W3 Total Cacheをレスポンシブデザインのテーマで使用する時の注意ポイント!!【WordPress】

最近WordPressの表示速度の高速化について結構考えているのですが、表示速度向上においてかなり重要になってくるのが「キャッシュ」という仕組みです。
キャッシュは、1回目の訪問時にページ内の情報を幾つかパソコン内に保存しておいて2回目以降の閲覧時に表示スピードを上げる仕組みの事を言うのですが、その設定ができる有名なWordPressのプラグインが「W3 Total Cache」です。
W3 Total Cacheで問題が…
僕も試してみようと思い、W3 Total Cacheをこのブログに入れてみました。
その後、プラグインの導入によって何か問題が起きていないか確認をして回りました。
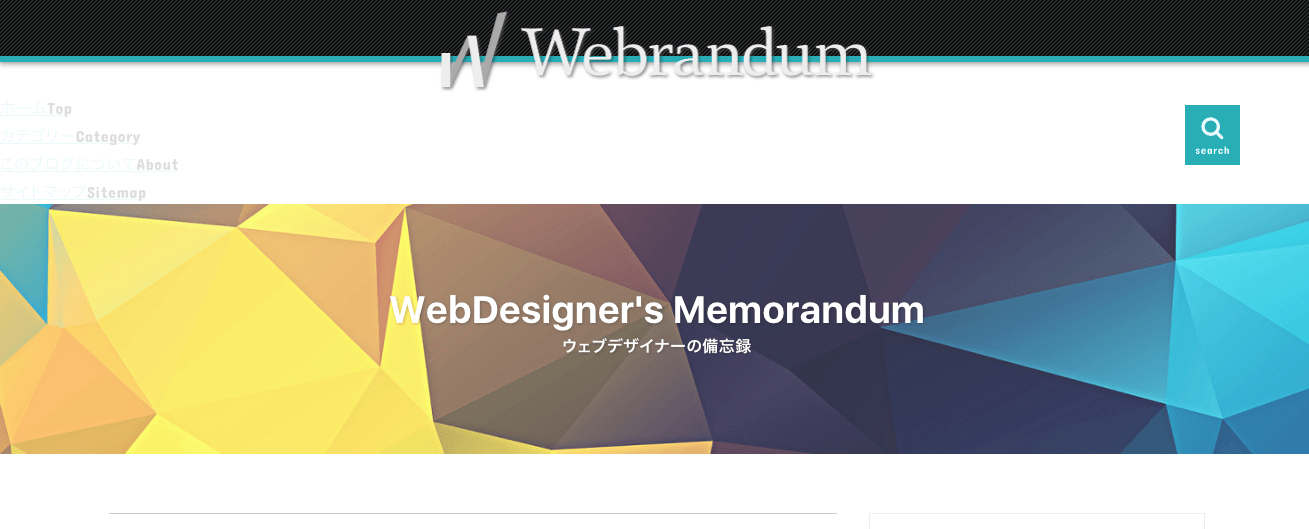
PCの方は大丈夫だったので、今度はスマホの表示に切り替えて確認してみると所々表示がおかしい。「あれ?スマホの方表示おかしいな」と思って再読込みしてみたのですが、表示はおかしいままでした。
そして、何気なしにPC表示に戻してみるとPC表示もおかしな事に…

ただこの表示で何が起こっているのか理解できました。この状態って実はモバイルのキャッシュが残ってしまっている状態なんですね。このブログはレスポンシブデザインになっていて、その上PHPでデバイスごとにHTMLの出力を切り替えているのです。
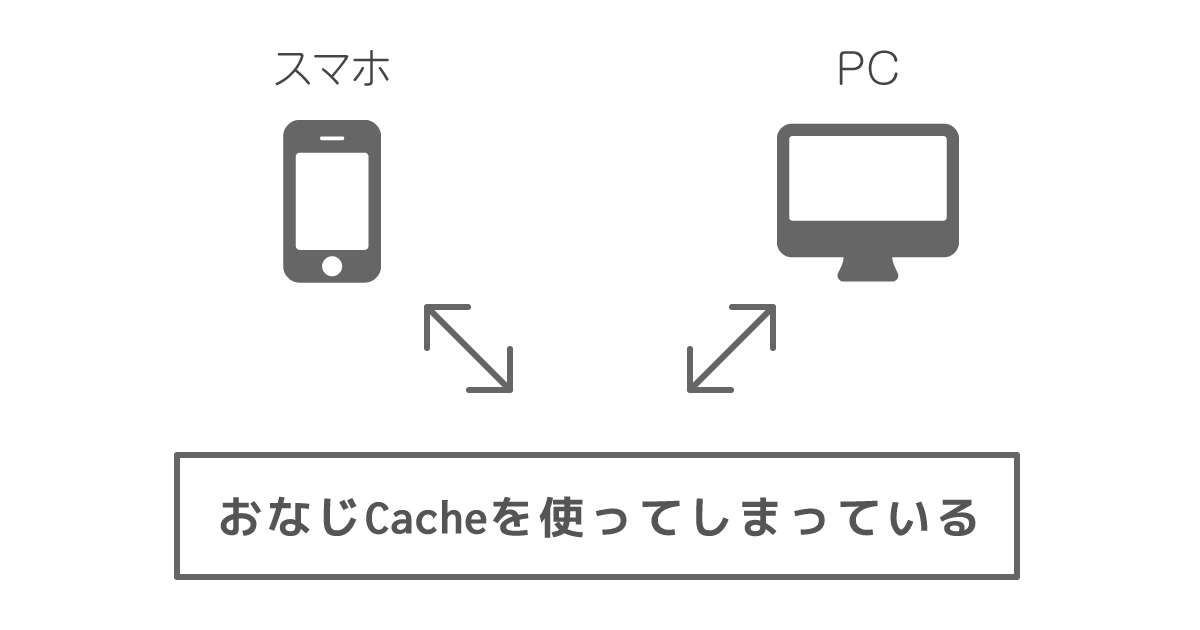
それなのにスマホとPCで同じキャッシュを使ってしまっているので、キャッシュがこんがらがってしまって本来であればPCで表示されるはずのないスマホの表示が出てきてしまったり、スマホではPCの表示が反映されてしまって表示崩れが起きてしまっていたのです。

