層が深いプロジェクトばかりを扱う場合には、幅を広げた分1度にサイドバーに表示できるファイル名が短くなっていきます。
サイドバー部分は横スクロールもできないため、ファイル名が省略されてしまう点も注意が必要です。
非常に細かいことですが、使う頻度の高いアプリケーションですから、ちょっとしたことでも見やすくしていきたいものです。



 Path Finderで左サイドバーとは別に、「Favorites」だけを表示させる右サイドバーを表示する
Path Finderで左サイドバーとは別に、「Favorites」だけを表示させる右サイドバーを表示する  さまざまな情報を一元管理するオールインワンのワークスペース「Notion」
さまざまな情報を一元管理するオールインワンのワークスペース「Notion」  「mas-cli」を使ってターミナルからMac App Storeの操作をできるようにする
「mas-cli」を使ってターミナルからMac App Storeの操作をできるようにする  Google Chromeのアップデートの影響?MacのGoogle Meetで画面共有ができないときに確認すること
Google Chromeのアップデートの影響?MacのGoogle Meetで画面共有ができないときに確認すること  Visual Studio Codeでウインドウタイトルバーをカスタマイズする方法
Visual Studio Codeでウインドウタイトルバーをカスタマイズする方法  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Finder上のGoogle Driveパスが「/Volumes/GoogleDrive-10951…」のように数字の羅列が追加されておかしくなった場合の対処法
Finder上のGoogle Driveパスが「/Volumes/GoogleDrive-10951…」のように数字の羅列が追加されておかしくなった場合の対処法  Bartender 4のShow for Updates機能を使って、AirPodsに接続しているときだけ「ToothFairy」のアイコンを表示させる
Bartender 4のShow for Updates機能を使って、AirPodsに接続しているときだけ「ToothFairy」のアイコンを表示させる  Macでfnキーを2回押すと音声入力が起動するのを無効化する方法
Macでfnキーを2回押すと音声入力が起動するのを無効化する方法  Google Chromeで文字コードを変更するChrome拡張機能「Charset」
Google Chromeで文字コードを変更するChrome拡張機能「Charset」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」