要はPCもスマホも同じキャッシュを生成しようとしてしまっていて、表示がモバイルとPC合体させたような状態になってしまっていたのです。

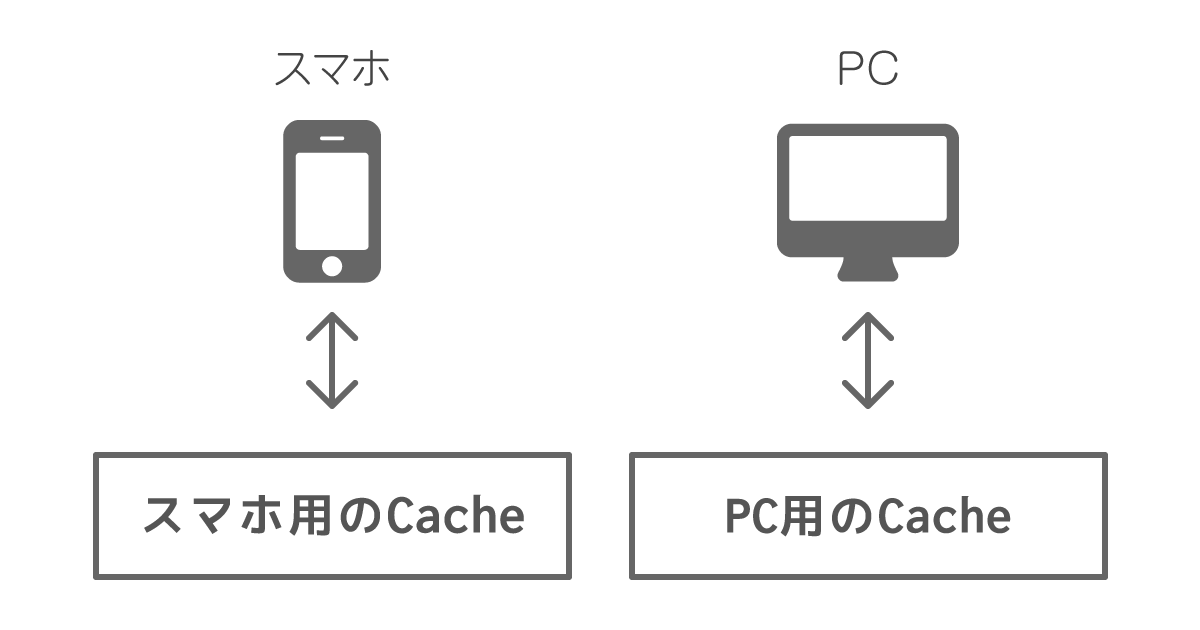
ですから、PCとスマホで別々のキャッシュを生成するように設定をし直したら解決するんじゃないか?と思い、設定し直してみました。
W3 Total Cacheの設定で変更した箇所
まずそもそも僕が行っていたW3 Total Cacheの設定ですが、バズ部のW3 Total Cache のおすすめの設定方法を参考にして設定していました。(CDNの設定はしていません)
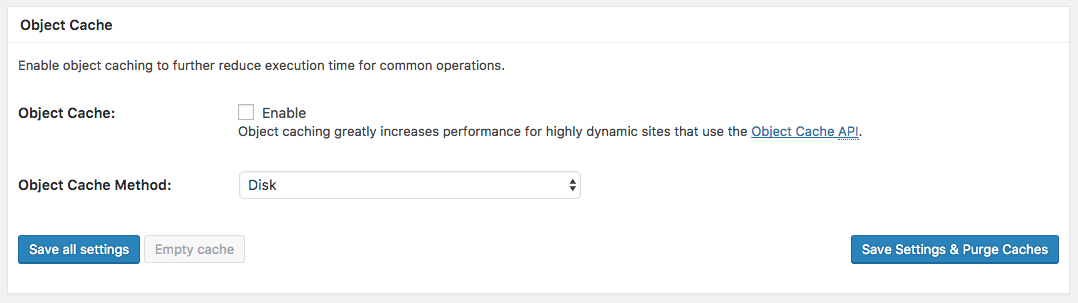
Object Cacheの設定
この設定をした上で、[General Settings]を開いて[Object Cache]のEnableチェックマークを外します。

Object Cacheがオンになっているとページのキャッシュが先にアクセスした端末の表示になってしまうみたいです。先程説明した同じキャッシュを使ってしまっている状態になってしまうのでレスポンシブデザインの場合はオフにするようにしておきましょう。
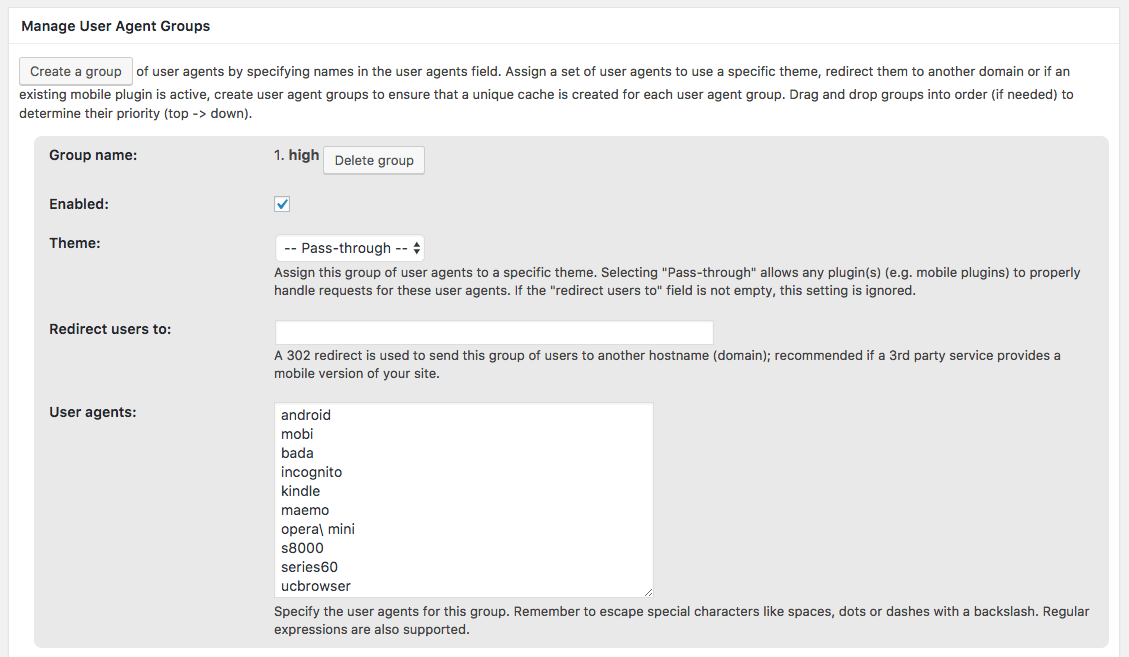
Manage User Agent Groupの設定
[User Agent Groups]というページへ移動します。このページではユーザーエージェントをグループに分類してそれぞれのグループごとにキャッシュを作成する事ができるようになります。
既にデフォルトで「high」と「low」というグループが作成されているので「high」というグループの方の「Enabled」にチェックを入れて保存します。

ちなみに「low」の方は古い昔の携帯電話用のキャッシュになります。チェックは付けても付けなくてもどちらでも大丈夫です。





 WordPress5.5のサイトマップ機能を無効にする
WordPress5.5のサイトマップ機能を無効にする  CodeAnywhereでターミナルに触る練習をする
CodeAnywhereでターミナルに触る練習をする  Visual Studio Codeで簡易的なローカルサーバーを起動して、コード保存時に自動でブラウザをリロードする拡張機能「Live Server」
Visual Studio Codeで簡易的なローカルサーバーを起動して、コード保存時に自動でブラウザをリロードする拡張機能「Live Server」  CSSやJavaScriptでスクロールバーの横幅を取得する方法
CSSやJavaScriptでスクロールバーの横幅を取得する方法  WordPressって何なの?これからWordPressを勉強したい人がとりあえず知っておきたい事
WordPressって何なの?これからWordPressを勉強したい人がとりあえず知っておきたい事  HTMLが書ければすぐ習得できるテンプレートエンジン「EJS」の基本的な書き方
HTMLが書ければすぐ習得できるテンプレートエンジン「EJS」の基本的な書き方  WordPressの自動バックグラウンド更新を無効にする方法とその注意点
WordPressの自動バックグラウンド更新を無効にする方法とその注意点  webpackでTop-Level Awaitを使用して、一番上位でもawaitを使えるようにする方法
webpackでTop-Level Awaitを使用して、一番上位でもawaitを使えるようにする方法  Bracket Pair ColorizerでVisual Studio Codeの括弧を色分けして見やすくする
Bracket Pair ColorizerでVisual Studio Codeの括弧を色分けして見やすくする  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」